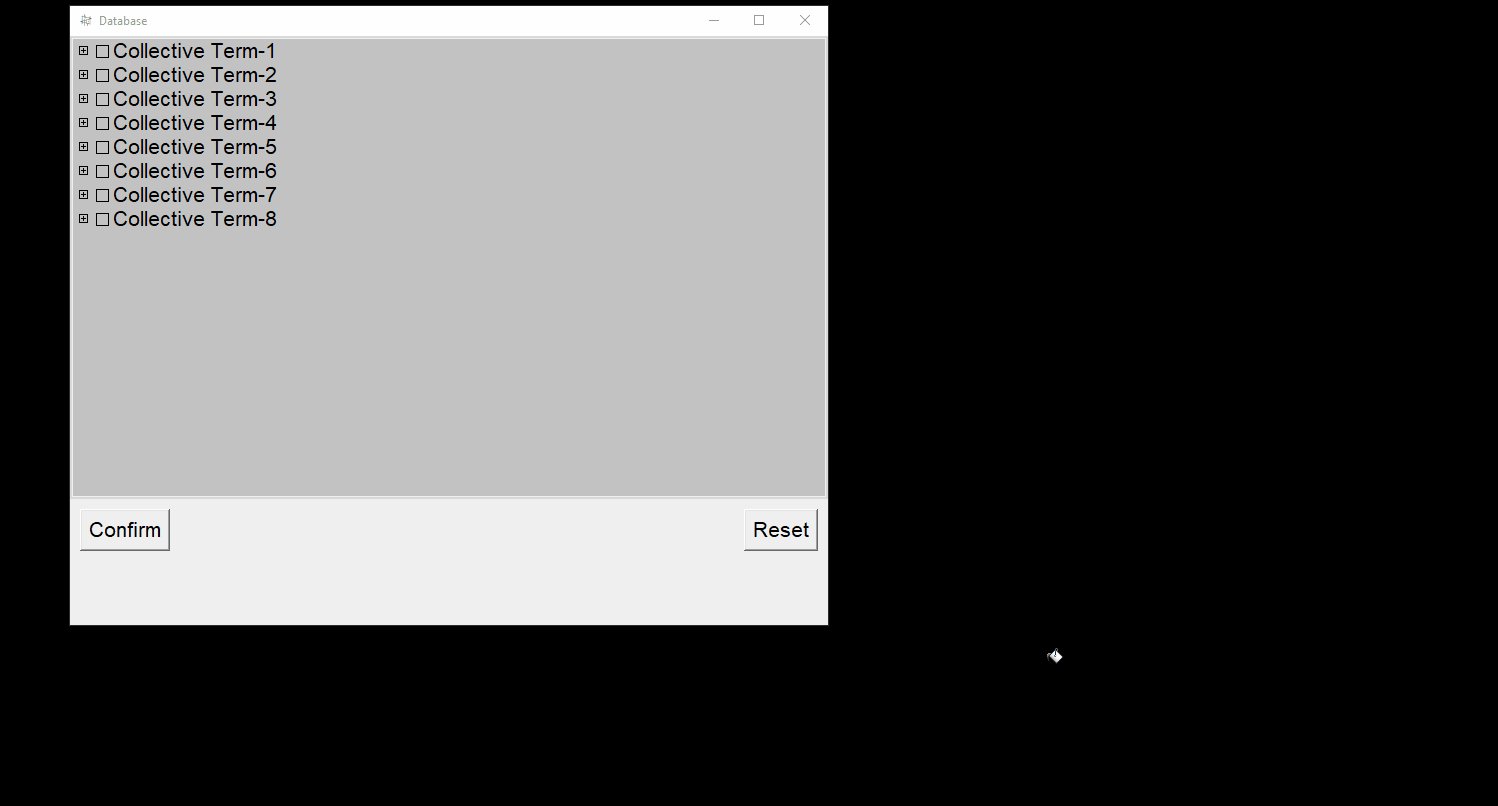
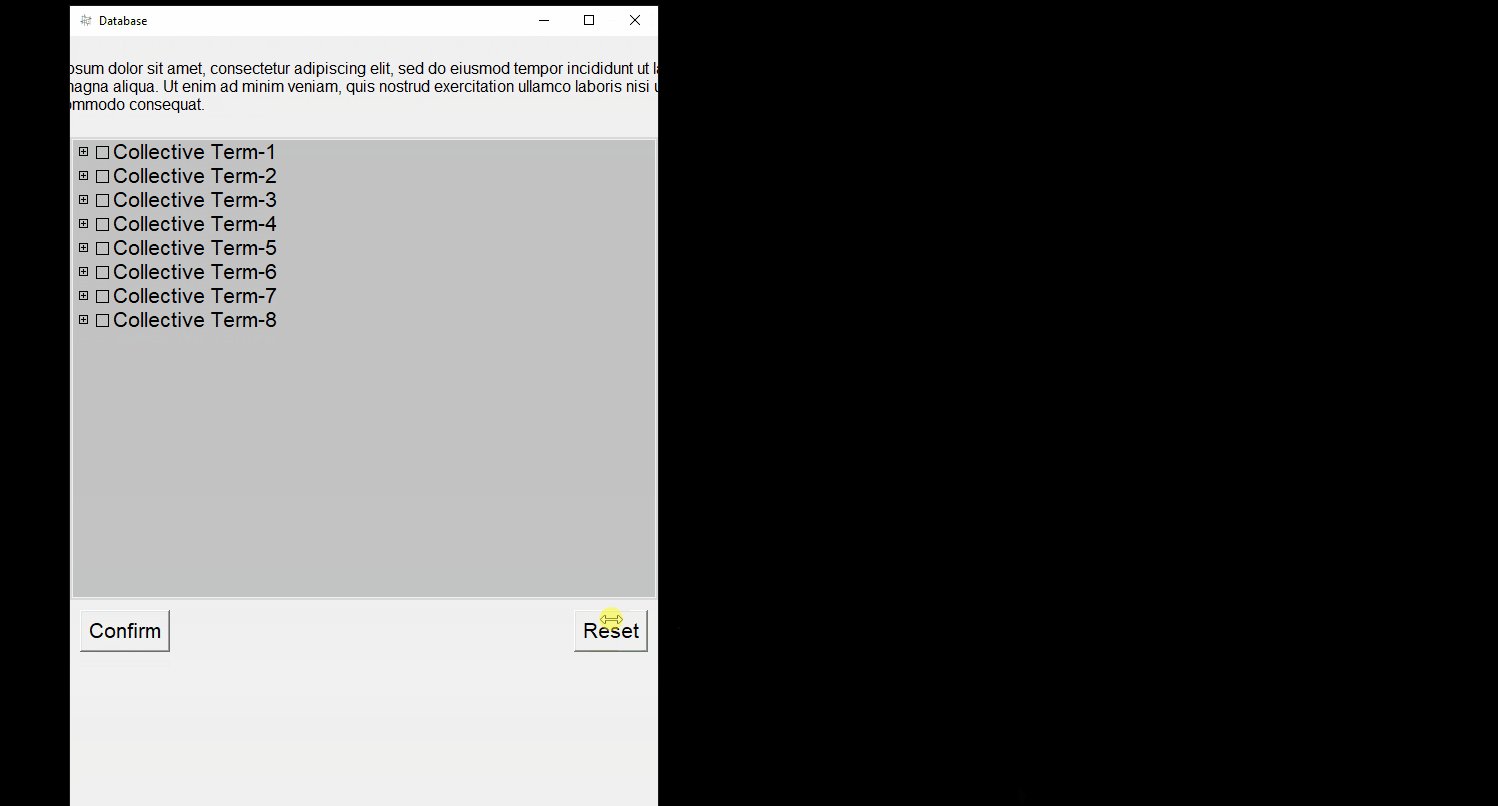
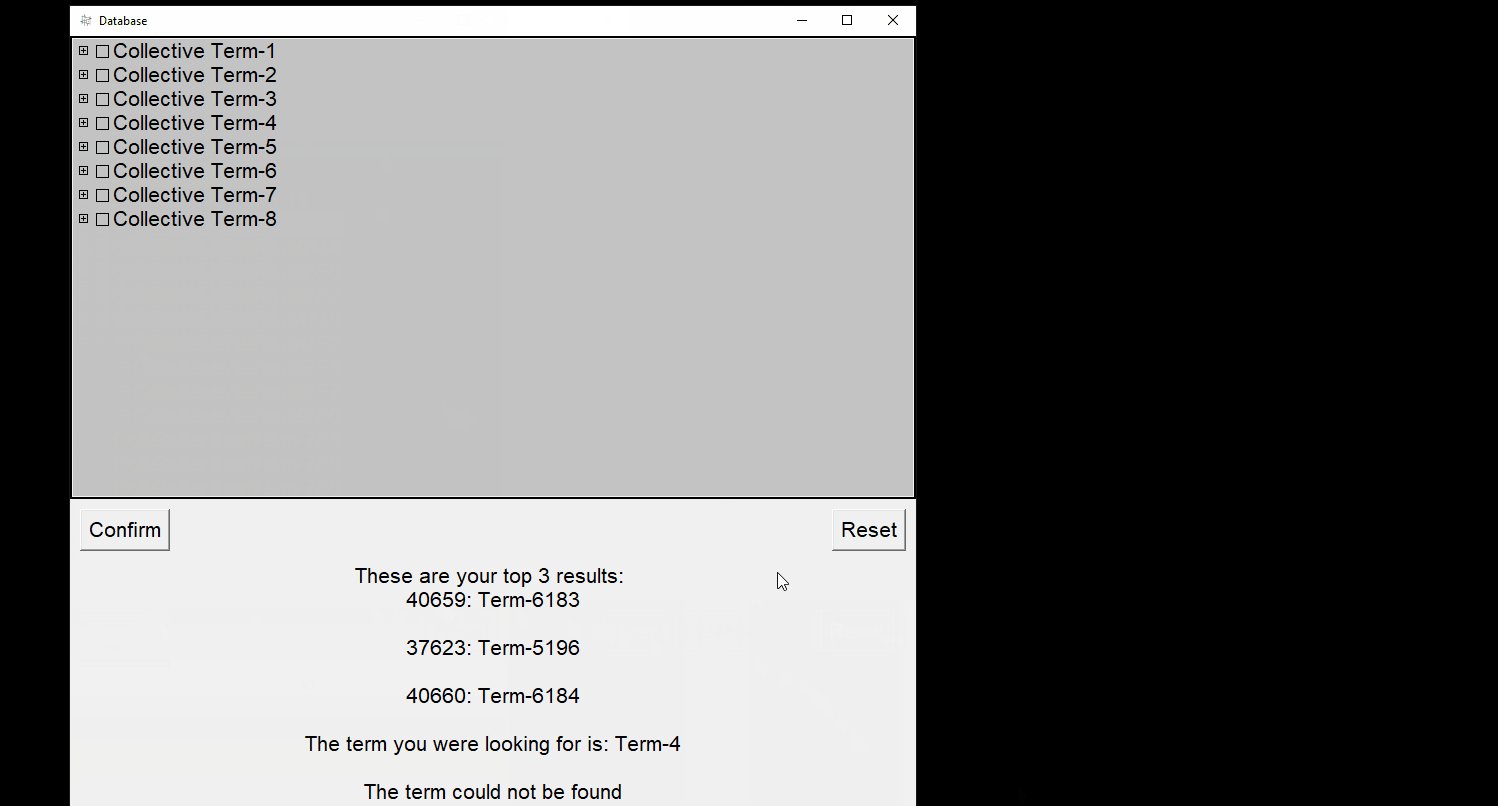
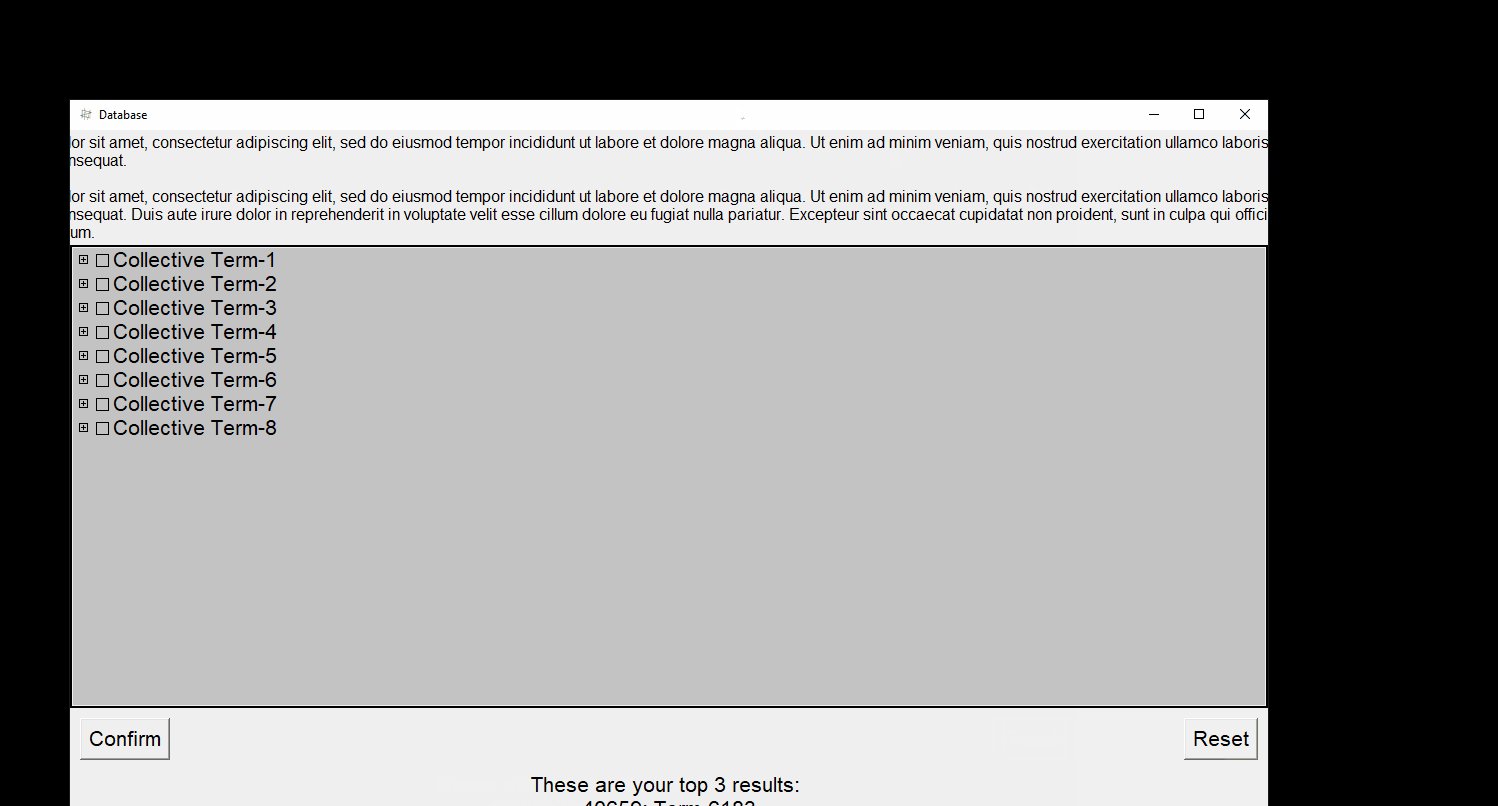
I am trying to build a navigator application with tkinter and am very new to making GUIs and using tkinter in general. I can't seem to figure out how to resize the widgets nicely when the entire window is resized. Resizing currently works as shown in the gif below.
The top description is a tkinter Message widget, the middle navigator tree is a Checklist, the two buttons are regular Buttons, and the text beneath the Buttons is a Label object. I am placing these in the tkinter root with the .grid() method and using ipadx, ipady, padx and pady to size them as necessary.
I would like the text and buttons to not disappear if the window is resized somewhat similar to the Checklist object. And ideally when resizing the window I would like the text to word wrap and make room for itself. I can set a minimum size for the window just fine to make sure everything fits but resizing still isn't elegant. I can't seem to figure out word wrapping at all either.
Any tips on how to improve this would be appreciated. The code for this project is in this github repo. The script with the tkinter application is gui_data.py.
CodePudding user response:
This is example code that will help you understand how resizing works.
I sugest you use Grid.rowconfigure() and Grid.columnconfigure()
example code:
import tkinter as tk
from tkinter import Grid, Button
root = tk.Tk()
root.title("resize button")
root.geometry("500x500")
# here you need to put on what do you want to use row configure, index(row) and weight
Grid.rowconfigure(root, 0, weight=1) # we use on root, row=0 weight=1
Grid.columnconfigure(root, 0, weight=1)
#configure 2nd row
Grid.rowconfigure(root, 1, weight=1)
#configure 3rd row
Grid.rowconfigure(root, 2, weight=1)
#configure 2nd column
Grid.columnconfigure(root, 1, weight=1)
button1 = Button(root, text="Button1")
button2 = Button(root, text="Button2")
button3 = Button(root, text="Button3")
button1.grid(row=0, column=0, sticky="nsew")
button2.grid(row=1, column=0, sticky="nsew")
button3.grid(row=2, column=0, sticky="nsew")
button1_1 = Button(root, text="Button1_1")
button2_1 = Button(root, text="Button2_1")
button3_1 = Button(root, text="Button3_1")
button1_1.grid(row=0, column=1, sticky="nsew")
button2_1.grid(row=1, column=1, sticky="nsew")
button3_1.grid(row=2, column=1, sticky="nsew")
root.mainloop()