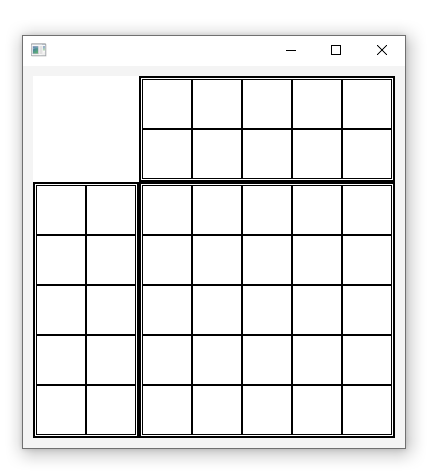
I am struggling with writing a program that requires me to make a 
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.CheckBox;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import java.util.stream.Stream;
public class GridPaneBordersDemo extends Application {
@Override
public void start(Stage stage) throws Exception {
double width = 30; // each box size
int rows = 8; // Main box rows & cols
int cols = 6;
int topHintRows = 3;
int sideHintCols = 4;
// Top hint pane
GridPane topHint = new GridPane();
topHint.getStyleClass().add("topHintPane");
for (int i = 0; i < cols; i ) {
for (int j = 0; j < topHintRows; j ) {
StackPane box = getBox(width);
box.getStyleClass().add("topHintBox");
topHint.add(box, i, j);
}
}
// Side hint pane
GridPane sideHint = new GridPane();
sideHint.getStyleClass().add("sideHintPane");
for (int i = 0; i < sideHintCols; i ) {
for (int j = 0; j < rows; j ) {
StackPane box = getBox(width);
box.getStyleClass().add("sideHintBox");
sideHint.add(box, i, j);
}
}
// Main Puzzle
GridPane mainPuzzle = new GridPane();
mainPuzzle.getStyleClass().add("puzzlePane");
for (int i = 0; i < cols; i ) {
for (int j = 0; j < rows; j ) {
StackPane box = getBox(width);
box.getStyleClass().add("puzzleBox");
mainPuzzle.add(box, i, j);
}
}
GridPane emptyGrid = new GridPane();
emptyGrid.getStyleClass().add("emptyGrid");
GridPane pane = new GridPane();
pane.setPadding(new Insets(10));
pane.add(emptyGrid,0,0);
pane.add(topHint,1,0);
pane.add(sideHint,0,1);
pane.add(mainPuzzle,1,1);
CheckBox checkBox = new CheckBox("Show spacing");
checkBox.selectedProperty().addListener((obs,old,val)->{
double gap = val?10:0;
Insets insets = val? new Insets(10):Insets.EMPTY;
Stream.of(pane,topHint,sideHint,mainPuzzle,emptyGrid).forEach(grid->{
grid.setHgap(gap);
grid.setVgap(gap);
grid.setPadding(insets);
stage.sizeToScene();
});
});
VBox root =new VBox(checkBox,pane);
root.setSpacing(10);
root.setPadding(new Insets(10));
Scene scene = new Scene(root);
scene.getStylesheets().add(getClass().getResource("grid.css").toExternalForm());
stage.setScene(scene);
stage.setTitle("GridPane Border");
stage.setOnShown(e->stage.sizeToScene());
stage.show();
}
private StackPane getBox(double width){
StackPane box = new StackPane();
box.setMinSize(width,width);
box.setMaxSize(width,width);
box.getStyleClass().add("box");
return box;
}
}
CSS code (grid.css):
.emptyGrid{
-fx-border-width: 0px 1px 1px 0px;
-fx-border-color: black;
}
.topHintPane{
-fx-border-width: 2px 1px 1px 1px;
-fx-border-color: black;
}
.sideHintPane{
-fx-border-width: 1px 1px 1px 2px;
-fx-border-color: black;
}
.puzzlePane{
-fx-border-width: 1px;
-fx-border-color: black;
}
.box{
-fx-background-color:transparent ;
}
.topHintBox{
-fx-border-width: 0px 1px 0px 0px;
-fx-border-color: black;
}
.sideHintBox{
-fx-border-width: 0px 0px 1px 0px;
-fx-border-color: black;
}
.puzzleBox{
-fx-border-width: 0px 1px 1px 0px;
-fx-border-color: black;
}
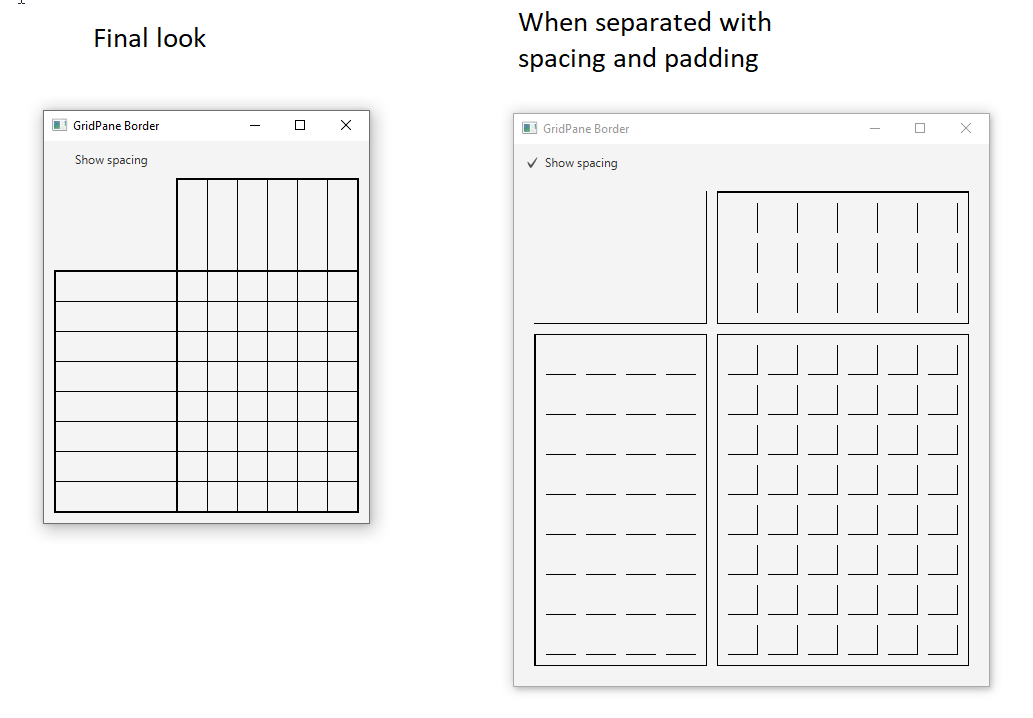
I am again reminding you that, you can achieve with other approaches as well. This is just one way using individual box & gridPane styling.
CodePudding user response:
Consider using JavaFX Control (or Pane) rather than shape for representing a grid cell, and 4 GridPanes to represent the different areas of the board:
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.*;
import javafx.scene.control.Label;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class MonogramBoard extends Application {
private static final int BOARD_SIZE = 5, HINT_SIZE = 2;
@Override
public void start(Stage primary) {
Node corner = new Board(HINT_SIZE, HINT_SIZE, false, false).getNode();
Node topHint = new Board(HINT_SIZE, BOARD_SIZE, true, true).getNode();
HBox topPane = new HBox(corner, topHint);
Node leftHint = new Board(BOARD_SIZE,HINT_SIZE, true, true).getNode();
Node board = new Board(BOARD_SIZE, BOARD_SIZE, true, true).getNode();
HBox bottomPane = new HBox(leftHint, board);
VBox root = new VBox(topPane, bottomPane);
root.setPadding(new Insets(10));
primary.setScene(new Scene(root));
primary.show();
}
public static void main(String[] args) {
launch(args);
}
}
class Board{
private final GridPane grid;
public Board(int rows, int columns, boolean isBorder, boolean isGridLines) {
grid = new GridPane();
grid.setPadding(new Insets(1));
if(isBorder) {
grid.setStyle("-fx-background-color: white; -fx-border-color: black ; -fx-border-width: 2px");
}else{
grid.setStyle("-fx-background-color: white; -fx-border-color: white ; -fx-border-width: 2px");
}
for(int row = 0; row < rows; row ){
for(int col = 0; col < columns; col ){
grid.add(new Cell(isGridLines).getNode(), col, row);
}
}
}
Node getNode() {return grid; }
}
//represents a single cell
class Cell{
private final Label label;
private final int CELL_SIZE = 50;
Cell(){
this(true);
}
Cell(boolean isBorder){
label = new Label();
if(isBorder) {
label.setStyle("-fx-background-color: white; -fx-border-color: black ; -fx-border-width: 1px");
}else{
label.setStyle("-fx-background-color: white; -fx-border-color: white ; -fx-border-width: 1px");
}
label.setPrefSize(CELL_SIZE,CELL_SIZE);
}
Node getNode() {return label; }
}