Const cloud=the require (' wx - server - SDK)
Const request=the require (" request ");
Cloud. Init ({})
Const db=cloud. The database ()
Exports. The main=async (event, the context)=& gt; {
The function getoil () {
The new Promise ((resolve, reject)=& gt; {
Request ({
Method: "POST",
Url: 'https://123',
}, function (the error, the response, the body) {
The console. The log (' here now ')
if (! The error & amp; & The response. The statusCode==200) {
The body=JSON. Parse (body);
The console. The log (body);
Oil_data=https://bbs.csdn.net/topics/body;
Resolve (' call success);
} else {
Oil_data="https://bbs.csdn.net/topics/100000000"
console.log("error");
}
}
)
}). Then (()=& gt; {
The console. The log (' complete call ')
})
}
The function addDatavase () {
//the console. The log (' 111111 ')
The collection (' todos.) add ({
//data field said need to add the JSON data
Data: {
Description: "learn cloud database,"
Due to: new Date (" 2018-09-01 "),
Tags:
"Cloud",
"Database"
],
//position (113 e, 23 n)
Location: new db. Geo. Point (113, 23),
Done: false
}
})
}
Async function addtodatabase () {
Await getoil ();
Await addDatavase ();
}
Addtodatabase ()
}
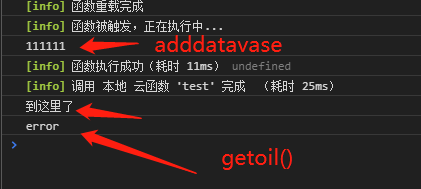
Shouldn't use async and await the execution getoil again after the completion of execution addDatavase ()??
How is performed under the seeking for help is to implement the above

CodePudding user response:
If such use: await getoil (), getoil this function should return back to a Promise object,The function getoil () {
The return of new Promise ((resolve, reject)=& gt; {
Request ({
Method: "POST",
Url: 'https://123',
}, function (the error, the response, the body) {
The console. The log (' here now ')
if (! The error & amp; & The response. The statusCode==200) {
The body=JSON. Parse (body);
The console. The log (body);
Oil_data=https://bbs.csdn.net/topics/body;
Resolve (' call success);
} else {
Oil_data="https://bbs.csdn.net/topics/100000000"
console.log("error");
}
}
)
})
}
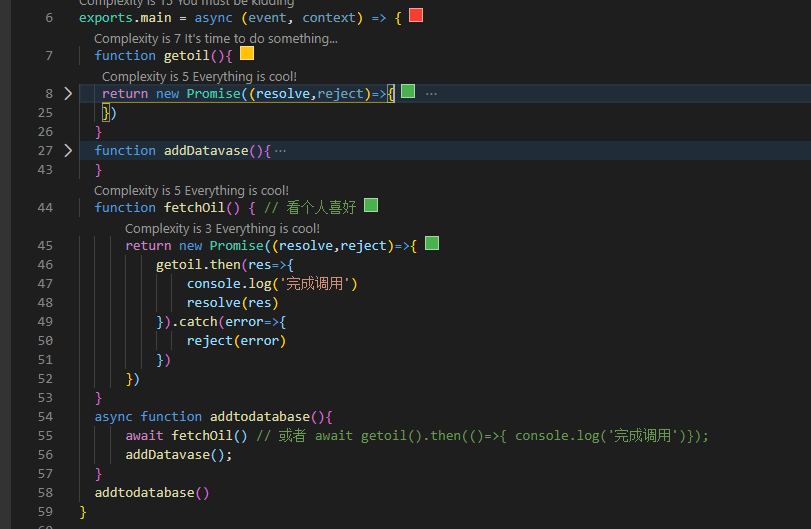
If you want to request return back to the mediation coupling, can encapsulate a function is as follows:
The function fetchOil () {
The return of new Promise ((resolve, reject)=& gt; {
Getoil. Then (res=& gt; {
The console. The log (' complete call ')
Resolve (res)
}). The catch (error=& gt; {
Reject (error)
})
})
}
So you can directly use await fetchOil () call the
AddDatavase this function has no asynchronous, do not need to add the keyword await
The code examples are as follows:

CodePudding user response:
