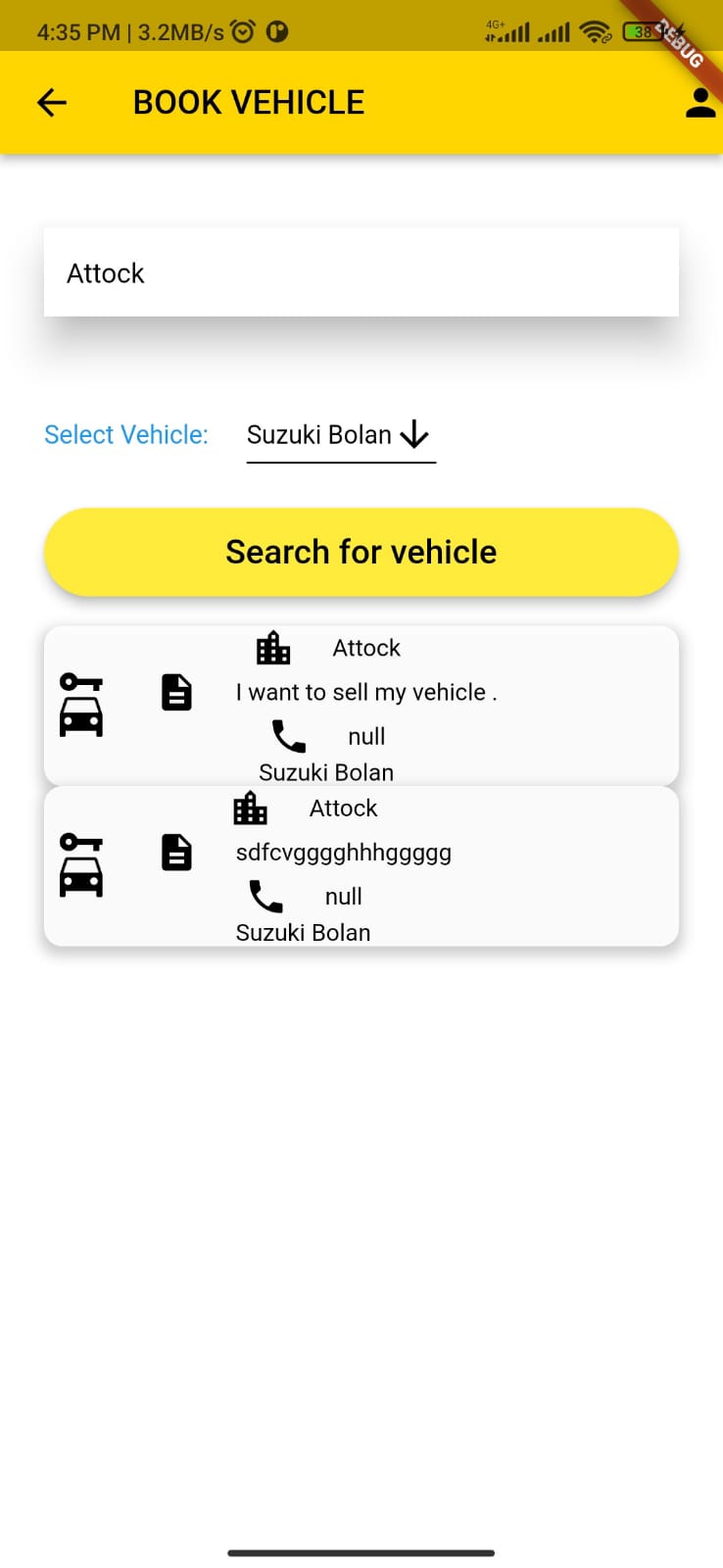
I have added icons and wrote down some text infront of it but as shown in the, in the last two containers the icons are not in sequence. I want them one below the other. They are getting adjusted according to the text. Plus there is another Question how I would be able to give space between these two containers as they are very close to each other. The return container is used in else part of the condition in if else. Therefore Expanded donot works here.
buttonPress == true ? StreamBuilder<QuerySnapshot>(
stream: _firestore.collection('Uploading Vehicle Details').where('City', isEqualTo: city).where('Vehicle', isEqualTo: dropdownvalue).snapshots(),
//code
);
},
): Container(),
return Container(
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
spreadRadius: 2,
blurRadius: 5,
offset: Offset(0, 3),
),],
color: Colors.white.withOpacity(0.9),
borderRadius: BorderRadius.circular(10.0),
),
child: Row(
children: [
Icon(
Icons.car_rental,
size: 40,
color: Colors.black,
),
SizedBox(
width: 20,
),
Column(
children: [
Row(
children: [
Icon(
Icons.location_city,
color: Colors.black,
),
SizedBox(
width: 20,
),
Text(
"${data['City']}",
style: TextStyle(color: Colors.black),
),
],
),
Row(
children: [
Icon(
Icons.description,
color: Colors.black,
),
SizedBox(
width: 20,
),
Text(
"${data['Description']}",
style: TextStyle(color: Colors.black),
),
],
),
Row(
children: [
Icon(
Icons.phone,
color: Colors.black,
),
SizedBox(
width: 20,
),
Text(
"${data['Phone.No#']}",
style: TextStyle(color: Colors.black),
),
],
),
Row(
children: [
Text(
"${data['Vehicle']}",
style: TextStyle(color: Colors.black),
),
],
),
],
),
],
),
);
CodePudding user response:
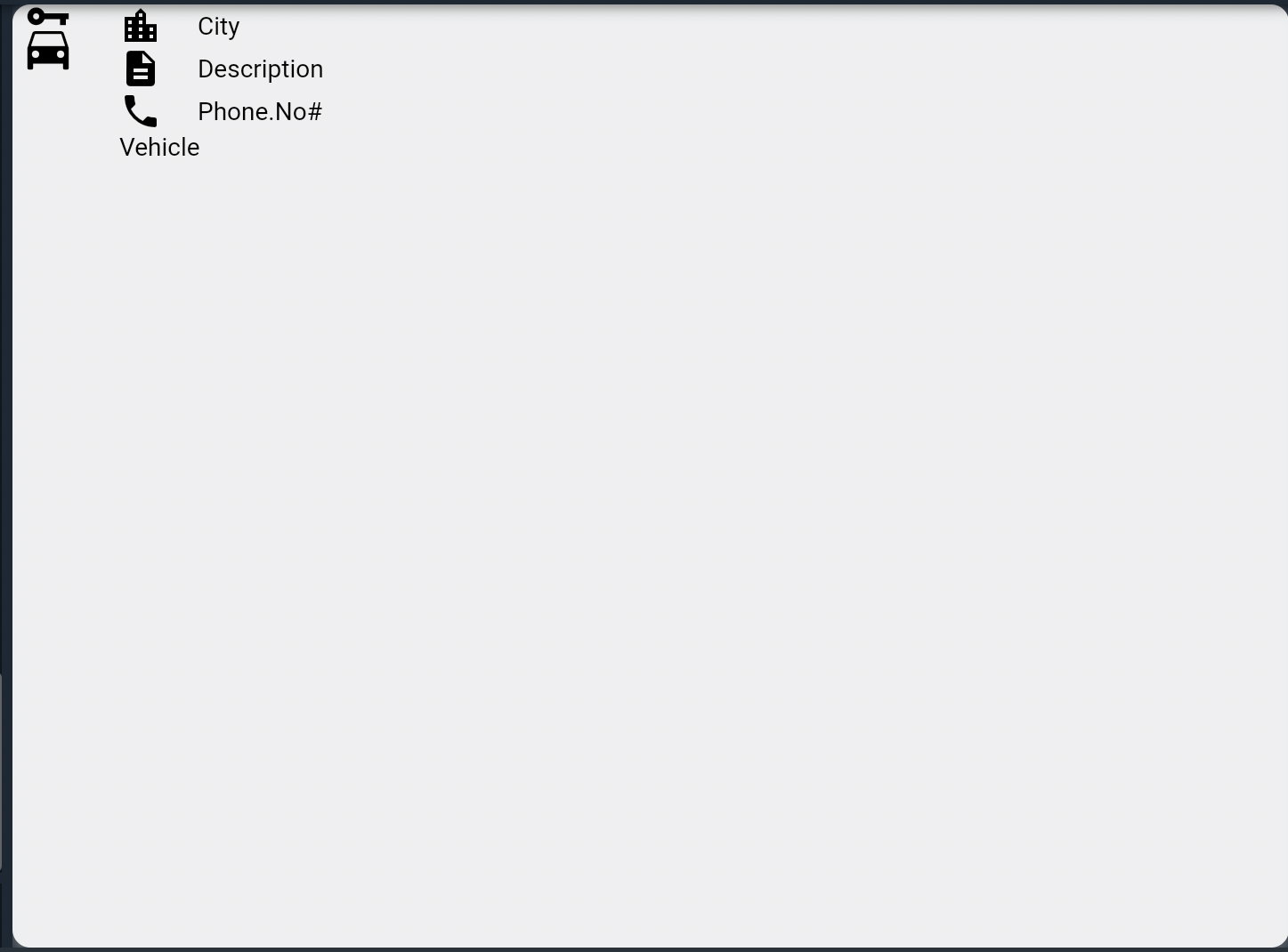
As Your code result expectation like this
You will try this code
Container(
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
spreadRadius: 2,
blurRadius: 5,
offset: const Offset(0, 3),
),
],
color: Colors.white.withOpacity(0.9),
borderRadius: BorderRadius.circular(10.0),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Icon(
Icons.car_rental,
size: 40,
color: Colors.black,
),
const SizedBox(
width: 20,
),
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: const [
Icon(
Icons.location_city,
color: Colors.black,
),
SizedBox(
width: 20,
),
Text(
data['City'],
style: TextStyle(color: Colors.black),
),
],
),
Row(
children: const [
Icon(
Icons.description,
color: Colors.black,
),
SizedBox(
width: 20,
),
Text(
data['Description'],
style: TextStyle(color: Colors.black),
),
],
),
Row(
children: const [
Icon(
Icons.phone,
color: Colors.black,
),
SizedBox(
width: 20,
),
Text(
data['Phone.No#'],
style: TextStyle(color: Colors.black),
),
],
),
Row(
children: const [
Text(
data['Vehicle'],
style: TextStyle(color: Colors.black),
),
],
),
],
),
],
),
)