How can I display the Related Products output as 4 rows?
function woo_related_products_limit() {
global $product;
$args['posts_per_page'] = 6;
return $args;
}
add_filter( 'woocommerce_output_related_products_args', 'jk_related_products_args', 20 );
function jk_related_products_args( $args ) {
$args['posts_per_page'] = 12; // 12 related products
$args['rows'] = 4; // arranged in 2 rows
return $args;
}
CodePudding user response:
try this one
add_filter( 'woocommerce_output_related_products_args', 'change_number_related_products', 9999 );
function change_number_related_products( $args ) {
$args['posts_per_page'] = 12; // # of related products
$args['columns'] = 3; // # of columns per row
return $args;
}
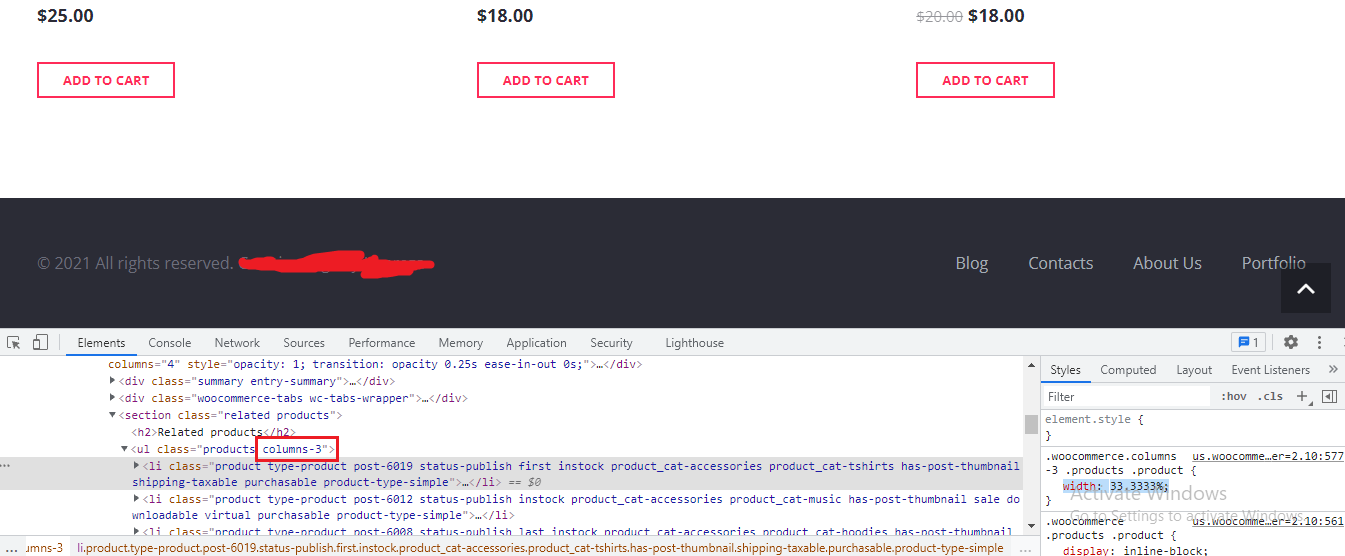
If you want to divide into 4 rows you have to do few CSS. Basically it all depends on how much number of products you want to display, its no relation of number of rows and columns. Like I have added the 12 products in code and it will be display 3 columns by default. So all depends on number of products and few CSS. I have added the 3 or 4 columns CSS code below. If you pass the number of columns as display above it just adding the class in code, you can also check the output code and I have attached screenshot as well.  Your CSS code will be like:
Your CSS code will be like:
@media (min-width: 768px) {
.site-main .related.products ul.products li.product {
width: 33.3333%; // for 3 columns per row
}
}
@media (min-width: 768px) {
.site-main .related.products ul.products li.product {
width: 22%; // for 4 columns per row
float: left;
margin-right: 4%;
}
}
Apply this code according to your requirements. Let me know its work. Thanks.
