I'm trying to install this library https://github.com/vue-gapi/vue-gapi/tree/releases/v1 into my vue2 project, so I just did exactly what the page asked me to do. So after running npm install --save vue-gapi I added
import Vue from 'vue'
import VueGapi from 'vue-gapi'
Vue.config.productionTip = false
Vue.use(VueGapi, {
apiKey: 'myapikey',
clientId: 'myclientid.apps.googleusercontent.com',
discoveryDocs: ['https://sheets.googleapis.com/$discovery/rest?version=v4'],
scope: 'https://www.googleapis.com/auth/spreadsheets',
})
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
But I will receive this error
vue-gapi.common.js?8dd9:478 Uncaught TypeError: Cannot set properties of undefined (setting '$gapi')
at Object.install (vue-gapi.common.js?8dd9:478)
at Function.Vue.use (vue.esm.js?efeb:5130)
at eval (main.js?1c90:18)
at Object../src/main.js (app.js:2230)
at __webpack_require__ (app.js:679)
at fn (app.js:89)
at Object.0 (app.js:2247)
at __webpack_require__ (app.js:679)
at app.js:725
at app.js:728
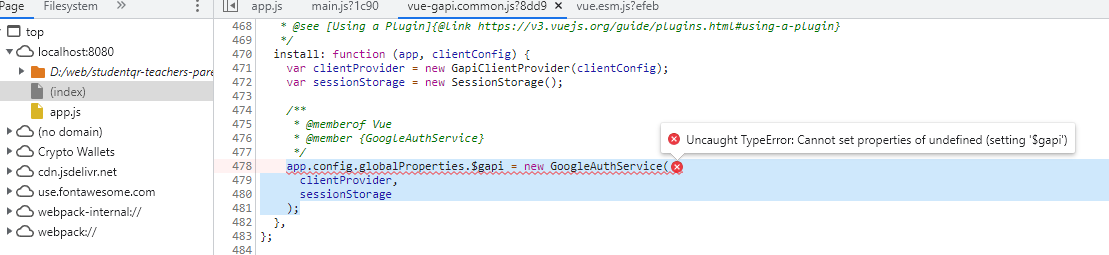
Further clicking at Object.install (vue-gapi.common.js?8dd9:478) will show me this error
CodePudding user response:
It can be seen that vue-gapi.common.js contains Vue 3 code, likely because the latest version has been installed, this results in an error.
Considering that 1.x support Vue 2, it should be:
npm install --save vue-gapi@1