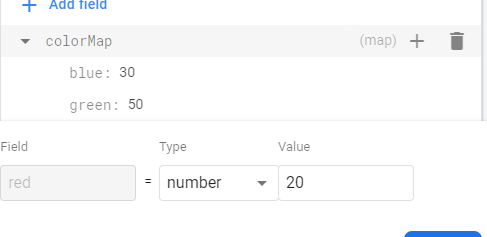
This is what it looks like in the firestore and I've also set the colorStocks to a Number
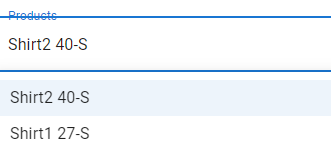
In a select, if the user chose Shirt2. They could also set a color they want. This is how I showed this in select
The value for each of those selection contains the id of the document.
const SelectProduct = ({ value, onChange, names }) => {
return (
<FormControl fullWidth>
<InputLabel htmlFor="vaccinator-name">Products</InputLabel>
<Select value={value} onChange={onChange} fullWidth>
{names &&
names.map((index) => (
<MenuItem
key={index.id}
value={index.id}
// defaultValue={}
>
{index.prodName " " index.size}
</MenuItem>
))}
</Select>
</FormControl>
);
};
Main.js
To get the available colors, I plan to filter in the products array based on selectedProduct
<SelectProduct
value={selectedProduct}
onChange={handleChange}
names={products}
/>
This is the sample code on what the rest of the fields SelectProducts and the color looks like: 
CodePudding user response: