I'm trying to get a simple Vue-chartjs bar chart to show up. One file is BarChart.vue:
<script>
import { Bar } from 'vue-chartjs'
export default {
extends: Bar,
props: {
chartdata: {
type: Object,
default: null
},
options: {
type: Object,
default: null
}
},
mounted () {
this.renderChart(this.chartdata, this.options)
}
}
</script>
<style>
</style>
The second file is my main Dashboard.vue and here is the relevant code:
<template>
...
<div>
<h3>Bar Chart Example in Vue</h3>
<BarChart :chartdata="chartData" :options="chartOptions"/>
</div>
</template>
<script>
import BarChart from './BarChart.vue'
</script
export default {
data() {
...
chartData: {
labels: ['January', 'February'],
datasets: [
{
label: 'Data One',
backgroundColor: '#f87979',
data: [40, 20]
}
]
},
chartOptions: {
responsive: true,
maintainAspectRatio: false
}
}
},
components: {
BarChart
}
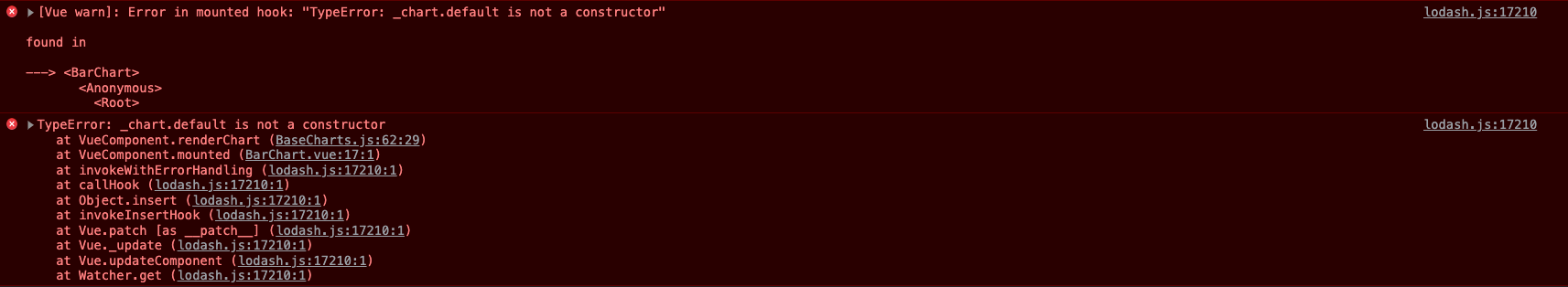
The errors I'm getting are these:

Where am I going wrong? I'm so confused
CodePudding user response:
