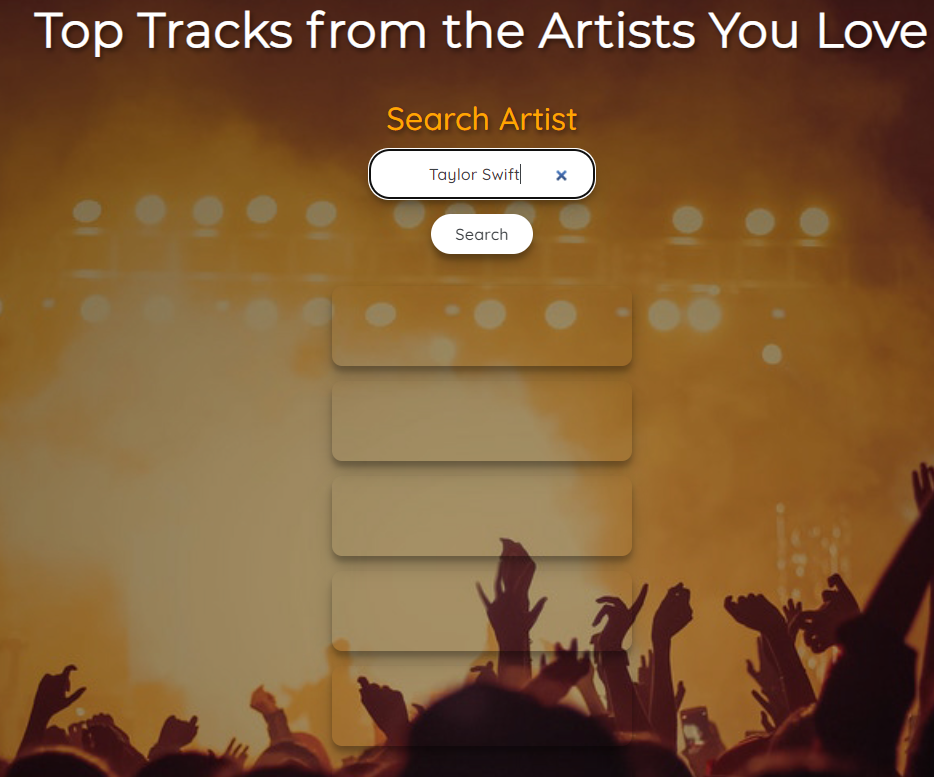
When I click on search button, I get a list of top tracks in my React-Redux app.
When the results are loading, I get the container box-shadow for each rendered track before the track is fully loaded. Like so:
JS:
const TopTracks = ({ track }) => {
return (
<div>
<iframe
src={`https://open.spotify.com/embed/track/${track.id}`}
title={track.name}
width="300"
height="80"
allowtransparency="true"
allow="encrypted-media"
className="tracks"
></iframe>
</div>
);
};
export default TopTracks;
CSS:
.tracks {
margin-bottom: 0.75em;
border-radius: 10px;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
}
Is there any way for these shadow effects to not show before the element is fully loaded?
CodePudding user response:
I think you could add additions class something like .shadowed and move the box-shadow property there. Then you could add onl oad callback to the iframe and add or remove shadow depending on the status of loading.
const TopTracks = ({ track }) => {
const [loaded, setLoaded] = useState(false);
finishLoading() {
setLoaded(true);
}
return (
<div>
<iframe
src={`https://open.spotify.com/embed/track/${track.id}`}
title={track.name}
width="300"
height="80"
allowtransparency="true"
allow="encrypted-media"
className={"track " (loaded ? "shadowed": "")}
onl oad={this.finishLoading}
></iframe>
</div>
);
};
export default TopTracks;
CodePudding user response:
I would recommend creating a "loading" class of some sort that hides the element and then is removed once it is finished loading:
.tracks {
margin-bottom: 0.75em;
border-radius: 10px;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
opacity: 1;
transition: opacity 0.25s ease;
}
.tracks.loading {
opacity: 0;
}
CodePudding user response:
Thanks to @AlexShinkevich answer I managed to come up with a compromise.
JS:
import { useState } from "react";
const TopTracks = ({ track }) => {
const [loaded, setLoaded] = useState(false);
// When Tracks are Loaded, Change the State to True
const finishLoading = () => {
setLoaded(true);
};
return (
<div>
<iframe
src={`https://open.spotify.com/embed/track/${track.id}`}
title={track.name}
width="300"
height="80"
allowtransparency="true"
allow="encrypted-media"
className={loaded ? "shadow" : "tracks"}
onl oad={finishLoading}
></iframe>
</div>
);
};
export default TopTracks;
CSS:
.tracks {
margin-bottom: 0.75em;
border-radius: 10px;
}
.shadow {
margin-bottom: 0.75em;
border-radius: 10px;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
}
I had to add a condition which checked if it was loaded and then changed the className accordingly.
I followed the answer of @AlexShinkevich but couldn't get the shadow and styles to render.
Although in this way the box-shadow spaces don't show when it's loading, they show with a slight delay after the tracks load.