I'm a beginner on HTML5/CSS3, and even if I've found a way to solve the problem I'm faced, i'm pretty convinced I'm not solving it the right way.
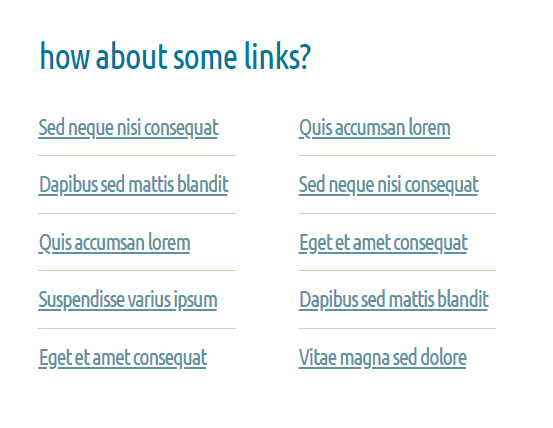
Some explaination : I'm trying to reproducte the exact same thing (see below), in this case the problem was on the "border"/underline under each category, the little thin grey line, not the blue one.

Firstly I tried to put a border-bottom on all these with a padding, but the problem was that each grey line didn't have the same width.
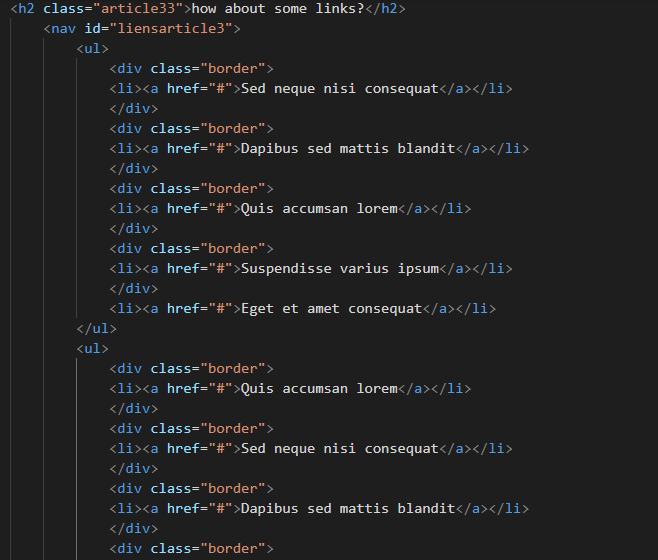
Then I realized that the original grey border were maybe the border of the "block" of each sentences, not the sentence itself. So I created a that I duplicated for each sentence in my list, like this :

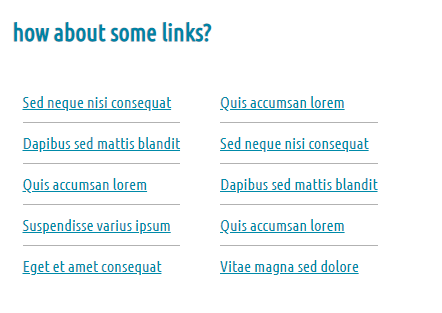
Which gives me the exact result I want. And I just wrote in my CSS (result on 2nd picture under):
.border{
border-bottom: 1px #b2b2b2 solid;
}

But I don't find esthetic the way I wrote it on my HTML code.
Is there anyway to rewrote this pls ?
Thank's a lot people.
CodePudding user response:
Hi guys it's my first question, I'll take care all of details.
I think I found out a response tell me if it's better or can still be improved !
So I deleted all these div, created a special class ! It's like that now, for the same result, and much more esthetic ! :
<nav id="liensarticle3">
<ul>
<li><a href="#" >Sed neque nisi consequat</a></li>
<li><a href="#" >Dapibus sed mattis blandit</a></li>
<li><a href="#" >Quis accumsan lorem</a></li>
<li><a href="#" >Suspendisse varius ipsum</a></li>
<li><a href="#" >Eget et amet consequat</a></li>
</ul>
And in the CSS :
.border1{
display: block;
border-bottom: 1px #b2b2b2 solid;
}
is it better that way ? Ty so much guys !
CodePudding user response:
Just give a width to li's so get the equal border-bottom
