I have an ordinary JavaScript function like this:
// frontend/src/static/js/components/daw/index.js
export default function Daw() {
return (
<>
<div>Hello world.</div>
</>
);
}
I'm trying to use the above function inside the below ReactJS component:
// frontend/src/static/js/pages/_VideoMediaPage.js
import React from 'react';
import Daw from '../components/daw';
export class Page extends React.PureComponent {
constructor(props) {
super(props);
}
render() {
return (
<>
<div>{Daw()}</div>
</>
);
}
}
But I'm getting this error:
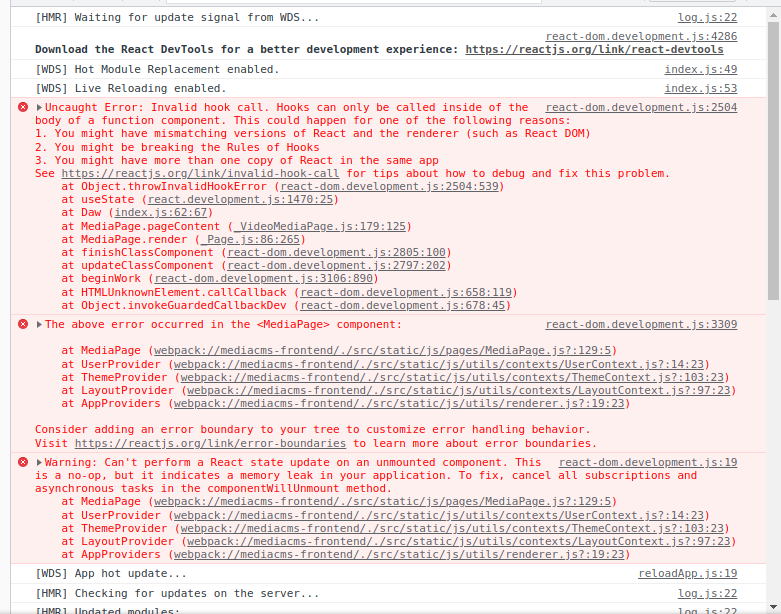
Uncaught Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
- You might have mismatching versions of React and the renderer (such as React DOM)
- You might be breaking the Rules of Hooks
- You might have more than one copy of React in the same app
Question
What's the proper way to use the ordinary function inside the ReactJS component?
CodePudding user response:
Your function is technically a React Functional Component. You should be calling it like one.
import React from 'react';
import Daw from '../components/daw';
export class Page extends React.PureComponent {
constructor(props) {
super(props);
}
render() {
return (
<>
<div><Daw/></div>
</>
);
}
}