I have a custom TextField which has no problem in the single TextField but when I create a Row() and put two custom TextField inside that, the divider is gone.
My custom text field: I created a BasicTextField and set a column BorderColumnState() to draw border when the text field is focus
@Composable
fun InputTextField(
modifier: Modifier = Modifier,
textFieldValue: TextFieldValue = TextFieldValue(""),
labelText: String,
withBorderModifier: Modifier = Modifier,
enabled: Boolean = true,
dividerColor: Color,
dividerThickness: Dp = 0.5.dp,
spacer: Dp,
textStyle: TextStyle,
keyboardOptions: KeyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Text),
isDropDown: Boolean = false,
valueChange: (String) -> Unit
) {
var value by remember { mutableStateOf(textFieldValue) }
//This is used if we want to use it in DropDown
if (textFieldValue.text.isNotEmpty() && isDropDown)
value = textFieldValue
///////////////////////////////////////////
val dividerState = remember {
mutableStateOf(true)
}
BasicTextField(
value = value,
onValueChange = {
value = it
valueChange.invoke(it.text)
},
modifier = Modifier
.onFocusChanged {
dividerState.value = !it.isFocused
},
decorationBox = { innerTextField ->
val mainModifier = if (!dividerState.value) {
withBorderModifier
} else {
modifier
}
BorderColumnState(
mainModifier,
labelText,
textStyle,
spacer,
innerTextField,
dividerState,
dividerThickness,
dividerColor
)
}, keyboardOptions = keyboardOptions, enabled = enabled
)
}
@Composable
private fun BorderColumnState(
modifier: Modifier,
labelText: String,
textStyle: TextStyle,
spacer: Dp,
innerTextField: @Composable () -> Unit,
dividerState: MutableState<Boolean>,
dividerThickness: Dp,
dividerColor: Color
) {
Column(
modifier = modifier.wrapContentHeight(),
horizontalAlignment = Alignment.Start
) {
Text(text = labelText, style = textStyle)
Spacer(modifier = Modifier.size(spacer))
innerTextField()
if (dividerState.value) {
Spacer(
modifier = modifier
.size(dividerThickness)
.background(dividerColor)
)
}
}
}
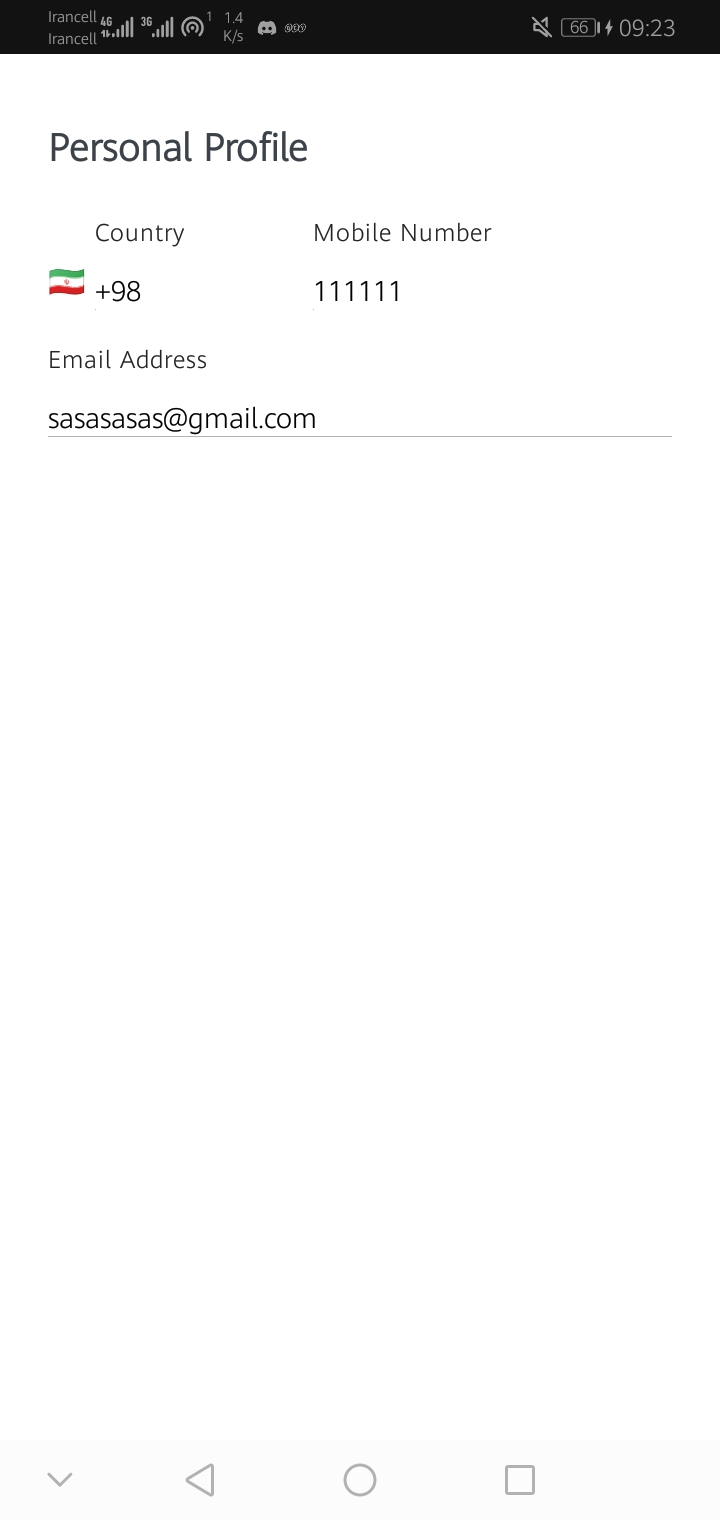
Usage custom text field: When I want to use two custom text field inside a Row, the divider is gone
@Composable
fun EditProfileScreen() {
val disableButtonState = remember {
mutableStateOf(false)
}
Box(modifier = Modifier.fillMaxSize()) {
Column(
modifier = Modifier
.fillMaxSize()
.padding(start = 24.dp, end = 24.dp, top = 32.5.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
CountryCodeAndMobileNumber(
countryCodeList = listOf(" 98"),
clientInfo,
disableButtonState,
viewModel
)
Spacer(modifier = Modifier.size(16.dp))
InputTextField(
modifier = Modifier.fillMaxWidth(),
textFieldValue = TextFieldValue("[email protected]"),
labelText = stringResource(R.string.email_address),
withBorderModifier = Modifier
.fillMaxWidth()
.border(
width = 1.dp,
shape = AppShapes.small,
color = AppColor.brandColor.BLUE_DE_FRANCE
)
.padding(4.dp),
textStyle = AppFont.PoppinsTypography.caption,
dividerColor = AppColor.neutralColor.SILVER_CHALICE,
spacer = 8.dp,
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Email)
) {}
}
}
}
@Composable
private fun CountryCodeAndMobileNumber(
countryCodeList: List<String>,
clientInfo: Client,
) {
var mobileClientInfo = clientInfo
Row(
modifier = Modifier
.fillMaxWidth()
.wrapContentHeight()
) {
CountryCodeDropDown(
list = countryCodeList,
label = stringResource(
id = R.string.country
),
dividerColor = AppColor.neutralColor.SILVER_CHALICE,
enabled = false
)
Spacer(modifier = Modifier.size(4.dp))
InputTextField(
textFieldValue = TextFieldValue("111111"),
labelText = stringResource(R.string.mobile_number),
withBorderModifier = Modifier
.wrapContentWidth()
.border(
width = 1.dp,
shape = AppShapes.small,
color = AppColor.brandColor.BLUE_DE_FRANCE
)
.padding(4.dp),
enabled = false,
textStyle = AppFont.PoppinsTypography.caption,
dividerColor = AppColor.neutralColor.SILVER_CHALICE,
spacer = 8.dp,
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Phone)
) {
}
}
}

How can I solve this problem?
CodePudding user response:
val mainModifier = if (!dividerState.value) {
withBorderModifier
} else {
modifier
}
You can not assign modifier as a variable. that's why it's not working.
Edit your code like this:
BorderColumnState(
Modifier.then(if (!dividerState.value) withBorderModifier else modifier),
labelText,
textStyle,
spacer,
innerTextField,
dividerState,
dividerThickness,
dividerColor
)
CodePudding user response:
I checked the code on my IDE. Why are you setting the size for the divider?
I changed the spacer to this and that's working fine.
Spacer(
modifier = Modifier
.fillMaxWidth()
.height(dividerThickness)
.background(dividerColor)
)
