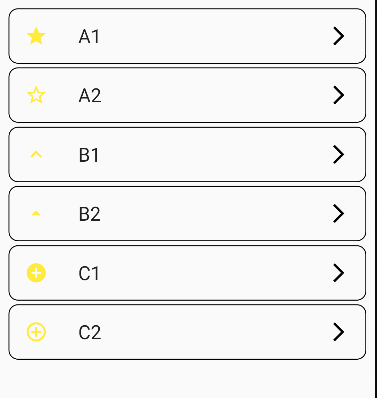
For items in the listTile, the color of the icons is yellow by default. How can I change it to black?
Codes:
body: Container(
padding: EdgeInsets.all(7),
child: Column(
children: [
Text(defaultFlag, style: TextStyle(fontSize: 24),),
SizedBox(height: 10,),
Expanded(
child: ListView.builder(
itemCount: levels.length,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(2.0),
child: Container(
child: InkWell(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.black),
),
child: ListTile(
leading: languageLevelIcon(levels[index].languageLevelName,),
title: Text(levels[index].languageLevelName, style: TextStyle(fontSize: 20),),
trailing: Icon(Icons.arrow_forward_ios, color: Colors.black,),
iconColor: Colors.black,
),
),
onTap: () {
print("tıklandı " levels[index].languageLevelName);
},
),
),
);
},
),
),
],
),
),
);
}
Widget languageLevelIcon(String levelName) {
switch (levelName) {
case "A1":
return Icon(Icons.star, color: Colors.yellow,);
case "A2":
return Icon(Icons.star_outline, color: Colors.yellow,);
case "B1":
return Icon(Icons.keyboard_arrow_up, color: Colors.yellow,);
case "B2":
return Icon(Icons.arrow_drop_up, color: Colors.yellow,);
case "C1":
return Icon(Icons.add_circle ,color: Colors.yellow,);
case "C2":
return Icon(Icons.add_circle_outline_outlined, color: Colors.yellow,);
default:
return Icon(Icons.no_encryption, color: Colors.yellow,);
}
}
}
class languageLevel {
String languageLevelName;
languageLevel(this.languageLevelName);
}
I want to change it because the yellow color is not very clear. Thanks for the help in advance. I want to change it to black color.
I set the icon based on languageLevelName. Thank you very much in advance for the help.
CodePudding user response:
Could you define the Color of your languageLevelIcon as a parameter with a default value?
Icon languageLevelIcon(String levelName, [Color? color = Colors.yellow]) {
switch (levelName) {
case "A1":
return Icon(Icons.star, color: color);
case "A2":
return Icon(Icons.star_outline, color: color);
case "B1":
return Icon(Icons.keyboard_arrow_up, color: color);
case "B2":
return Icon(Icons.arrow_drop_up, color: color);
case "C1":
return Icon(Icons.add_circle, color: color);
case "C2":
return Icon(Icons.add_circle_outline_outlined, color: color);
default:
return Icon(Icons.no_encryption, color: color);
}
}
}
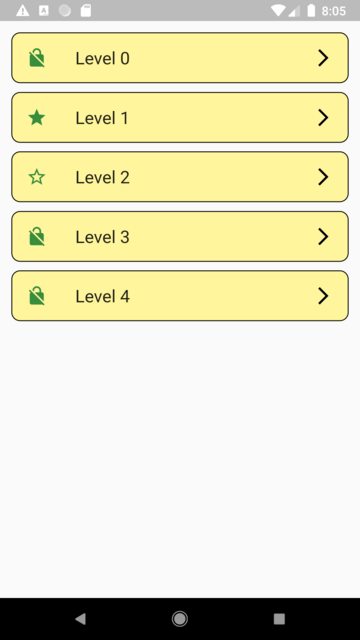
Full code sample
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
// PRESENTATION LAYER
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData.light(),
home: const Scaffold(
body: HomePage(),
),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: ListView.builder(
itemCount: 5,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(5.0),
child: InkWell(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.black),
color: Colors.yellow.shade200,
),
child: ListTile(
leading:
languageLevelIcon('A$index', Colors.green.shade700),
title: Text(
'Level $index',
style: const TextStyle(fontSize: 20),
),
trailing: const Icon(
Icons.arrow_forward_ios,
color: Colors.black,
),
iconColor: Colors.black,
),
),
onTap: () {},
),
);
},
),
),
),
);
}
Icon languageLevelIcon(String levelName, [Color? color = Colors.yellow]) {
switch (levelName) {
case "A1":
return Icon(Icons.star, color: color);
case "A2":
return Icon(Icons.star_outline, color: color);
case "B1":
return Icon(Icons.keyboard_arrow_up, color: color);
case "B2":
return Icon(Icons.arrow_drop_up, color: color);
case "C1":
return Icon(Icons.add_circle, color: color);
case "C2":
return Icon(Icons.add_circle_outline_outlined, color: color);
default:
return Icon(Icons.no_encryption, color: color);
}
}
}