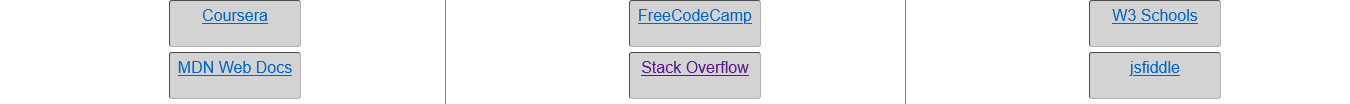
I was wondering how to align the list items and their borders within the columns. I am not aware of how to declare column height or if there should be another version of how my html or css is written so any feedback would be appreciated.
<div >
<ul>
<a href="https://www.coursera.org/"><li>Coursera</li></a>
<a href="https://developer.mozilla.org/en-US/"><li>MDN Web Docs</li></a>
<a href="https://www.freecodecamp.org/learn/"><li>FreeCodeCamp</li></a>
<a href="https://stackoverflow.com/"><li>Stack Overflow</li></a>
<a href="https://www.w3schools.com/"><li>W3 Schools</li></a>
<a href="https://www.jsfiddle.net/"><li>jsfiddle</li></a>
</ul>
</div>
.content
{
column-count:3;
column-width:140px;
column-gap: 30px;
column-rule:solid 1px gray;
}
.content a
{
display:flex;
flex-direction:column;
list-style-type: none;
border:1px inset black;
background-color:lightgray;
margin:5px auto;
height:35px;
width:120px;
padding:5px;
border-radius:3px;
}
.content li
{
text-align:center;
font-family:sans-serif;
}
CodePudding user response:
Here's another way of doing it and I also fixed the order of the tags.
.content {
font-family: sans-serif;
}
.content ul {
column-count: 3;
column-rule: 1px solid gray;
list-style-type: none;
padding: 0;
}
.content li {
display: flex;
}
.content a {
background-color: lightgray;
border: 1px inset black;
border-radius: 3px;
margin: 0.25rem 0;
padding: 0.25rem;
text-align: center;
width: 100%;
}<div >
<ul>
<li><a href="https://www.coursera.org/">Coursera</a></li>
<li><a href="https://developer.mozilla.org/en-US/">MDN Web Docs</a></li>
<li><a href="https://www.freecodecamp.org/learn/">FreeCodeCamp</a></li>
<li><a href="https://stackoverflow.com/">Stack Overflow</a></li>
<li><a href="https://www.w3schools.com/">W3 Schools</a></li>
<li><a href="https://www.jsfiddle.net/">jsfiddle</a></li>
</ul>
</div>