this is component 1 jump to component 2: to="'/detail/+ scope. Row. Id"
Style="text - decoration: none"
{{scope. Row. The name}} & lt; The router/link>
this is component 2 mounted
Mounted () {
API ({
Url: '/goods/book/the getbook/' + enclosing $route. Params. The bid,
Method: 'get'
}). Then (res=& gt; {
. This book=res. Data. The data
})
}
axios added API only prefix
Let the API=axios. Create ({
BaseURL: 'API'
})
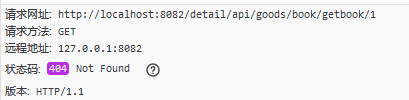
result request path into so much/detail below