I'm facing problem in changing the font size of h1 tag with CSS.
I have set the size to 4rem, but it doesn't change.
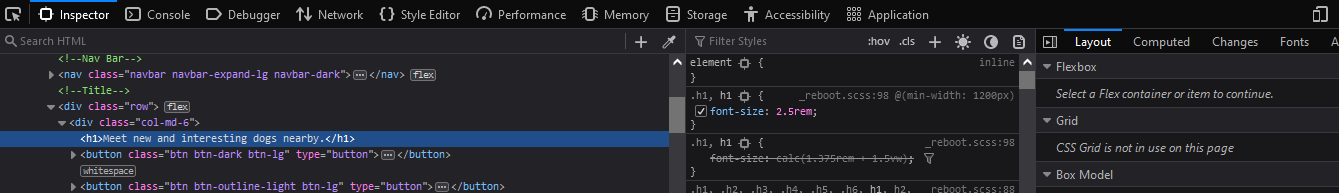
When I inspect the element in the dev-tools, h1 is showing font-size: 2.5rem;:
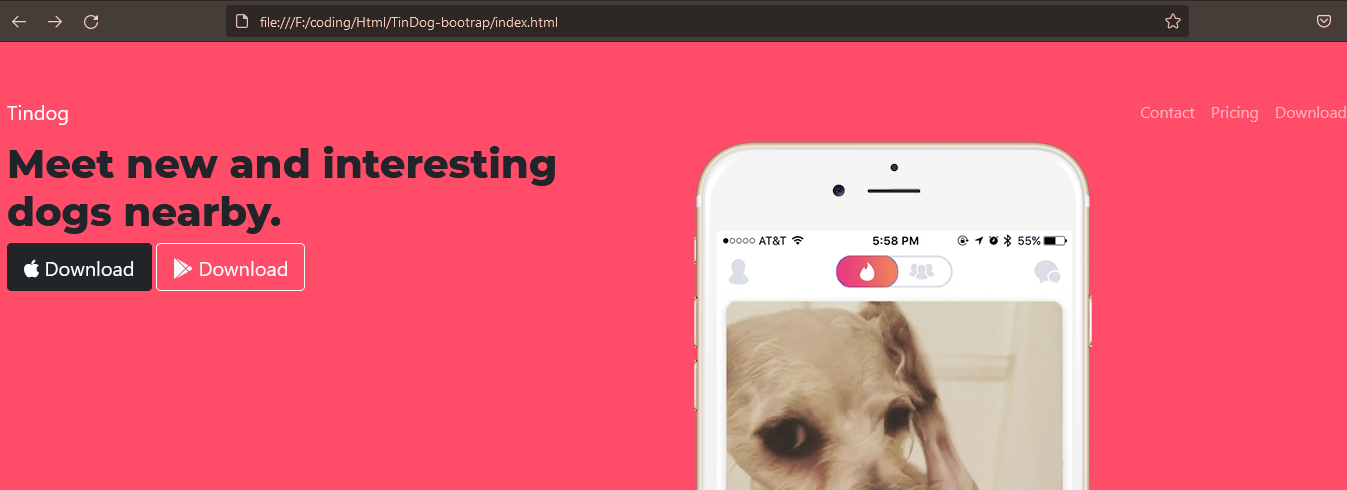
And the h1 title ("Meet new and interesting...") font size looks like this:
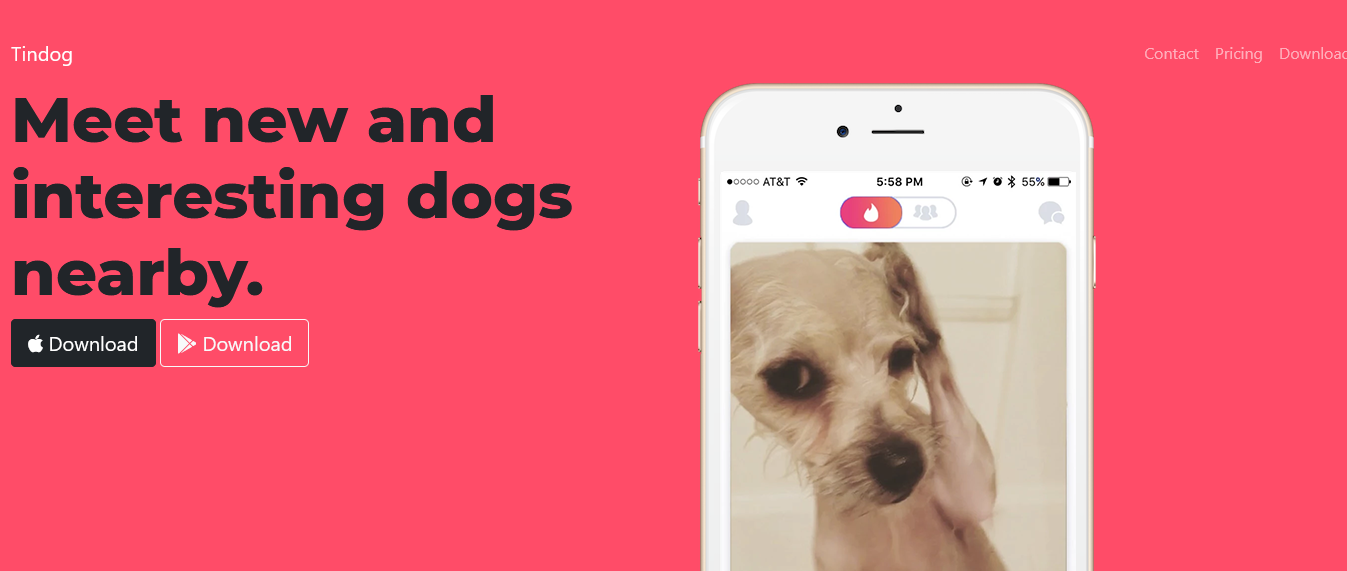
But I want the h1 tag to be bigger, like this:
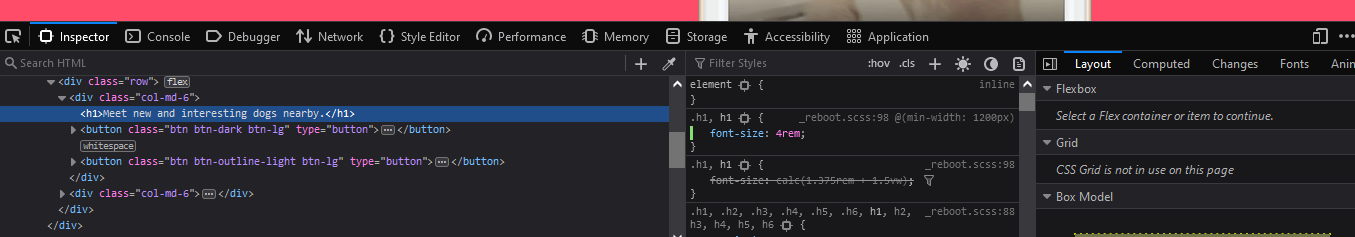
I got that screenshot by editing the h1 CSS manually in dev-tools:
Question:
Why is my CSS for h1 not showing up automatically?
Code for CSS-
#title {
background-color: #ff4c68;
}
h1 {
font-family: 'Montserrat', sans-serif;
font-size: 4rem;
Line-height: 1.5;
}
.container-fluid {
padding: 3% 15%;
}CodePudding user response:
Above ans is right. Just adding explanation. You might be having a css file in your html file which is overriding your internal css. To override that one, You need to put !important to your properties.
h1 {
font-family: 'Montserrat', sans-serif;
font-size: 4rem !important;
Line-height: 1.5;
}
CodePudding user response:
Try to use !important:
h1 {
font-family: 'Montserrat', sans-serif;
font-size: 4rem !important;
Line-height: 1.5;
}
CodePudding user response:
Seems like you have an external library Reboot that is taking over the styling. You need to increase the specificity of your tag.
<h1 >Meet your friends</h1>
h1.title {
font-family: 'Montserrat', sans-serif;
font-size: 4rem;
Line-height: 1.5;
}
You can also use !important but it is not considered a good practice, at least in simple use cases like this one where adding a class will suffice.
CodePudding user response:
h1.hadeline {
font-family: 'Montserrat', sans-serif;
font-size: 4rem !important;
Line-height: 1.5;
}<h1 >Meet your new and ....</h1>CodePudding user response:
While OP accepted Lokesh's answer about using !important, and others answered the same, you should treat any time you want to use !important as a code smell that you might be not playing the CSS game correctly, fighting against your other styling.
Simple specificity is better than !important
@Ashtrix is correct that increasing specificity is better than the !important sledgehammer — you can see in dev-tools that the matched CSS rule is single specificity h1, .h1, so even a single added class would make your rule be selected.
And the truth is, you are not looking for a standard h1, where all the h* sizes are proportionally bigger than the next one. So make a style h1.huge or something like that.
Not fighting against your styling library is even better
But even then, you'd be fighting against the styling library you're using!
I think you should pay attention to @Ashtrix's point about
Seems like you have an external library Reboot that is taking over the styling.
The first search hit for "reboot css" leads you to https://getbootstrap.com/docs/4.0/content/reboot/, which mentions "responsive type-scaling". If you set 4rem manually, you've lost any responsive scaling, that is to say: the library styles h1 smaller on phones than on desktop, which is a good thing.
So you need to ask the documentation, "How do I make a really big title font-size in this styling library? And the answer is as simple as
- Click on the Typography link in the docs
- Skim the docs page to see its options for font size
There's 3 options that it presents to you:
- Increase the whole font size by changing
$font-size-base. I do not think this is what you want. - Use the Display headings class, and adjust its styling if you want. This is targeting exactly what you're looking for:
Traditional heading elements are designed to work best in the meat of your page content. When you need a heading to stand out, consider using a display heading
- Make your manual
h1.huge, but make it responsive. There's a concrete example in the Responsive Typography section