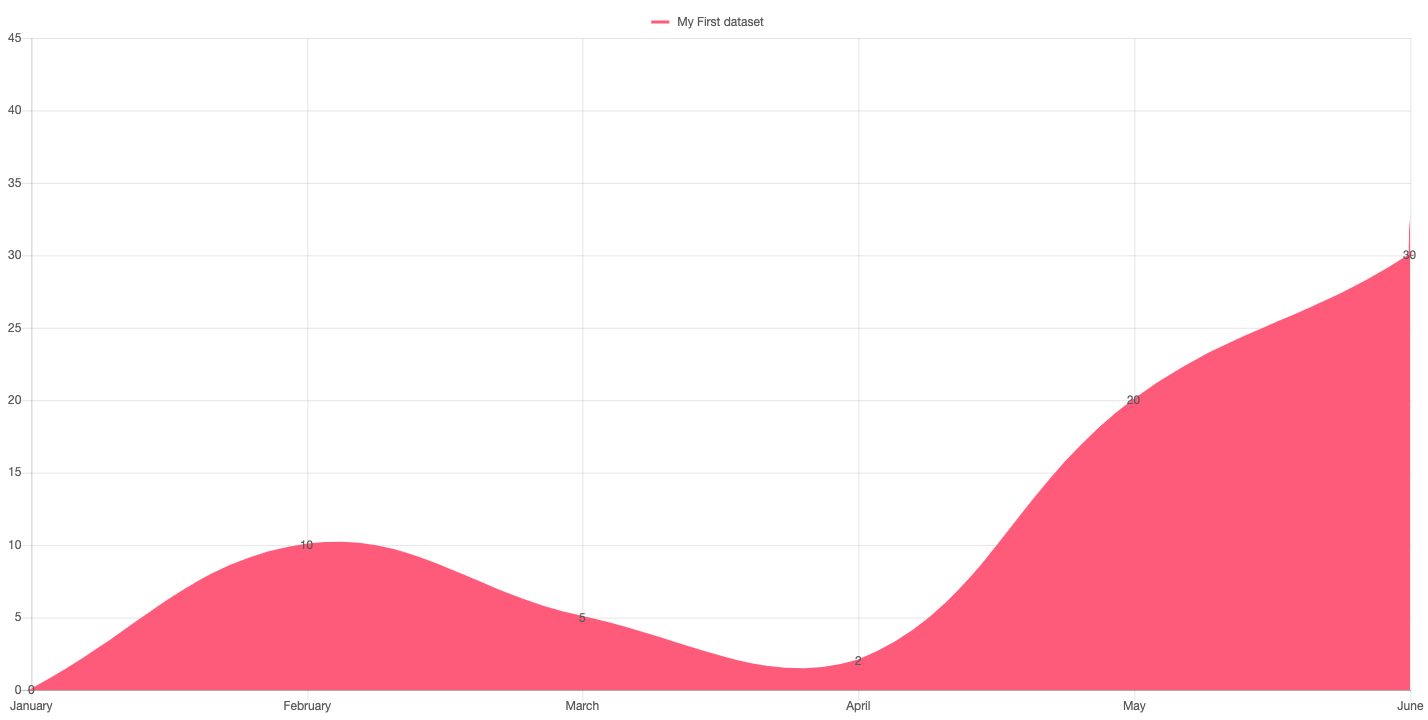
I am trying to create a line graph using chart.js v2.7.2 and here is what it looks like:

const labels = [
'January',
'February',
'March',
'April',
'May',
'June',
];
const data = {
labels: labels,
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [0, 10, 5, 2, 20, 30, 45],
}]
};
const config = {
type: 'line',
data: data,
};
const myChart = new Chart(
document.getElementById('myChart'),
config
);<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js"></script>
<body>
<div>
<canvas id="myChart"></canvas>
</div>
</body>
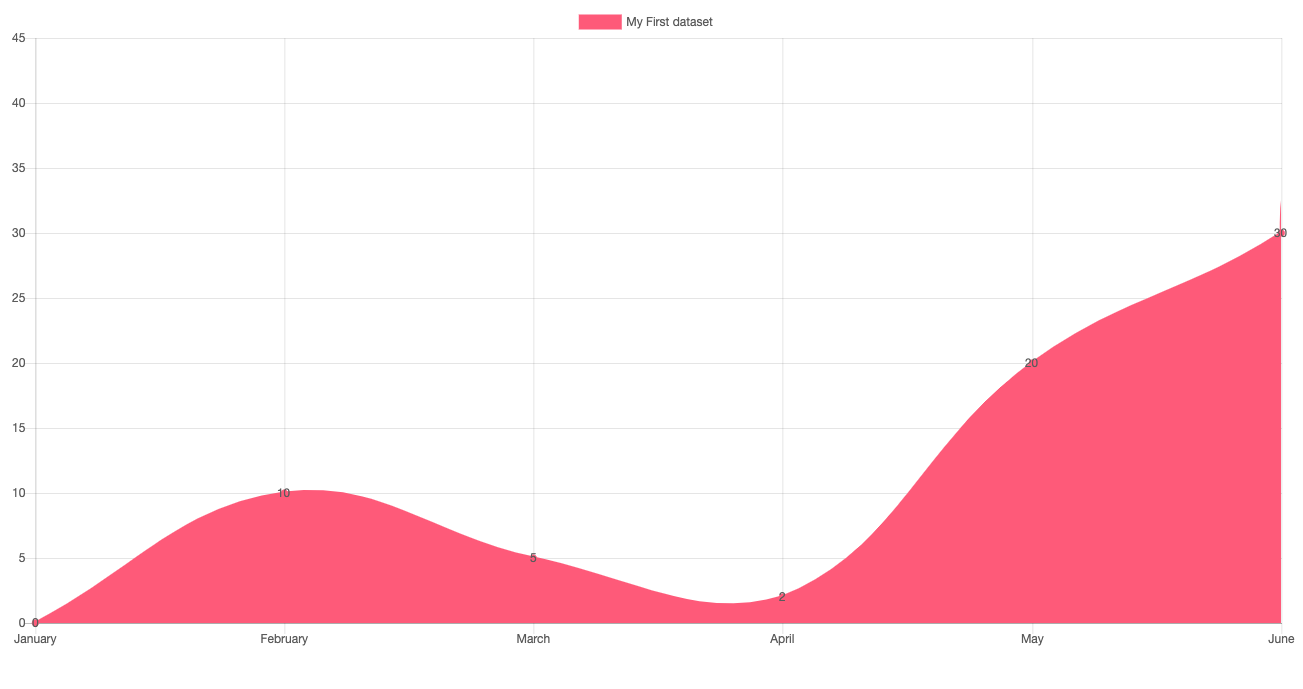
</html>Here is the code:
const labels = [
'January',
'February',
'March',
'April',
'May',
'June',
];
const data = {
labels: labels,
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [0, 10, 5, 2, 20, 30, 45],
pointStyle: "line",
}]
};
const config = {
type: 'line',
data: data,
options: {
legend: {
labels: {
usePointStyle: true,
}
},
}
};
const myChart = new Chart(
document.getElementById('myChart'),
config
);<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js"></script>
<body>
<div>
<canvas id="myChart"></canvas>
</div>
</body>
</html>And here is the code on JS Bin: https://jsbin.com/lolajokujo/edit?html,js,output
CodePudding user response:
I have provided the code for your reference .Refer link for more understanding https://www.chartjs.org/docs/2.7.3/configuration/legend.html https://www.chartjs.org/docs/latest/
const labels = [
'January',
'February',
'March',
'April',
'May',
'June',
];
const data = {
labels: labels,
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [0, 10, 5, 2, 20, 30, 45],
}]
};
const config = {
type: 'line',
data: data,
options: {
legend: {
display: true,
labels: {
fontColor: 'rgb(255, 99, 132)'
}
}
}
};
const myChart = new Chart(
document.getElementById('myChart'),
config
);<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js"></script>
<body>
<div>
<canvas id="myChart"></canvas>
</div>
</body>
</html>