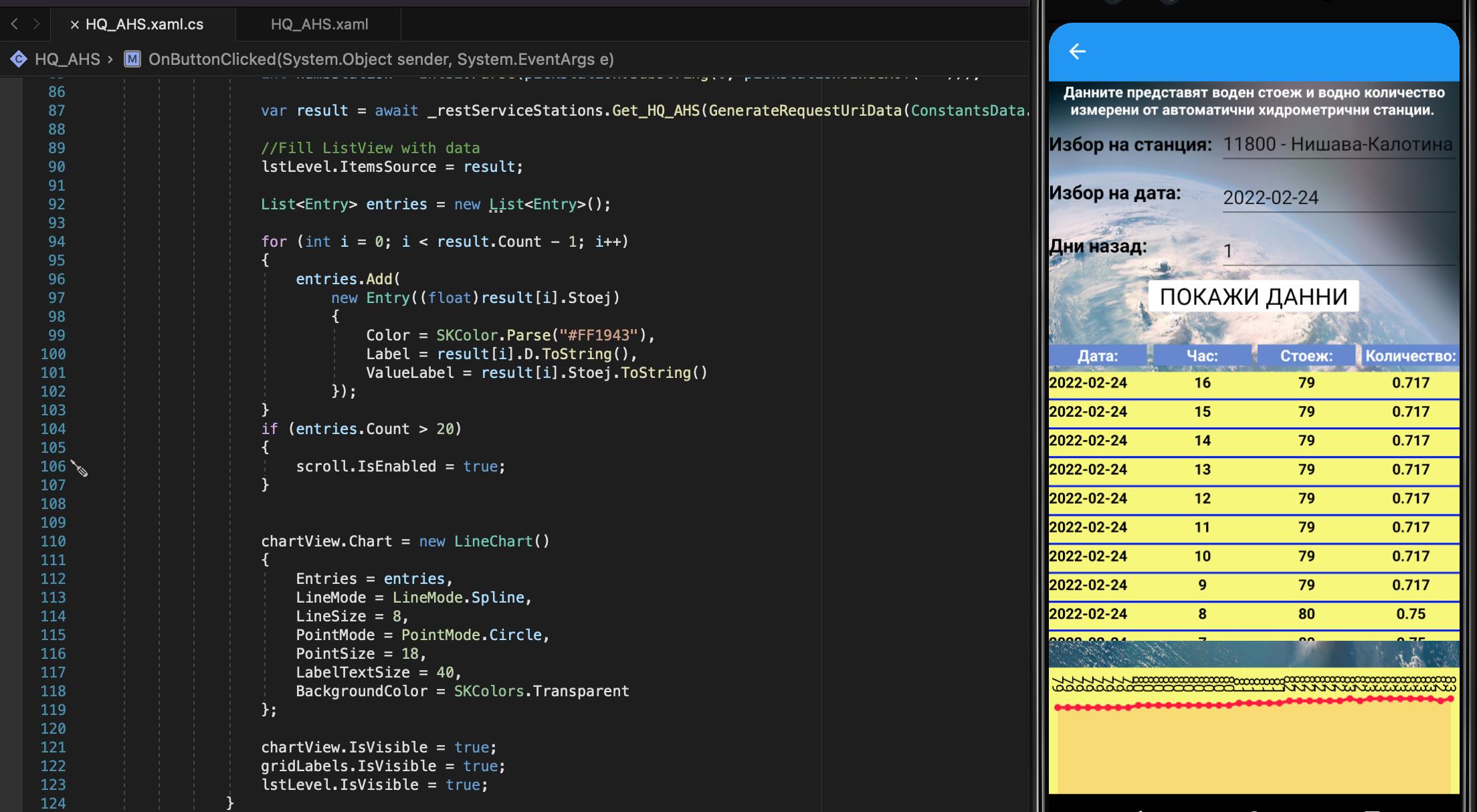
I have a chart with dynamically data.
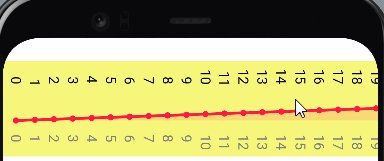
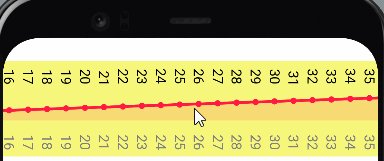
So I want when the indexes from the list is more than 20 to be activated horizontal Scrollview and my chart to be stretched horizontally ?
My .xaml file look like this:
<ScrollView>
<StackLayout>
<microcharts:ChartView x:Name="chartView"
HeightRequest="100"
BackgroundColor="#f7f77c"/>
</StackLayout>
</ScrollView>
My .cs code with filled data look like this:
List<Entry> entries = new List<Entry>();
for (int i = 0; i < result.Count - 1; i )
{
entries.Add(
new Entry((float)result[i].Stoej)
{
Color = SKColor.Parse("#FF1943"),
Label = result[i].D.ToString(),
ValueLabel = result[i].Stoej.ToString()
});
}
chartView.Chart = new LineChart()
{
Entries = entries,
LineMode = LineMode.Spline,
LineSize = 8,
PointMode = PointMode.Circle,
PointSize = 18,
LabelTextSize = 40,
BackgroundColor = SKColors.Transparent
};
UPDATE:
I try like this but the chart is not stretching horizontally:
CodePudding user response:
You can check if your list is > 20 to enable:
<ScrollView x:Name="scroll" isEnabled="false">
<StackLayout>
<microcharts:ChartView x:Name="chartView"
HeightRequest="100"
BackgroundColor="#f7f77c"/>
</StackLayout>
</ScrollView>
List<Entry> entries = new List<Entry>();
for (int i = 0; i < result.Count - 1; i )
{
entries.Add(
new Entry((float)result[i].Stoej)
{
Color = SKColor.Parse("#FF1943"),
Label = result[i].D.ToString(),
ValueLabel = result[i].Stoej.ToString()
});
}
if(entries.Count > 20)
{
scroll.IsEnabled = true;
scroll.HorizontalBarVisibility = Always;
}
Or automatically let scroll enabled, so if the list begins to jump of the user device screen, scrolls will be adjusting.
CodePudding user response:
The problem happened because the width of ChartView is fixed(equal to screen width), we need to set the width manually in code behind .
int itemWidth = 20; //define by you
chartView.WidthRequest = entries.Count * itemWidth;
And don't forget to set scroll.Orientation="Horizontal" first .