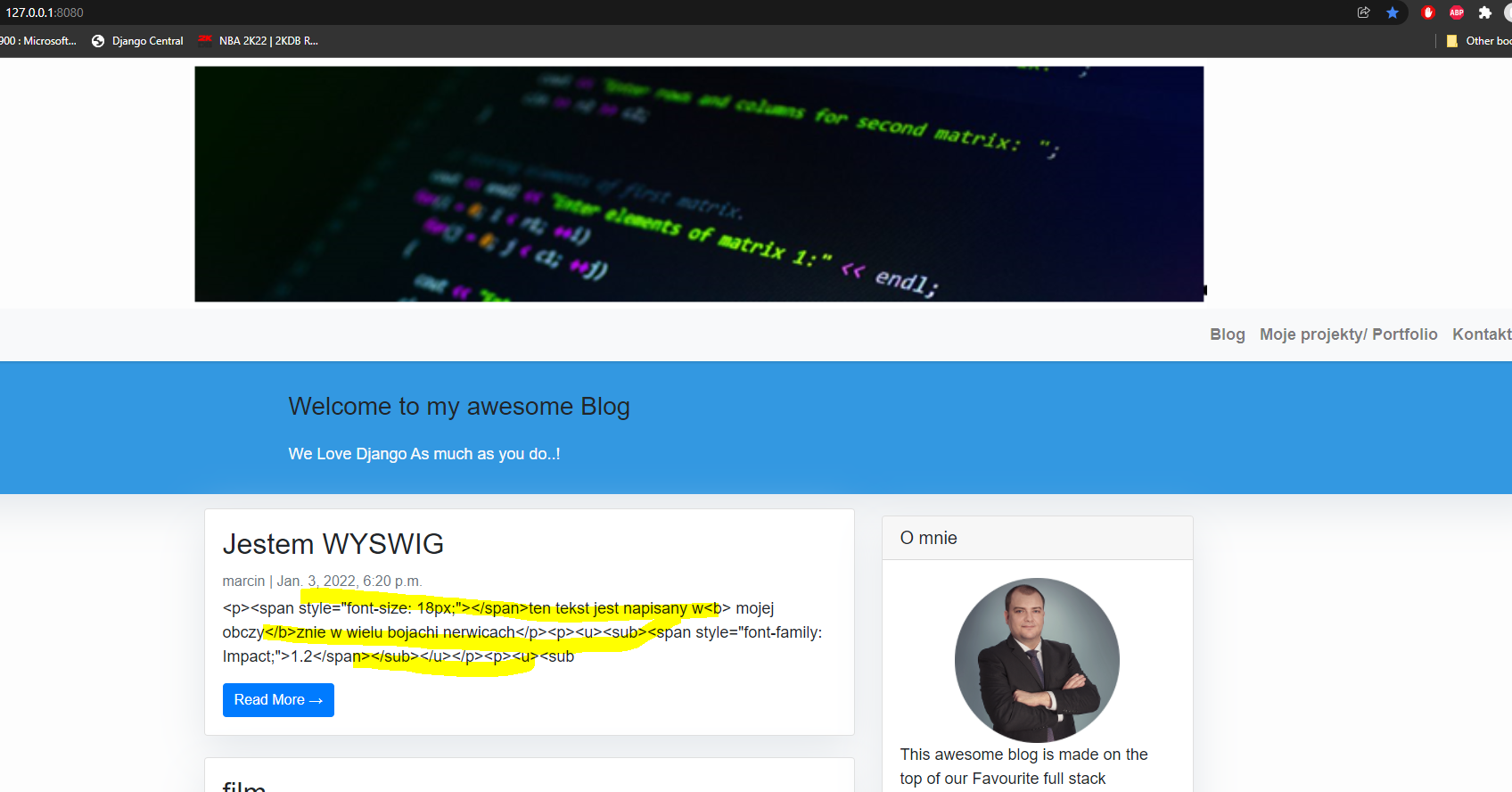
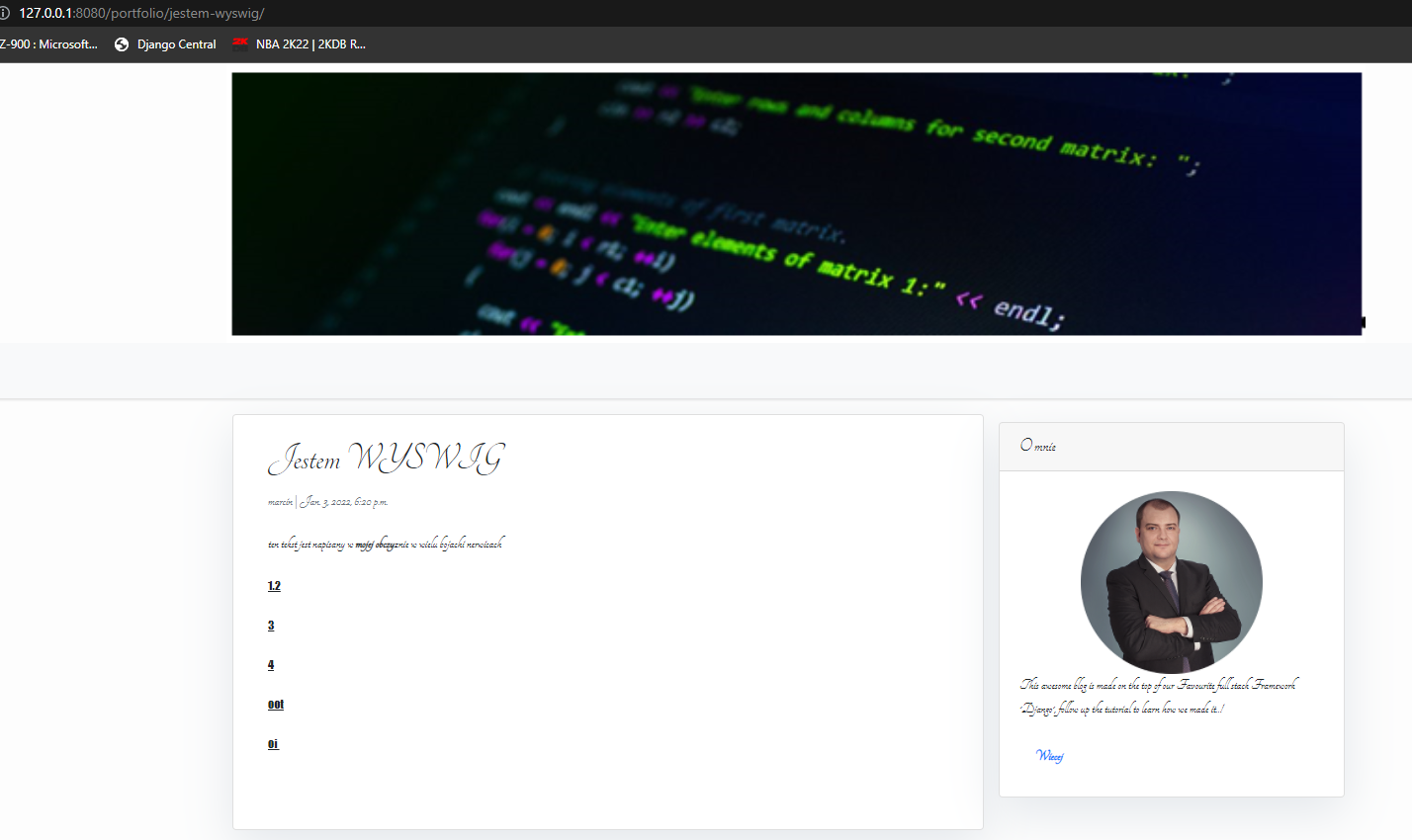
I am developing django site locally, I have some issues with Formatting of text (highlighted yellow). On a main blog yellow is incorrectly showing that HTMl tags, although when I enter detailed view of post I see all is ok.
Do you know what can be issue?
base.html:
<!DOCTYPE html>
<html>
<head>
<title>Django Central</title>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Tangerine">
<meta name="google" content="notranslate" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous" />
</head>
<body>
<style>
body {
font-family: "Tangerine", serif;
font-size: 37;
background-color: #fdfdfd;
}
.shadow {
box-shadow: 0 4px 2px -2px rgba(0, 0, 0, 0.1);
}
.btn-danger {
color: #fff;
background-color: #f00000;
border-color: #dc281e;
}
.masthead {
background: #3398E1;
height: auto;
padding-bottom: 15px;
box-shadow: 0 16px 48px #E3E7EB;
padding-top: 10px;
}
img {
width: 00%;
height: auto;
object-fit: contain;
</style>
{% load static %}
<center> <img src="{% static 'blog/moj.png' %}" alt="My image"> </center>
<!-- Navigation -->
<nav id="mainNav">
<div >
<button type="button" data-toggle="collapse" data-target="#navbarResponsive"
aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarResponsive">
<ul >
<li >
<a href="/">Blog</a>
</li>
<li >
<a href="portfolio/">Moje projekty/ Portfolio</a>
</li>
<li >
<a href="#">Kontakt</a>
</li>
</ul>
</div>
</div>
</nav>
{% block content %}
<!-- Content Goes here -->
{% endblock content %}
<!-- Footer -->
<footer >
<p >Copyright © Django Central</p>
</footer>
</body>
</html>
index.html:
{% extends "base.html" %}
{% block content %}
<style>
body {
font-family: "Roboto", sans-serif;
font-size: 18px;
background-color: #fdfdfd;
}
.head_text {
color: black;
}
.card {
box-shadow: 0 16px 48px #E3E7EB;
}
</style>
<header >
<div ></div>
<div >
<div >
<div >
<div >
<h3 > Welcome to my awesome Blog </h3>
<p >We Love Django As much as you do..!  
</p>
</div>
</div>
</div>
</div>
</header>
<div >
<div >
<!-- Blog Entries Column -->
<div >
{% for post in post_list %}
<div >
<div >
<h2 >{{ post.title }}</h2>
<p >{{ post.author }} | {{ post.created_on}} </p>
<p >{{post.content|slice:":200" }}</p>
<a href="{% url 'post_detail' post.slug %}" >Read More →</a>
</div>
</div>
{% endfor %}
</div>
{% block sidebar %} {% include 'sidebar.html' %} {% endblock sidebar %}
</div>
</div>
{%endblock%}
post_details.html:
{% extends 'base.html' %} {% block content %}
<div >
<div >
<div >
<div >
<h1>{% block title %} {{ object.title }} {% endblock title %}</h1>
<p >{{ post.author }} | {{ post.created_on }}</p>
<p >{{ object.content | safe }}</p>
</div>
</div>
{% block sidebar %} {% include 'sidebar.html' %} {% endblock sidebar %}
</div>
</div>
{% endblock content %}
sidebar.html:
{% block sidebar %}
<style>
.card{
box-shadow: 0 16px 48px #E3E7EB;
}
img {
width: 60%;
height: auto;
object-fit: contain;
</style>
<!-- Sidebar Widgets Column -->
<div >
<div >
<h5 >O mnie</h5>
<div >
{% load static %}
<center><img src="{% static 'blog/zdjecie.png' %}" alt="My image"></center>
<p > This awesome blog is made on the top of our Favourite full stack Framework 'Django', follow up the tutorial to learn how we made it..!</p>
<a href="omnie/">Wiecej</a>
</div>
</div>
</div>
{% endblock sidebar %}
CodePudding user response:
It's in your index.html file. Since you're saving html tags in the database, you need to change
{{post.content|slice:":200" }}
to
{{post.content|safe|slice:":200" }}
Check this documentation to know more.
Also, there are many topics online about the security issues of saving html tags in the database. I recommend that you research about this and try to find an alternative approach.