I am using Pug and My image is not visible. I am not getting why so.
I have also flutter image there in the folder.
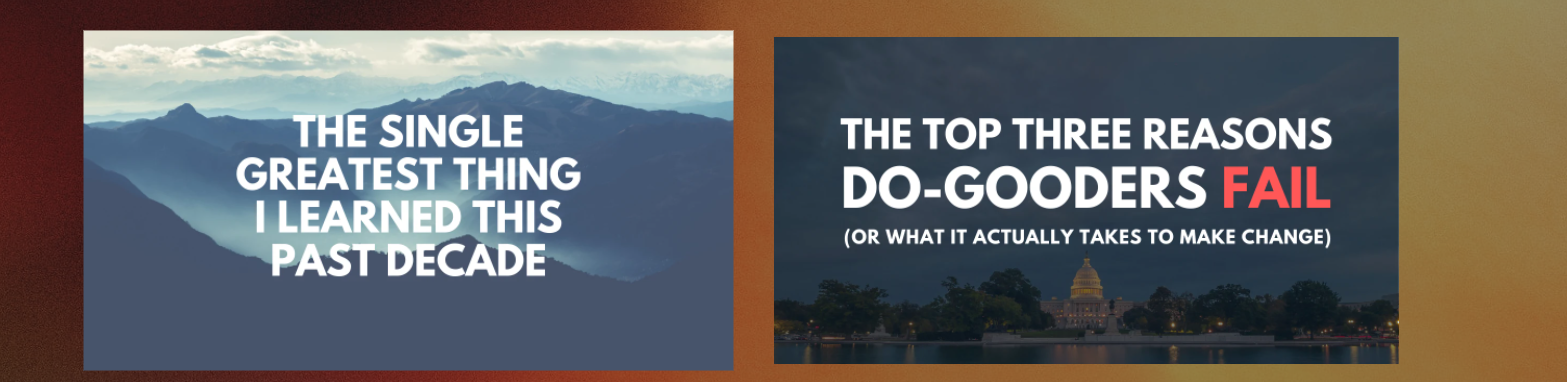
One more help I wanted the image to be fitted in the box exactly as the height and width of given list, I used 'object-fit:cover' but that doesn't work for me. Here below is example of want i wanted
#list1{
list-style: none;
height: 200px;
border-radius: 3px;
margin: 10px;
background: url('https://miro.medium.com/max/1200/1*yvz6FsBEh-JGN_miQIMEXA.jpeg');
}<section >
<ul >
<li id="list1"></li>
<li id="list2"></li>
<li id="list3"></li>
<li id="list4"></li>
</ul>
</section>CodePudding user response:
First of all, check your image Path, then use the same height-width image what is your div height-width, And add these CSS background-size: cover; background-repeat: no-repeat;
CodePudding user response:
first set the width and height to all li's and then checkout
CodePudding user response:
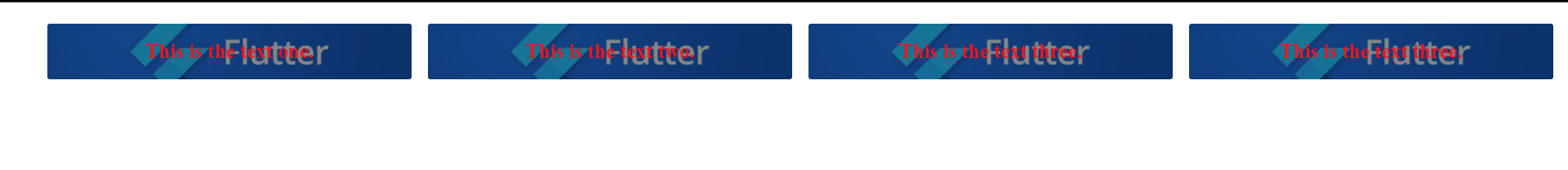
As I understood your problem, you need to do like below.

If that so, This is the code for it.
HTML
<section >
<ul >
<li id="list1">This is the text one.</li>
<li id="list2">This is the text two.</li>
<li id="list3">This is the text three.</li>
<li id="list4">This is the text three.</li>
</ul>
</section>
CSS
ul {
display: flex;
}
li {
list-style: none;
width: 100%;
border-radius: 3px;
margin: 10px;
font-size: 25px;
padding: 20px 0;
text-align: center;
background: linear-gradient(to bottom right, rgba(0, 0, 0, .40), rgba(0, 0, 0, .40)),url("https://miro.medium.com/max/1200/1*yvz6FsBEh-JGN_miQIMEXA.jpeg");
background-size: cover;
color: #F90716;
background-repeat: no-repeat;
background-position: center center;
font-weight: 900;
}
