So i got a Container in a Scaffold (Material). But if i add a ElevatedButton as a child of this Container the ElevatedButton the Button Expands to the full size of the parent Container. How can i avoid it?
I don't know whether it's the fault of flutter installation or if it's on me.
Here's the code.
class Login extends StatefulWidget {
const Login({Key? key}) : super(key: key);
@override
_LoginState createState() => _LoginState();
}
class _LoginState extends State<Login> {
String status = "Status: OK";
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.teal,
appBar: AppBar(
backgroundColor: Colors.teal,
elevation: 0,
centerTitle: true,
automaticallyImplyLeading: false,
title: Text(status),
),
body: Center(
child: Column(
children: [
SubmitContainer(),
],
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
),
),
);
}
}
class InputContainer extends StatelessWidget {
const InputContainer({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: TextField(),
width: 200,
height: 200,
color: Colors.yellow,
);
}
}
class SubmitContainer extends StatelessWidget {
const SubmitContainer({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: SizedBox(
child: ElevatedButton(
child: Text("GO"),
onPressed: () {},
),
width: 300,
height: 50,
),
width: MediaQuery.of(context).size.width,
);
}
}
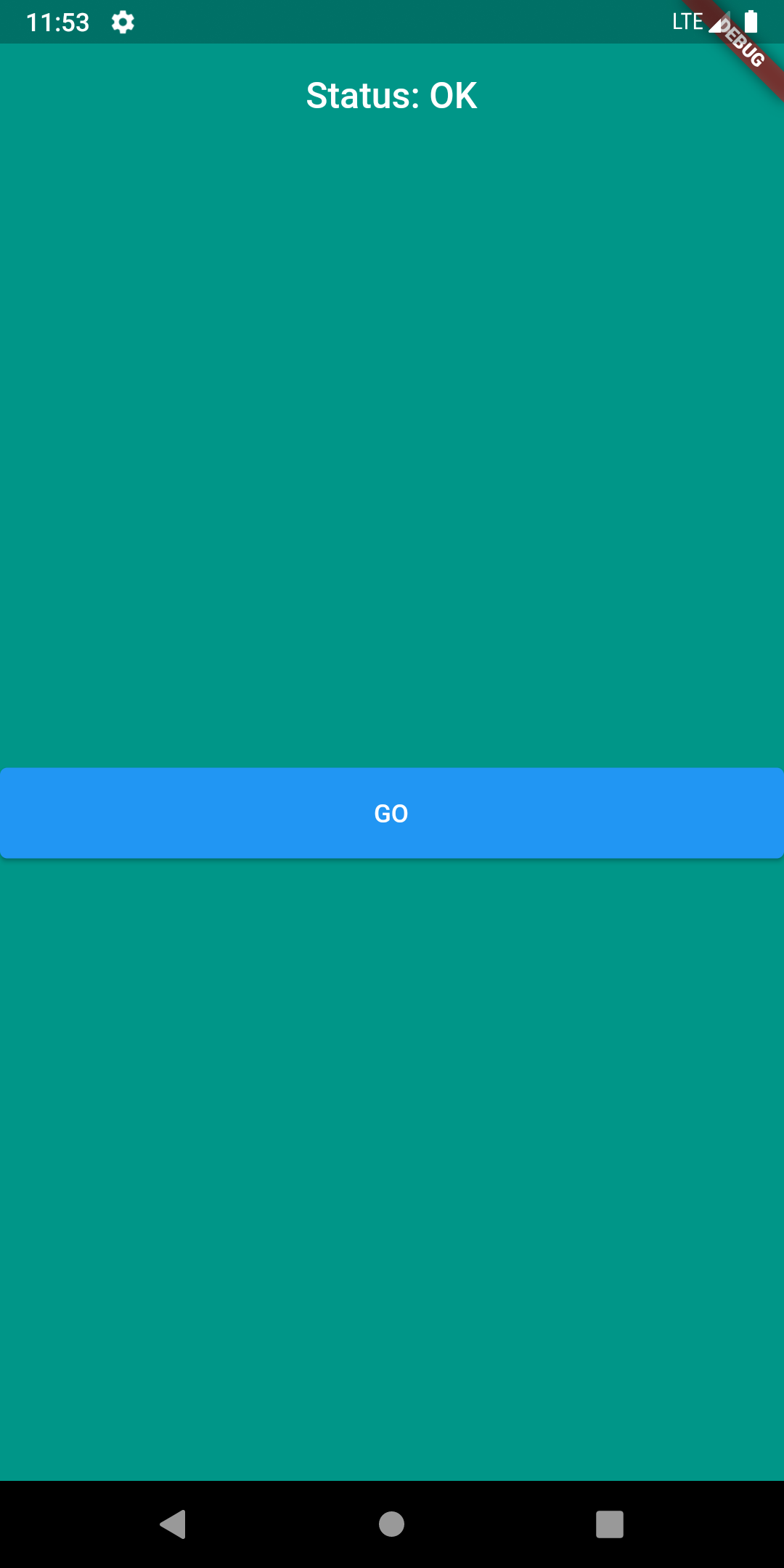
And the endresult looks like this:

CodePudding user response:
You did a mistake. Inside your container widget in SubmitContainer, you defined width: MediaQuery.of(context).size.width, that is why the elevated button stretched to match the full screen width. Just use do the following:
SizedBox(
child: ElevatedButton(
child: Text("GO"),
onPressed: () {},
),
width: 150,
height: 50,
);
CodePudding user response:
Try wrapping your Container widget's child with a Center widget
This way even if the Container itself is wide, the content will have automatic width
Container(
child: Center(
child: //...
),
)
Check out this page from the documentation for more information https://docs.flutter.dev/development/ui/layout/constraints#example-3
CodePudding user response:
When we use FittedBox it occupies the content width. Use FittedBox for Button.
Container(
child: SizedBox(
child: FittedBox(
child: ElevatedButton(
child: Text("GO"),
onPressed: () {},
),
),
width: 300,
height: 50,
),
width: MediaQuery.of(context).size.width,
);
