1, called the DOM Object: the Document Object Model Document Object Model (DOM), operated by the DOM to HTML documents in JS,
Documents: the documents said the entire HTML page document
Object: web page said is the whole web page document
Model: use the model to represent the object, the relationship between the easy access object
Node, the Node, is the most basic part of our web page for each of the parts can be called is a Node
Such as: HTML tags and attributes, such as text, notes, the entire document is a node
Although is a node, but in fact their specific type is different
Such as: the tag we called element nodes, called attribute node, text, called a text node, a document called the document node
Node types, properties and methods is different also,
Node, the Node - constitute the most basic unit of the HTML document,
Common node is divided into four categories
1) a document node: the entire HTML document
Document, document node represents the entire HTML document, all the nodes in a web page are its child nodes,
Document object attributes of the object as a window, we don't have to get can directly use the
Through the object we can look for the node object within the entire document access, and can create all kinds of the node object through the object


Element nodes: HTML tags in HTML document
2) in HTML tags are element node, a node, this is also our most commonly used
All tags in the browser page will be converted to an element node, we could be obtained by the method of document element nodes,
Such as: document getElementById ()
According to the id attribute value for an element node object,


3) an attribute node: the attribute of the element
Attribute node said is an attribute of the tag, to note here is that an attribute node is not the child nodes of the element nodes, but part of the element node
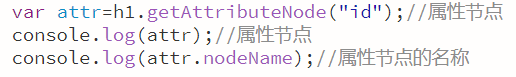
Could be obtained by element node specified attribute node
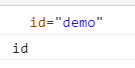
For example: the element node. GetAttributeNode (" attribute name ");
Attention!!!!!! : we don't usually use attribute node,


4) text nodes: HTML tags in the text content
Text node represents outside the text content of HTML tags, arbitrary HTML text is a text node,
It can include literal interpretation of plain text content
Text node is generally as the child nodes of the element node being
Get the text nodes, the general first to get the element node, through the element node for a text node
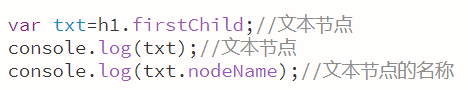
For example: the element nodes. FirstChild;
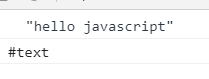
Element nodes for the first child, generally to text node


Node's properties: name nodeType nodeName node type value nodeValue node
One, nodeName attribute: the name of the node is read-only,
1. Element node nodeName is the same as the tag name
2. An attribute node nodeName is the name of the attribute of the
3. The text node nodeName is always # text
4. Document node nodeName is always # document
Second, nodeValue properties: the value of the node
1. The element node nodeValue is undefined or null
2. The text node nodeValue is text itself
3. An attribute node nodeValue is the value of the attribute
Three, the nodeType property: the type of node, it is read-only, the following several node type:
Element type node type
1
elementProperty 2
Text 3
Note 8
Document 9
2, the operation of the DOM node
1) obtain element node through the document object call
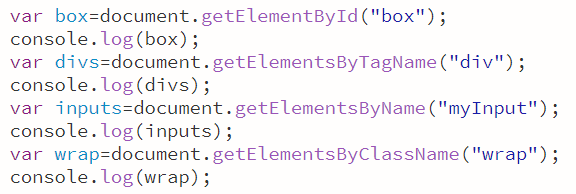
- getElementById () through the id attribute access to an element node object
- the getElementsByTagName () through the tag name for a group of element node object
- getElementsByName () by the name attribute to obtain a set of element node objects
- getElementsByClassName () by the class name for a group of element node object, this method does not support I E8 and below version

2) gets the child nodes of the element node
Through specific element node called
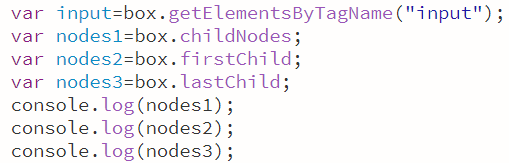
: - getElementsByTagName () method and returns the tag name of the current node descendant node
-.childnodes: properties, said all child nodes of the current node
- firstChild: properties, said the first child node of the current node
- lastChild: attributes, according to the last child node of the current node

3) get the parent node and brother node
Through specific node called
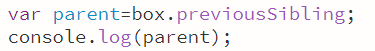
- parentNode: properties, said the parent node of the current node
- previousSibling: properties, said before a brother of the current node node
- nextSibling: properties, said after a brother of the current node node

4) element node attribute
- obtain: element object. The property name
Example: value
element.
element. The idElement. The className
- setting, the element object. The property name=new value
Example: element value="https://bbs.csdn.net/topics/hello"
Element. The id="id01
"Element. The className="newClass"
Other properties
NodeValue: text node can nodeValue properties to get and set the contents of a text node
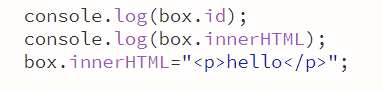
InnerHTML: element nodes through this property to get and set the tag within the HTML code

5) using CSS selector query
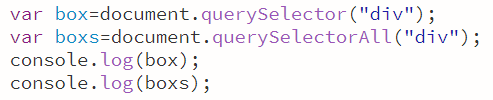
QuerySelector ()
QuerySelectorAll ()
- these two methods is done with the document object to invoke, two methods using the same, is passing a selector string as a parameter, method automatically according to the selector string to find elements in web pages,
- different places is querySelector () returns only to find the first element, and querySelectorAll () will return all eligible element,

6) modified node
Modify here we mainly refers to the operation of the element node
? Create nodes: the document. The createElement method (" tag ")
? Delete: parent node. RemoveChild (child nodes)
? Replacement: the parent node. ReplaceChild (new nodes, the old node)
? Insert: the parent node. The appendChild (child nodes)
- the parent node. The insertBefore (new nodes, the old node)
