JQuery is a JavaScript function library,
JQuery is a lightweight "write less, do more" JavaScript libraries, so the jQuery library essentially
Or JavaScript code, it is only to packaging the JavaScript language,
Through jQuery DOM processing operations, can let developers more focus on the development of the business logic,
JQuery does not need special installation, just among our tags on the page, through & lt; Script> Label is introduced into the jQuery library can be:

JQuery syntax is through select HTML element, and the selection of elements to perform certain operations
Basic syntax: $(selector). The action ();
$$symbol definition jQuery
- the selector: selector to find the element
- the action () : implementation to the operation of the element
Example:

2. The jQuery object with the DOM object in the JS
In the JQuery library, can obtain by using the method of JQuery bring page elements of object is called JQurey
For example:

The difference between the DOM object and jQuery object:
1. The DOM object is obtained through the native JS objects, methods and properties of DOM object can only use JS
2. The jQuery object is produced after the DOM object is through a jQuery object, it is unique to the jQuery,
JQuery method that can be used on the surface of the jQuery library but cannot use of JS method;
JS jquery object can only can only call itself provides methods and properties, cannot mix each other's methods and properties;
JQuery chain writing:

3. The DOM object and the conversion between the jQuery object
(1) the DOM object into a jQuery object
Example:

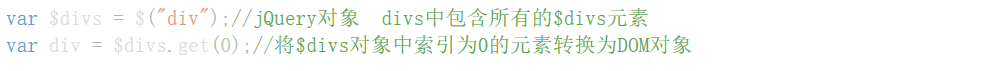
(2) the jQuery object into a DOM object
Example:

Using jQuery in the get () method, providing an index can convert
Example:

4. Commonly used jQuery selector
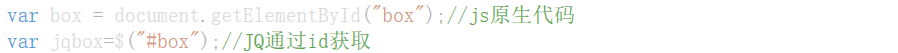
(1) the ID selector: $(" # ID ") : ID is unique, the same ID can be used only once

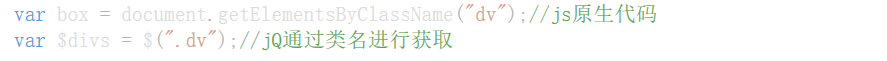
(2) the class selector $(" classname ") : a class selector, you can choose more, but the efficiency is not high id selector

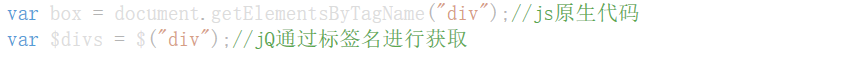
(3) element element selectors $(" label name ") : specify the element tag name search all the nodes, this is a collection operation,

5. The jQuery method gets an attribute in the
(1) to get or set properties attr () : attr () method to get and set properties element
Example:

(2) the removed attribute removeAttr (name)
Example:

(3) to get or set properties prop ()
Example:

(4) remove attributes removeProp (name)
Example:

After using found Attr and Prop seems to be about the same, in fact, there is a difference between the two:
Is attr is in HTML, element options | add-ons, only value of type string can use custom attributes;
Prop value type diversification, can access attributes in DOM object, because it is a member of the object itself
6. Dynamic operations in the jQuery class
1 the addClass () : for each of the matched elements to add the specified class name
Example:

(2) removeClass () : from all of the matched elements to delete all or the specified class

(3) toggleClass () : if there's a delete a class/add a class if there is no

7. Action attribute method in jQuery
(1) the HTML () : to score the HTML content of the first matched element
Example:

(2) the text () : get the text contents of all matched elements
Example:

(3) val () : get the current value of the matching element values
Example:

After using found HTML and text seems to be about the same, in fact, there is a difference between the two:
HTML processing element content, text processing is the text content of the
If a child text node processing objects, and the result of the HTML processing text is the same as
8. Operating style of the method in jQuery
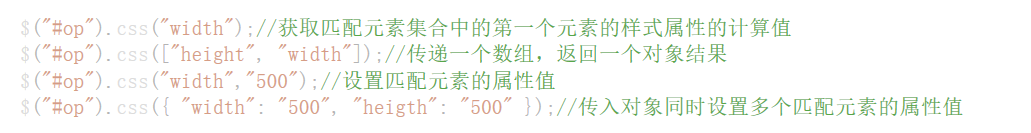
(1) the CSS () : access to the style of the matched elements attribute
Example:

(2) width () : to obtain the width of the matched elements of the current calculation values (px)
Example:

(3) height () : getting the height of the matched elements of the current calculation value (px)
Example:

Here is on access to highly does it include the height of the inside and outside the border, not listed one
InnerWidth () : inner region for the first matched element width (not including padding, including the borders)
InnerHeight () : inner region for the first matched element height (not including padding, including the borders)
External outerWidth () : for the first matched element height (default including padding and border)
External outerHeight () : for the first matched element height (including padding and border by default),
