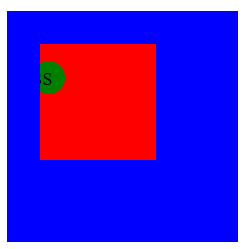
in the following code example, I'd like to place my circle outside the red div and still be seen. however due to parent's overflow: auto it is not fully seen, even when I change overflow-x to visible and overflow-y to auto, it is still hidden. adding the code example and the outcome.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>Testing</title>
</head>
<body>
<div >
<div >
<span >
ss
</span>
</div>
</div>
</body>
</html>
index.css
.parent {
background-color: blue;
height: 100px;
width: 100px;
padding: 20px;
}
.child {
position: relative;
background-color: red;
height: 50px;
width: 50px;
padding: 10px;
overflow: auto;
}
.circle {
position: absolute;
background-color: green;
left: -5px;
border-radius: 50%;
height: 20px;
width: 20px;
background-color: green;
}
CodePudding user response:
Removing overflow: auto from .child fixes that:
.parent {
background-color: blue;
height: 100px;
width: 100px;
padding: 20px;
}
.child {
position: relative;
background-color: red;
height: 50px;
width: 50px;
padding: 10px;
/* overflow: auto; */
}
.circle {
position: absolute;
background-color: green;
left: -5px;
border-radius: 50%;
height: 20px;
width: 20px;
background-color: green;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>Testing</title>
</head>
<body>
<div >
<div >
<span >
ss
</span>
</div>
</div>
</body>
</html>CodePudding user response:
you can try this
// Removing overflow: auto; // add position:fixed;
.parent {
background-color: blue;
height: 100px;
width: 100px;
padding: 20px;
}
.child {
position: relative;
background-color: red;
height: 50px;
width: 50px;
padding: 10px;
overflow: auto;
}
.circle
{
position: fixed;
background-color: green;
left:8px;
border-radius: 50%;
height: 20px;
width: 20px;
background-color: green;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>Testing</title>
</head>
<body>
<div >
<div >
<span >
ss
</span>
</div>
</div>
</body>
</html>