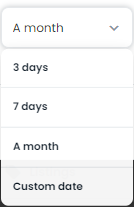
I am trying to use Selenium in python to select an item "Custom date" in the following dropdown menu:

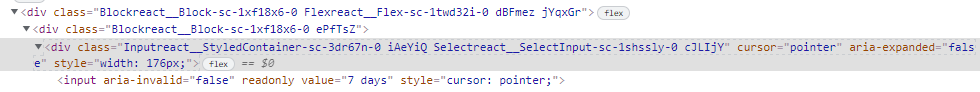
This is how the structure of divs looks like:

I try to first select the topmost div with Selenium (python) and then progress down by clicking all the way to "Custom date" (see code below). However, I get the following error in the last line of code when I try to do that:
"ElementNotInteractableException: Message: element not interactable"
My attempt to click the desired field:
time.sleep(2)
element=chrome.find_element_by_xpath("//div[@class='Inputreact__StyledContainer-sc-3dr67n-0 iAeYiQ Selectreact__SelectInput-sc-1shssly-0 cJLIjY' ]")
element.click()
chrome.execute_script("arguments[0].click();", element)
element=chrome.find_element_by_xpath("//input[@value='7 days']")
chrome.execute_script("arguments[0].click();", element)
element=chrome.find_element_by_xpath("//input[@value='Custom date']")
chrome.execute_script("arguments[0].click();", element)
CodePudding user response:
In this case you need to use the Select class, will look something like this:
from selenium.webdriver.support.select import Select
selection = Select(chrome.find_element_by_xpath(
"//div[@class='Inputreact__StyledContainer-sc-3dr67n-0 iAeYiQ Selectreact__SelectInput-sc-1shssly-0 cJLIjY' ]"))
After this you can select any item of the dropdown by index or by visible text.
selection.select_by_index(1)
or
selection.select_by_visible_text("A month")
CodePudding user response:
If you want to go through all the option of the dropdown, then run a loop on index.
