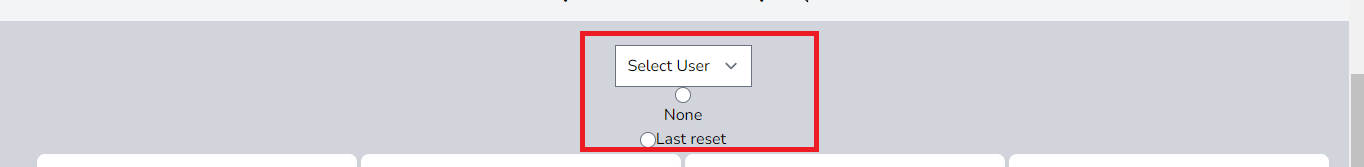
I am having a drop down and two radio buttons in a div. I am trying to bring these elements in one row but no matter what i do these elements are appearing like stacked on top of another . Please tell me what shall i do to make it come in a single line
<div >
<div >
<select id="select"><option>Select User </option> </select>
<input type="radio">None</input> <div><input type="radio">Last reset </input>
</div>
CodePudding user response:
The elements are breaking to a new line because the "flex-col" class sets the flex-direction property to "column". Removing this class will allow all of the elements to display on one line.
<link href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css" rel="stylesheet" />
<div >
<div >
<select id="select">
<option>Select User </option>
</select>
<input type="radio">None</input>
<div><input type="radio">Last reset </input>
</div>