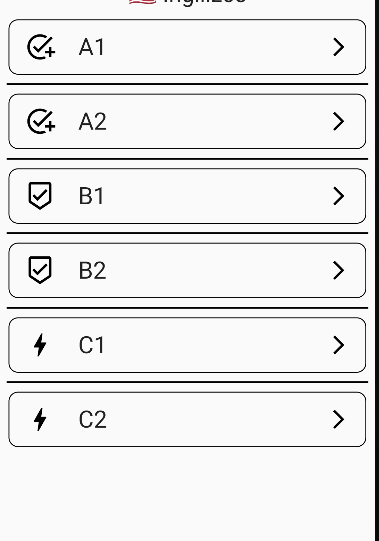
I have an application like this:
There is a line between each item. I want a line between every 2 item, not every item.
Codes:
body: Container(
padding: EdgeInsets.all(7),
child: Column(
children: [
Text(defaultFlag, style: TextStyle(fontSize: 24),),
SizedBox(height: 10,),
Expanded(
child: ListView.separated(
itemCount: levels.length,
separatorBuilder: (context, index) => Divider(
thickness: 2,
color: Colors.black,
),
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(2.0),
child: Container(
child: InkWell(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.black),
),
child: ListTile(
leading: languageLevelIcon(levels[index].languageLevelName,),
title: Text(levels[index].languageLevelName, style: TextStyle(fontSize: 25),),
trailing: Icon(Icons.arrow_forward_ios, color: Colors.black,),
iconColor: Colors.black,
),
),
onTap: () {
print("tıklandı " levels[index].languageLevelName);
},
),
),
);
},
),
),
],
),
),
So there will be a line between A2 and B1, and between B2 and C1. I want a line between both items. How can I do it?
CodePudding user response:
As @Jim has mentioned,
ListView.separated(
itemCount: levels.length,
separatorBuilder: (context, index) => index % 2 != 0 ? Divider(
thickness: 2,
color: Colors.black,
) : SizedBox(),
itemBuilder: (context, i) {
return <Your list tile>,
);
},
),