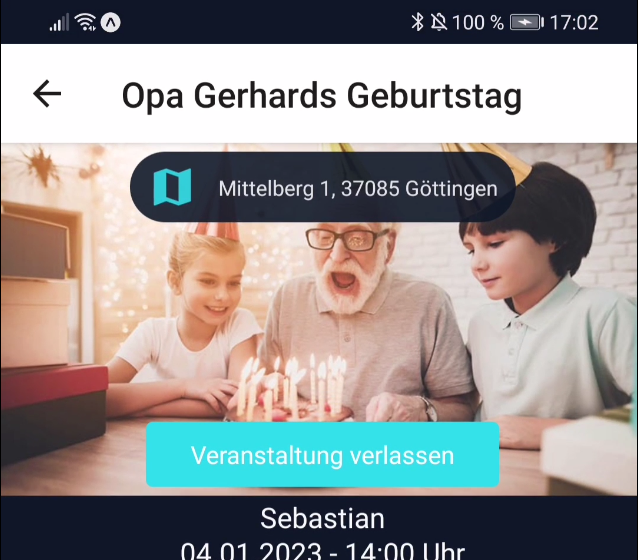
In my application are some Stack Navigation and a Tab Navigation. Everywhere in my app, I disabled the header. But in one screen the headerShown: false doesn't affect the screen and is still visible including back arrow and white background.
I don't have that much experience with react native navigation. I can imagine that I have a fundamental error in the structure of my app navigation.
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import { createStackNavigator } from '@react-navigation/stack';
import CreateScreen from './screens/CreateScreen';
import HomeScreen from './screens/HomeScreen';
import JoinScreen from './screens/JoinScreen';
import SettingsScreen from './screens/SettingsScreen';
import LoginScreen from './screens/LoginScreen';
import EventScreen from './screens/EventScreen';
import CamScreen from './screens/CamScreen';
import { MaterialIcons } from '@expo/vector-icons';
const Stack = createStackNavigator();
const Tab = createBottomTabNavigator();
function EventStack() {
return (
<Stack.Navigator >
<Stack.Screen options={{ headerShown: false }} name="HomeScreen" component={HomeScreen} />
<Stack.Screen options={{ headerShown: false }, ({ route }) => ({ title: route.params.eventData.eventtitle })} name="EventScreen" component={EventScreen} />
</Stack.Navigator>
);
}
function JoinStack() {
return (
<Stack.Navigator>
<Stack.Screen options={{ headerShown: false }} name="JoinScreen" component={JoinScreen} />
<Stack.Screen options={{ headerShown: false }, ({ route }) => ({ title: route.params.eventData.eventtitle })} name="EventScreen" component={EventScreen} />
</Stack.Navigator>
);
}
function CreateStack() {
return (
<Stack.Navigator >
<Stack.Screen options={{ headerShown: false }} name="CreateScreen" component={CreateScreen} />
<Stack.Screen options={{ headerShown: false }} name="EventScreen" component={EventScreen} />
</Stack.Navigator>
)
}
function SettingsStack() {
return (
<Stack.Navigator>
<Stack.Screen options={{ headerShown: false }} name="SettingsScreen" component={SettingsScreen} />
<Stack.Screen options={{ headerShown: false, tabBarVisible: false }} name="LoginScreen" component={LoginScreen} />
</Stack.Navigator>
)
}
function BottomTabs() {
return (
<Tab.Navigator
screenOptions={({ route }) => ({
tabBarIcon: ({ focused, color, size }) => {
let icon;
// TODO: Switch Icon Set to filled (active) & outline
if (route.name === 'Events') {
icon = focused ? 'list' : 'list';
} else if (route.name === 'CheckIn') {
icon = focused ? 'login' : 'login';
} else if (route.name === 'Cam') {
icon = focused ? 'camera' : 'camera';
} else if (route.name === 'Erstellen') {
icon = focused ? 'edit' : 'edit';
} else if (route.name === 'Einstellungen') {
icon = focused ? 'settings' : 'settings';
}
return (<MaterialIcons name={icon} size={size} color={color} />);
},
tabBarActiveTintColor: '#22d3ee',
tabBarHideOnKeyboard: true,
tabBarStyle: { backgroundColor: '#0f172a' },
})}
>
<Tab.Screen name="Events" component={EventStack} options={{ headerShown: false }} />
<Tab.Screen name="CheckIn" component={JoinStack} options={{ headerShown: false }} />
<Tab.Screen name="Cam" component={CamScreen} options={{ headerShown: false }} />
<Tab.Screen name="Erstellen" component={CreateStack} options={{ headerShown: false }} />
<Tab.Screen name="Einstellungen" component={SettingsStack} options={{ headerShown: false }} />
</Tab.Navigator>
)
}
export default () => (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen options={{ headerShown: false, tabBarVisible: false }} name="LoginScreen" component={LoginScreen} />
<Stack.Screen options={{ headerShown: false }} name="BottomTabs" component={BottomTabs} />
</Stack.Navigator>
</NavigationContainer>
);
Thank you for your time trying to help me.
CodePudding user response:
If you want to hide the header from every screen then define headerShown: false in screenOptions in Screen.Navigator.
<Stack.Navigator screenOptions={{headerShown: false}}>
.....
</Stack.Navigator>