1, introduction: events, is the document or happened in the browser window to specific interaction, instant avaScript interaction between HTML and are implemented through events, for the Web application, a representative of the following events: click event, remove events, the mouse moved to the keyboard press/up event etc.
Event is the interaction of the user and the browser:
1) the onclick the mouse to click an object
2) an object ondblclick mouse click
3) one rror a error occurred when loading the document or image
4) an onfocus element gains focus
5) onblur element loses focus
6) onkeydown a keyboard key is pressed
7) onkeypress a keyboard key is pressed or press
8) onkeyup some keyboard keys are loosen
9) onl oad a page or image is finished loading
10) onm ousedown a mouse button is pressed
11) onm ousemove the mouse is moved
12) onm ouseout mouse from one element
13) onm ouseover the mouse is moved to a key element
14) onm ouseup a release the mouse button is
15) onreset reset button was clicked
16) be adjusted onresize window or frame size
17) the onselect text selected
18) onsubmit submit button was clicked
19) onunload user exit page
2, the event object
Mouse/keyboard attributes:
1) altKey return when the event is triggered, "ALT" is pressed,
2) button to return to when the event is triggered, which mouse button was clicked,
3) clientX return when the event is triggered when the mouse pointer coordinates,
4) clientY return when the event is triggered when the vertical coordinates of the mouse pointer
5) ctrlKey return when the event is triggered, whether the "CTRL" key is pressed,
6) metaKey return when the event is triggered, whether the "meta" key is pressed,
7) relatedTarget returns and events related to the target node,
8) screenX returned when an event is triggered when the mouse pointer coordinates,
9) screenY returned when an event is triggered, the vertical coordinates of the mouse pointer
10) shiftKey return when the event is triggered, whether the "SHIFT" key is pressed,
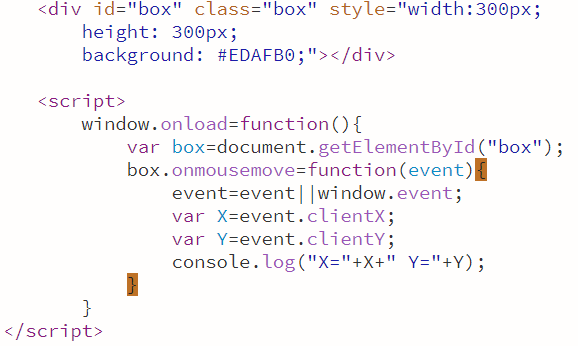
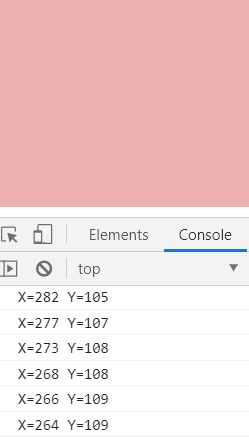
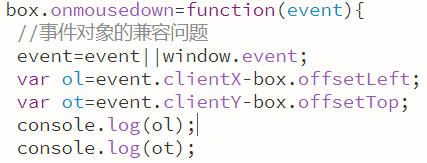
Onmousemove: this event will be triggered when the mouse in the element
The response function of the event object: when the event is triggered when the browser every time an event object will be passed as arguments to pass into the response function, in the event object encapsulates all the current event related information, such as: the button is pressed, the coordinates of the mouse keyboard mouse wheel rolling direction
ClientX can obtain the level of the mouse pointer coordinates
ClientY can obtain the vertical coordinates of the mouse pointer
The mouse since moving into rectangular coordinate each


3, event bubbling
The so-called bubble means the upward transmission of events, when the offspring elements on the event is triggered, the ancestor element of the same event will be triggered
- in most cases bubbling in the development are useful, if you don't want bubble can occur through the event object to cancel bubbling event. The cancelBubble=true
4, delegate of events: refers to the events and unified binding elements to the common ancestor element, such as descendant elements on the event triggered, would have been bubbling to the ancestor element, thus to handle events by the response function of the ancestor element
Event delegate is using bubbling through the delegate can reduce the number of event, improve the performance of the program
Event object attributes of target: the returned elements that raised the event followed by the target node (event)

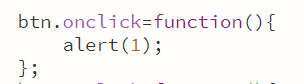
5, the binding of events
Grammar: object.=function form binding events
It is only once for the same element to bind to the same event at the same time
Cannot bind the many times, if the binding times, later will override the previous

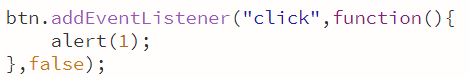
AddEventListener ()
- in this way can also bind response function for the element
- parameters:
1. The string of events, do not add on
2. The callback function, this function is called when the event trigger,
3. Whether the capture phase triggering event, need a Boolean value, generally spread false
Can use the addEventListener () at the same time as an element of the same event multiple response function
So when the event is triggered, response function will be implemented according to the function of binding order
This method does not support IE8 and under browser

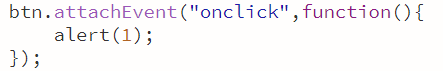
AttachEvent ()
- can be used in IE8 attachEvent () to bind event
- parameters:
1. The string of events, to be on
2. The callback function
This method can also bind multiple handlers for an event
Different is that it is bound to perform first, after the order of execution and the addEventListener () instead of

6, the spread of events
Has three stages: 1, the capture phase: from the outermost layer of the ancestor element, to the target element capture of events, the default will trigger events
2, the stage goal: event capture the target element, capture the end start on the target element triggering event
3, bubbling phase: events from the target element to his ancestor element, a trigger the progenitor of the events in the history of the new element
7, drag and drop events
Drag and drop process:
1) when press the mouse dragged element, began to drag the onm ousedown

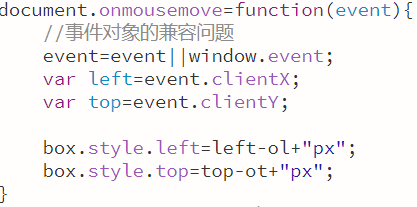
2) when the mouse moves by drag and drop the element moves with the mouse onm ousemove

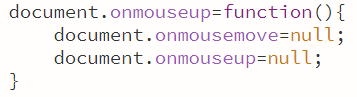
3) when the mouse to loosen, dragged element is fixed in the current position onm ouseup

8, keyboard events:
Onkeydown: the keyboard is pressed event
Holding - if a button is not loosen, it will trigger the event
- when the onkeydown event trigger continuously, the time intervals between the first and second a little bit longer, the others will be very fast, this is to prevent wrong operation
Onkeyup: the keyboard is loose events
Keyboard events are generally binding to some object of focus can be gained or is the document
Could be obtained by keyCode key coding,
It allows you to determine which key to press
In addition to the keyCode, event object also provides several attribute
AltKey
CtrlKey
ShiftKey
- the three attributes are used to judge whether Alt CLTRL shift is pressed
If be pressed the return true, otherwise it returns false

Move the keyboard events
The event object:
Event. The keyCode 37 arrow left
Event. The keyCode 38 arrow up
Event. The keyCode 39 arrow to the right
Event. The keyCode 40 arrow down
