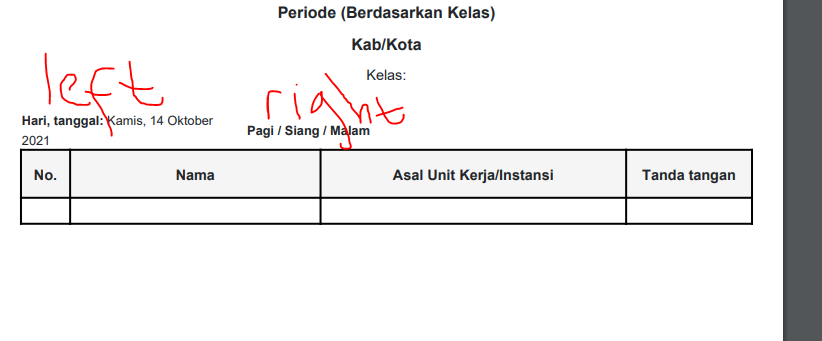
I have such a report that generated by DOMPDF and created with Laravel. I want to display text, one in text-align: left, and another one in text-align: right (both in a same line). But it's not working in my code.
<div class="container m-0">
<div class="row">
<div class="col-12 p-0">
<table>
<tr>
<td>
<p class="m-0" style="font-size:.8rem;">
<span class="font-weight-bold">Hari, tanggal:</span>
Kamis, 14 Oktober 2021
</p>
</td>
<td align="right">
<p class="m-0" style="font-size:.8rem;">Pagi / Siang / Malam</p>
</td>
</tr>
</table>
</div>
</div>
</div>
Anybody would to help me with this issue please? I've been looking for this but still couldn't find the solution. Thank u in advance
CodePudding user response:
It's because of your table width.
You can do like:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container m-0">
<div class="row">
<div class="col-12 p-0">
<table class="w-100">
<tr>
<td>
<span class="font-weight-bold">Hari, tanggal:</span>
Kamis, 14 Oktober 2021
</td>
<td align="right">
Pagi / Siang / Malam
</td>
</tr>
</table>
</div>
</div>
</div>