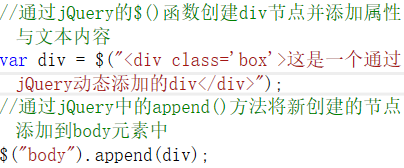
1, jQuery nodes in the creation of the
Grammar: $() function processing, $(" HTML structure ")
JQuery created node is a jQuery object

2, jQuery node insert to insert the DOM node element inside the
? Append () additional content to the inside of every matched element
? AppendTo () all of the matched elements added to another specified elements elements in the collection,
? The prepend () prepend content to the inside of every matched element
? PrependTo () all of the matched elements lead to another, specified elements elements in the collection
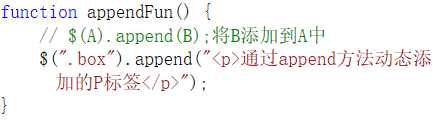
1) append () and appendTo () method
Append (content | fn) : add content to the inside of every matched element
- $(A), append (B); Will be added to A
B

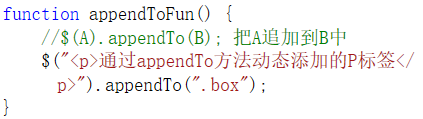
AppendTo (content) : all of the matched elements added to another specified elements elements in the collection,
- $(A). AppendTo (B);
in the appended to the B

Conclusion: function of these two methods are the same, the main difference is that grammar - & gt; The location of the content and target different
2) the prepend () and prependTo () method
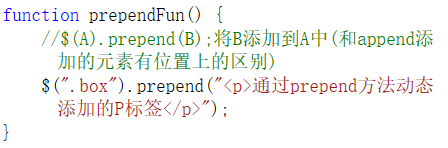
The prepend (content) : prepend content to the inside of every matched element
- $(A). The prepend (B); Will be added to A B (and append to add elements of the position difference)

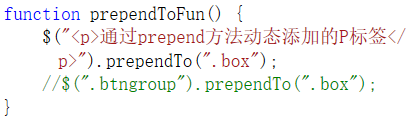
PrependTo (content) : all of the matched elements lead to another, specified elements elements in the collection,
- $(A). PrependTo (B);
in the appended to the B

3, jQuery nodes insertion to external elements inserted into the DOM node
? After insert content after each of the matched elements ()
? Before () insert content before each of the matched elements
? InsertAfter () the method is upside down regular $(A). After operation (B), that is not behind the B is inserted into A, but behind the inserted into the B
? InsertBefore () upside down regular $(A) before operation (B), which is not the B inserted into A front, but in front of the inserted into the B,
1) after () and before () method
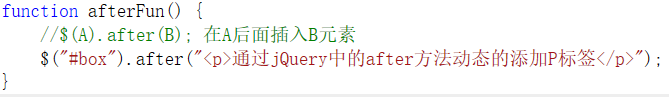
After (content | fn) : insert content after each of the matched elements,
- $(A). After (B); On A behind B
element

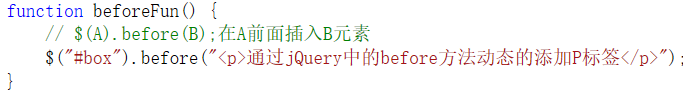
Before (the content | fn) : insert content before each of the matched elements,
- $(A). Before (B); On A front insert B
element

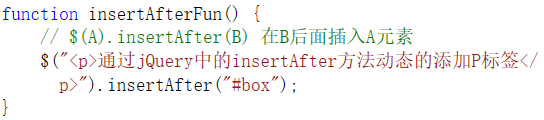
2) insertAfter () with the insertBefore ()
InsertAfter (content) : insert all of the matched elements to another, the back of the specified elements set
- $(A). InsertAfter behind B (B) insert A element with $(A) after (B) is the opposite of the operation, but the function as

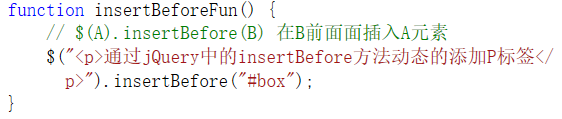
InsertBefore (content) : insert all of the matched elements to another, the specified element in the front of the set,
- $(A). The insertBefore (B) surface insert A element in front of B and $(A). Before (B) is the opposite of the operation, but the function as

4, jQuery element node
? The empty () removes all child nodes from the set of matched elements
? Remove ([expr]) to delete all of the matched elements from the DOM (the element itself and child elements are deleted)
? Detach () to delete all of the matched elements from the DOM (the difference between the note and remove)
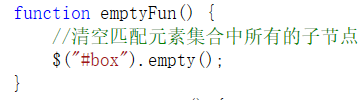
1) method of jQuery delete nodes remove () and empty () method
The empty () removes all child nodes from the set of matched elements

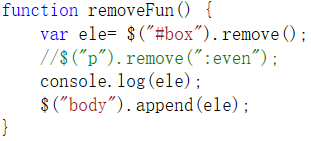
Remove ([expr]) to delete all of the matched elements from the DOM, jQuery expression of expr: used to filter element

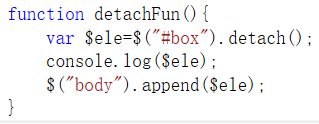
2) method of jQuery delete node detach () method
Detach () to delete all of the matched elements from the DOM,
- this method won't matching element is removed from the jQuery object, which can be used again in the future of the matched elements,
To remove (), all bound events, additional data will be preserved
- $(" div "). The detach () this will remove the object, just without the display effect,
But there is a memory, when you append to flow back into the document, it is displayed again,