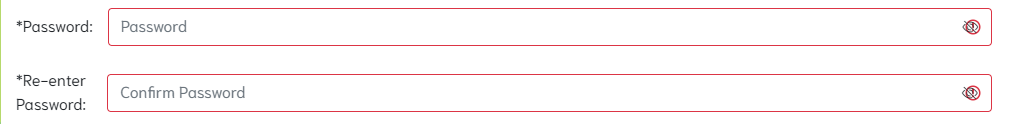
Hi i got this problem as you can see when the user didn't type in anything the validation appear when button is click however the exclamation part is blocking my toggle password view is there a way where i can remove the exclamation mark i try this css is not working ?
This is the css style
.form-control.is-valid, .pass, .confirmpass:invalid{
background-image: none ;
}
This is the form html for the password
<div >
<label for="validationpassword" >*Password:</label>
<div >
<input name="validationpassword" onChange="onChange()" type="password" id="password" placeholder="Password" required>
<i id="togglePassword"></i>
</div>
</div>
<div >
<label for="validationconfirmpassword" >*Re-enter<br> Password:</label>
<div >
<input name="validationconfirmpassword" onChange="onChange()" type="password" id="confirm_password" placeholder="Confirm Password" required>
<i id="toggleconfirmPassword"></i>
</div>
</div>
CodePudding user response:
Try removing the required attribute to the inputs, since you have specified that they should be filled
Also, you need to add !important to your CSS:
.form-control.is-valid, .pass, .confirmpass:invalid{
background-image: none !important;
}