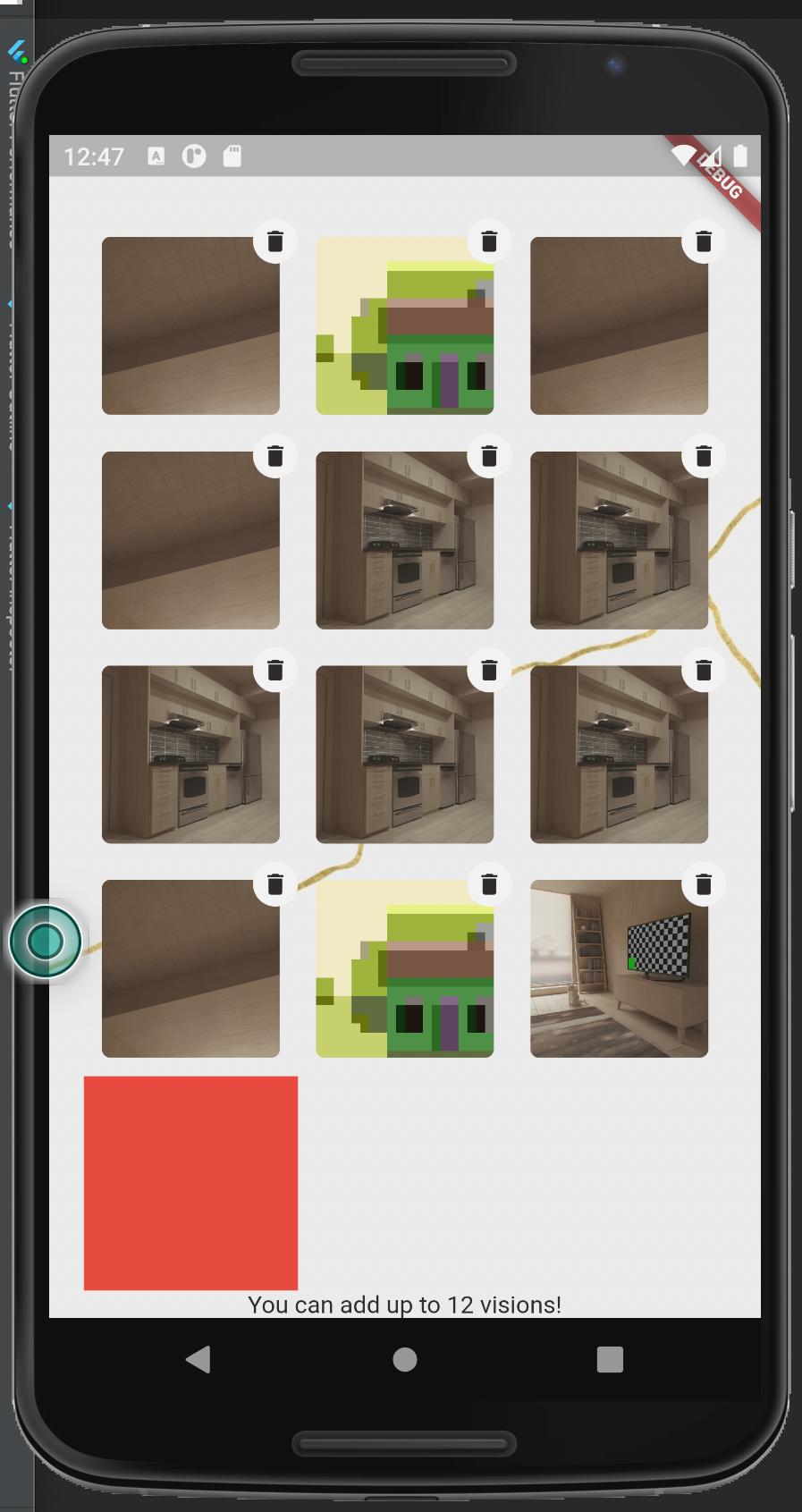
I am trying to implement a vision board. I'm using gridview.builder for adding up to 12 images. Almost everything works as I expect: adding up to 12 images, but when the limit is reached, somehow I want to stop the iteration, because I am not able to return null, and any widget I return, it will create additional space I don't want.
GridView.builder(
clipBehavior: Clip.none,
physics: ScrollPhysics(),
shrinkWrap: true,
gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: SizeConfig.screenWidth!/3,
crossAxisSpacing: 0,
mainAxisSpacing: 0),
itemCount: visions.length 1,
itemBuilder: (BuildContext ctx, index) {
print("__________");
print("AM INTRAT IN ITEM BUILDER");
print("INDEX $index");
print(visions.length);
if (index < visions.length) {
print("PHOTO ALREADY ADDED CONTAINER");
return Stack(
alignment: Alignment.center,
children: [
Container(
width: double.infinity,
height: double.infinity,
),
Container(
width: SizeConfig.screenWidth!/4,
height: SizeConfig.screenWidth!/4,
decoration: BoxDecoration(
image: DecorationImage(
image: FileImage(File(visions[index])),
fit: BoxFit.cover),
borderRadius: const BorderRadius.all(
Radius.circular(
5.0) // <--- border radius here
),
),
),
Positioned(
top:0,
right:0,
child: Container(
child: ClipOval(
child: InkWell(
onTap: () {
_removeVisions(index);
},
child: Container(
padding: const EdgeInsets.all(5),
color: Colors.white,
child:
const Icon(
Icons.delete,
size: 16,
color: Color(0xff221F1E)),
),
),
),
),
),
],
clipBehavior: Clip.none,
);
}
else if(index<12){
print("ADAUGA POZA");
print("INDEX $index");
print(visions.length);
return InkWell(
onTap: () {
_openGallery(context);
},
child:
Stack(
alignment: Alignment.center,
children:[
Container(
width: SizeConfig.screenWidth!/4,
height: SizeConfig.screenWidth!/4,
decoration:
BoxDecoration(
border: Border.all(color: const Color(0xff221F1E)),
borderRadius: const BorderRadius.all(Radius.circular(5.0)),
),
child:
const Icon(
Icons.add,
size: 22,
color: Color(0xff221F1E),
)
),
],
),
);
}
else {
return Container(color: Colors.red);
}
}
),
I want to remove that red container. I have also tried to hardcode something with Positioned widget, but nothing worked, so I am trying somehow to exit when index is equal to 12 or any other solution...
CodePudding user response:
Yes, you can't return a null value but you can simply empty the widget. So, what I mean, SizedBox widget. Added an example for you, just check it
GridView.builder(
clipBehavior: Clip.none,
physics: ScrollPhysics(),
shrinkWrap: true,
gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: SizeConfig.screenWidth!/3,
crossAxisSpacing: 0,
mainAxisSpacing: 0),
itemCount: visions.length 1,
itemBuilder: (BuildContext ctx, index) {
print("__________");
print("AM INTRAT IN ITEM BUILDER");
print("INDEX $index");
print(visions.length);
if (index < visions.length) {
print("PHOTO ALREADY ADDED CONTAINER");
return Stack(
alignment: Alignment.center,
children: [
Container(
width: double.infinity,
height: double.infinity,
),
Container(
width: SizeConfig.screenWidth!/4,
height: SizeConfig.screenWidth!/4,
decoration: BoxDecoration(
image: DecorationImage(
image: FileImage(File(visions[index])),
fit: BoxFit.cover),
borderRadius: const BorderRadius.all(
Radius.circular(
5.0) // <--- border radius here
),
),
),
Positioned(
top:0,
right:0,
child: Container(
child: ClipOval(
child: InkWell(
onTap: () {
_removeVisions(index);
},
child: Container(
padding: const EdgeInsets.all(5),
color: Colors.white,
child:
const Icon(
Icons.delete,
size: 16,
color: Color(0xff221F1E)),
),
),
),
),
),
],
clipBehavior: Clip.none,
);
}
else if(index<12){
print("ADAUGA POZA");
print("INDEX $index");
print(visions.length);
return InkWell(
onTap: () {
_openGallery(context);
},
child:
Stack(
alignment: Alignment.center,
children:[
Container(
width: SizeConfig.screenWidth!/4,
height: SizeConfig.screenWidth!/4,
decoration:
BoxDecoration(
border: Border.all(color: const Color(0xff221F1E)),
borderRadius: const BorderRadius.all(Radius.circular(5.0)),
),
child:
const Icon(
Icons.add,
size: 22,
color: Color(0xff221F1E),
)
),
],
),
);
}
else {
return const SizedBox.shrink();
}
}
),
CodePudding user response:
I would try a true/false statement like this for your itemcount:
itemCount: (visions.length == 12) ? visions.length : visions.length 1,