
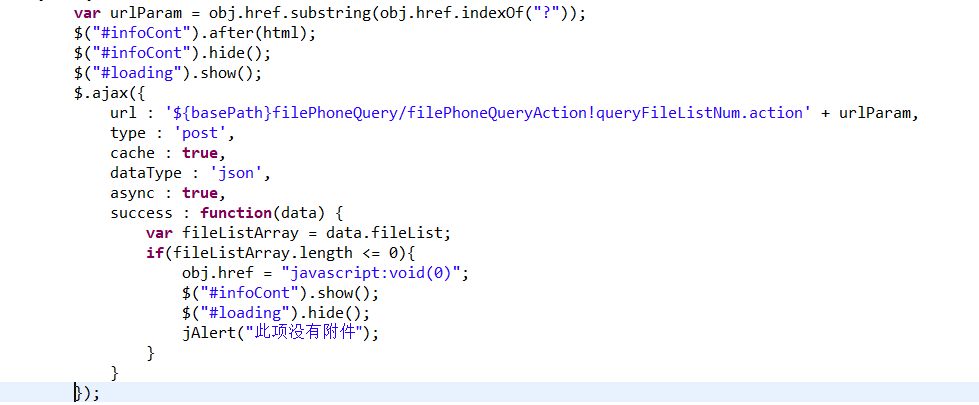
On a recent project, a text list page to jump to a tag attachment, in a label with the onclick event, through ajax data from the judge to have attachment, during executing judgment will display a page loading $(" # loading "). The show (); If there is attachment will jump to the accessories list page (that is, perform herf), if there is no attachment will prompt "this is no attachment", also won't perform jumps (herf),
Now if the ajax for synchronous $(" # loading ".) the show (); Are executed after the ajax, and set it to sync word in the success of the if after the judgment can't return false make href does not perform,
How can I get to do both make $(" # loading ".) the show (); Perform before ajax, and achieve success in the if judgment after returning false make href does not perform,
A great god, please give advice or comments,
CodePudding user response:
This is not necessary to asynchronous, synchronous write directly in your success and the results you want is ok, don't write a tag href, you inside the success with the location. The href control jump,
$(" # loading "). The show ();
$. Ajax ({
Success: the function (res) {
If (with attachment) {
Location. A href="https://bbs.csdn.net/topics/" address;
$(" # loading "). Hide ();
} else {
$(" # loading "). Hide ();
JAlert (" no attachment ");
}
}
});
CodePudding user response:
This method is useful to implement, but using this method in the project of change of momentum is too big, can still through the href jumpCodePudding user response:
$(" # loading "). The show ();
//define a variable, said if there is attachment
Var hasFile=false;
$. Ajax ({
//to a synchronous request
Async: false,
Success: the function (res) {
If (with attachment) {
HasFile=true;
}
}
});
Return hasFile;
CodePudding user response:
So $(" # loading ".) the show (); Can be carried after ajaxCodePudding user response:
