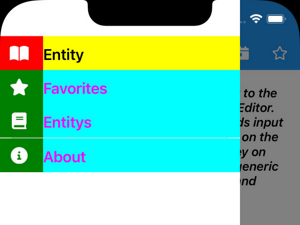
I am implementing a Xamarin.Forms app using AppShell and can't seem to figure out how to set the color of the selected / unselected icons in the Flyout menu. Here is the section of the appshell.xaml that I believe is controlling the behavior (I used various high contrast colors to show what settings are controlling what). (The complete code sample: 
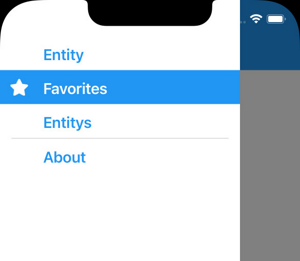
Here is what I'm going for to show how "white" for the icons doesn't work:
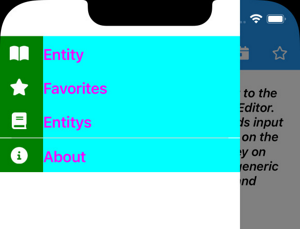
I can manually set the color on the FontImageSource, but then it is always that color and doesn't match the selected / unselected:
<ShellContent Route="aboutPage" Title="About" ContentTemplate="{DataTemplate views:AboutPage}" >
<ShellContent.Icon>
<FontImageSource Size="{StaticResource FlyoutIconSize}" Color="Black" Glyph="{x:Static fontAwesome:FontAwesomeIcons.InfoCircle}" FontFamily="FA-Solid" />
</ShellContent.Icon>
</ShellContent>
I tried various things such as this withing the "Common States"- "Normal"/"Selected" and couldn't get anything to work.:
<Setter Property="FontImageSource.Color" Value="{AppThemeBinding Light={StaticResource PrimaryUnselectedTextColorLight}, Dark={StaticResource PrimaryUnselectedTextColorDark}}" />
And on a side note (and this is probably a bug). It appears on iOS that when first opening the flyout nothing is "selected":
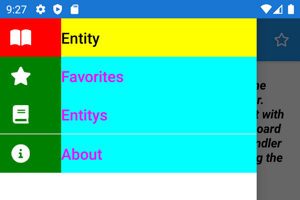
Where on Android, the proper item is selected:
I know this is a seperate item, and I'll log a bug if I can't find an existing issue/bug, but I figured I'd mention it as someone thgat knows the answer to my above probably is already aware of this issue.
CodePudding user response:
You could use the Shell.ItemTemplate to set the background color of the Label and Icon. And use the VisualStateGroup to change the color of Selected status.
Shell.ItemTemplate:
<Shell.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*" ColumnSpacing="0" Style="{StaticResource FloutItemStyle}">
<Image x:Name="FlyoutItemIcon" Source="{Binding FlyoutIcon}" HeightRequest="45" />
<Label x:Name="FlyoutItemLabel" Grid.Column="1"
Text="{Binding Title}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.ItemTemplate>
Style:
<Style x:Key="FloutItemStyle" Class="FlyoutItemLayoutStyle" TargetType="Layout" ApplyToDerivedTypes="True">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="{x:OnPlatform UWP=Transparent, iOS=White}" />
<Setter TargetName="FlyoutItemLabel" Property="Label.TextColor" Value="{StaticResource Primary}" />
<Setter TargetName="FlyoutItemLabel" Property="Label.BackgroundColor" Value="Blue" />
<Setter TargetName="FlyoutItemIcon" Property="Image.BackgroundColor" Value="Green" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="{StaticResource Primary}" />
<Setter TargetName="FlyoutItemLabel" Property="Label.BackgroundColor" Value="{StaticResource Primary}" />
<Setter TargetName="FlyoutItemIcon" Property="Image.BackgroundColor" Value="{StaticResource Primary}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
CodePudding user response:
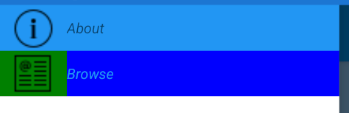
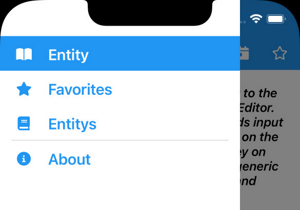
After Wendy Zang replied above with a partial solution (it solved the background color but not the foreground), it got me on the right track
and I was able to find the 
A side not, something in this solution fixed the iOS issue where nothing was selected on initial opening. I'm guessing it was the definded DataTemplate.