I have I think a small issue but I can't resolve it since more than 2 hours ...
I have a VueJs application and I'm trying to display an image that came from an API.
In my register.html I have that code :
<img :src="'./assets/' nation.drapeau"/>
When I check the browser I see the correct path './assets/images/drapeaux/AFC/Australie.png' but nothing is displayed !!!! Why ? My path is not ok ?
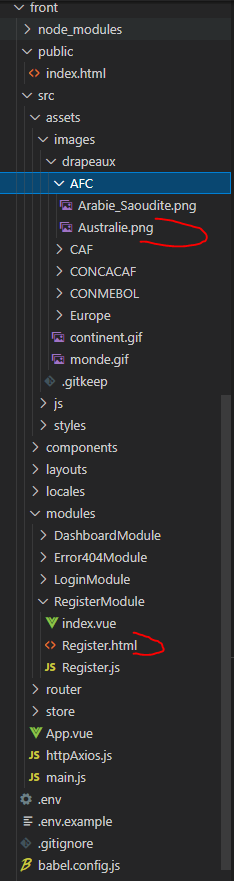
What I'm doing wrong ? This is the structure of my VueJs folder
CodePudding user response:
If you use dynamic src, you have to use require. It is handled by webpack and it knows to put it in dist after build.
<template>
<div>STATIC IMAGE</div>
<img src="./assets/logo.png" />
<div>DYNAMIC IMAGE</div>
<!-- <img :src="'./assets/logo.png'" /> IT DOESN'T WORK-->
<img :src="require('./assets/logo.png')" /> <!-- IT WORKS-->
</template>
Demo:
https://codesandbox.io/s/dazzling-leftpad-i3stg?file=/src/App.vue:0-281
Another source:
How to import and use image in a Vue single file component?
CodePudding user response:
Try using require since it's a dynamic src
<img :src=require(`./assets/${nation.drapeau}`)/>