Google recently released Material You (M3) for Android.
According to the design guidelines, as stated here: 
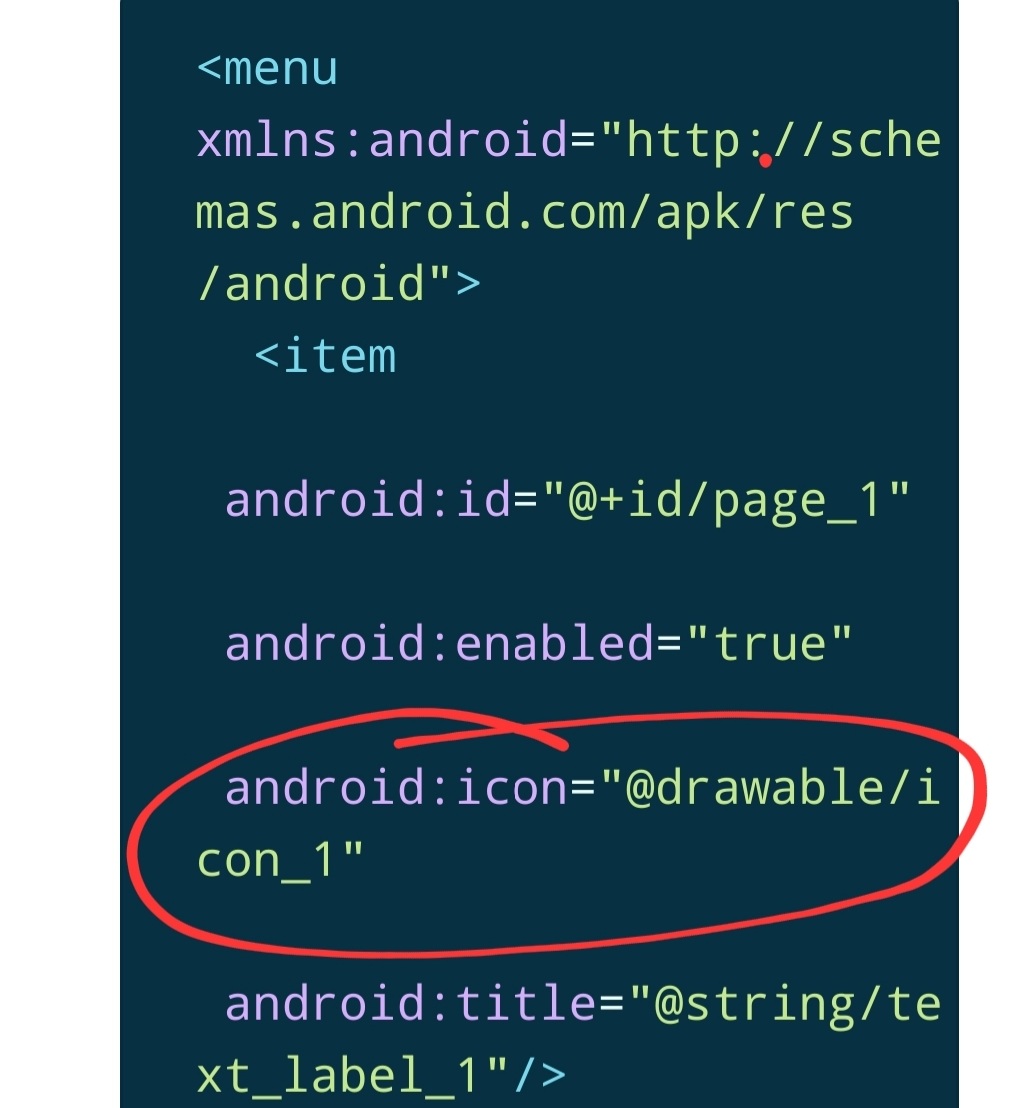
As seen in the material design documentation, only 1 icon is defined for each menu item.
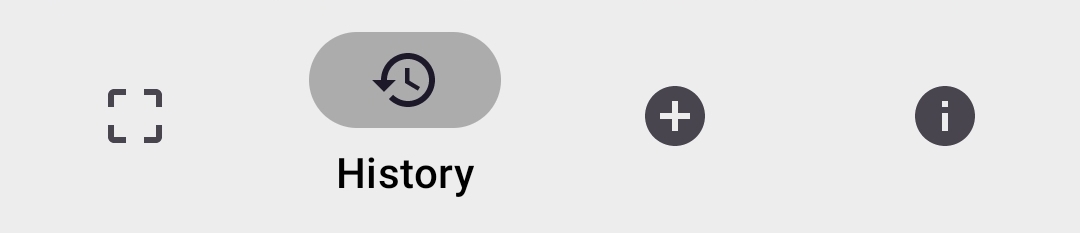
This results in a filled icon even in an inactive state, as seen below.
How do we make the icons filled and outlined based on its state? Does this have to be done programmatically or through XML?
Thank you.
CodePudding user response:
you have to make a another drawable for this where you have to add one selected icon and unselected icon like this one
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/icon_selected"
android:state_checked="true"/>
<item android:drawable="@drawable/icon_non_selected"
android:state_checked="false"/>
</selector>
And than call this here
android:icon="your drawable name"