I have a ListBody which has a Text element and then a String which is returned by an API.
Such as..
Destination: $destination
Destination: London
However, if it is longer is spills over as such
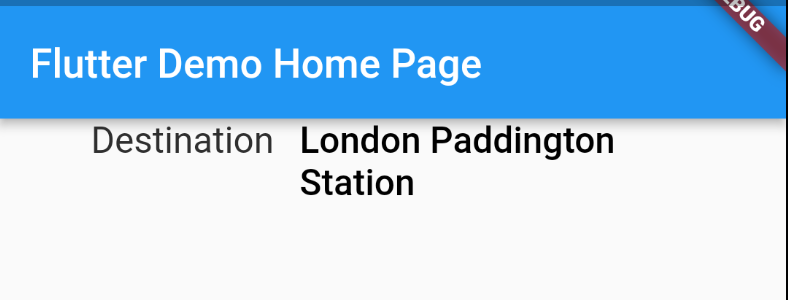
Destination: London Paddington
Station
How is best to ensure that if the text is long enough to require a new line it is indented with the beginning on the String (i.e. The 'L' in 'London' is in-line)
Destination: London Paddington
Station
ListBody(
children: <Widget>[
RichText (
text: TextSpan(
children: <TextSpan> [
TextSpan(text: "\t\tDestination ", style: TextStyle(
fontSize: 18 ,
fontWeight: FontWeight.w400,
color: Color(0xff2F2F2F),
fontFamily: 'DMSans'
)
),
TextSpan(text: "$destination",
style: TextStyle(
fontSize: 18 ,
fontWeight: FontWeight.w600,
color: Colors.black,
fontFamily: 'DMSans'
)
),
Thank you
CodePudding user response:
Why did you use a RichText ?
If it was only to render the "$destination" value in bold, it's a little bit overkill, and the following solution may be easier to implement.
Column(
children: <Widget>[
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Text(
"Destination",
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w400,
color: Color(0xff2F2F2F),
fontFamily: 'DMSans'),
),
Flexible(
child: Padding(
padding: EdgeInsets.only(left: 12.0),
child: Text(
"London Paddington Station",
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w600,
color: Colors.black,
fontFamily: 'DMSans'),
),
),
),
],
),
],
)
And the rendering will look like this

CodePudding user response:
The most straightforward way is simply to display the text as a row of two elements, with crossAxisAlignment: CrossAxisAlignment.start
Like so:
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Text(
'Destination: ',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w400,
color: Color(0xff2F2F2F),
fontFamily: 'DMSans',
),
),
Expanded(
child: Text(
'London Paddington Station',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w600,
color: Colors.black,
fontFamily: 'DMSans',
),
),
),
],
),
Note that it's important to wrap the long text in an Expanded widget - Otherwise, the text will simply overflow past the edge of the widget, rather than wrapping.
You can see a working example here: https://dartpad.dev/?id=80d0a8514577a65874c0e0ff7f2cb79c
