I am developing an Android app.
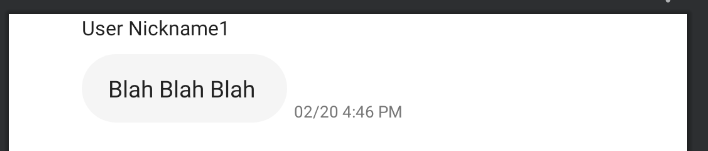
I am trying to develop like below chat ui.
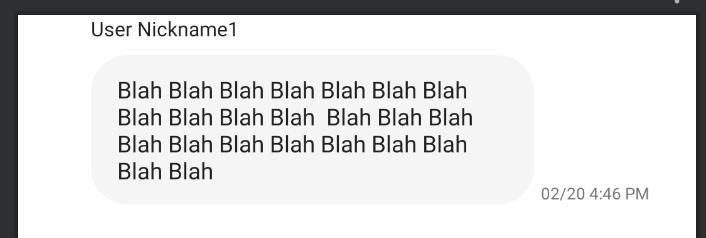
But it's not easy..; Here is my code. It shows the long message correctly.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingStart="12dp"
android:paddingEnd="28dp">
<ImageView
android:id="@ id/iv_profile"
android:layout_width="32dp"
android:layout_height="32dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/tv_profile_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:textColor="@color/gray_90"
android:textSize="12sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/iv_profile"
app:layout_constraintTop_toTopOf="@id/iv_profile"
tools:text="User Nickname1" />
<TextView
android:id="@ id/tv_message"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:background="@drawable/rect_corner22_gray10"
android:paddingStart="16dp"
android:paddingTop="11dp"
android:paddingEnd="16dp"
android:paddingBottom="11dp"
android:textColor="@color/gray_90"
app:layout_constraintStart_toStartOf="@id/tv_profile_name"
app:layout_constraintEnd_toStartOf="@id/tv_time"
app:layout_constraintTop_toBottomOf="@id/tv_profile_name"
tools:text="Blah Blah Blah
Blah Blah Blah Blah Blah Blah
Blah Blah
Blah Blah Blah Blah
Blah Blah
Blah Blah Blah Blah Blah Blah
" />
<TextView
android:id="@ id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginStart="4dp"
android:textColor="@color/gray_60"
android:textSize="10sp"
app:layout_constraintBottom_toBottomOf="@id/tv_message"
app:layout_constraintStart_toEndOf="@id/tv_message"
app:layout_constraintEnd_toEndOf="parent"
tools:text="02/20 4:46 PM" />
</androidx.constraintlayout.widget.ConstraintLayout>
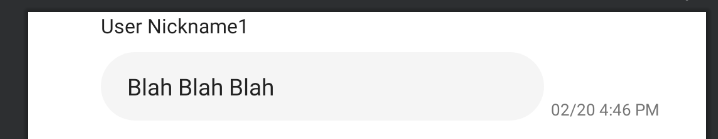
But if I set short text, then it shows like:

How can I fix this?
CodePudding user response:
The solution is: app:layout_constrainedWidth="true"
CodePudding user response:
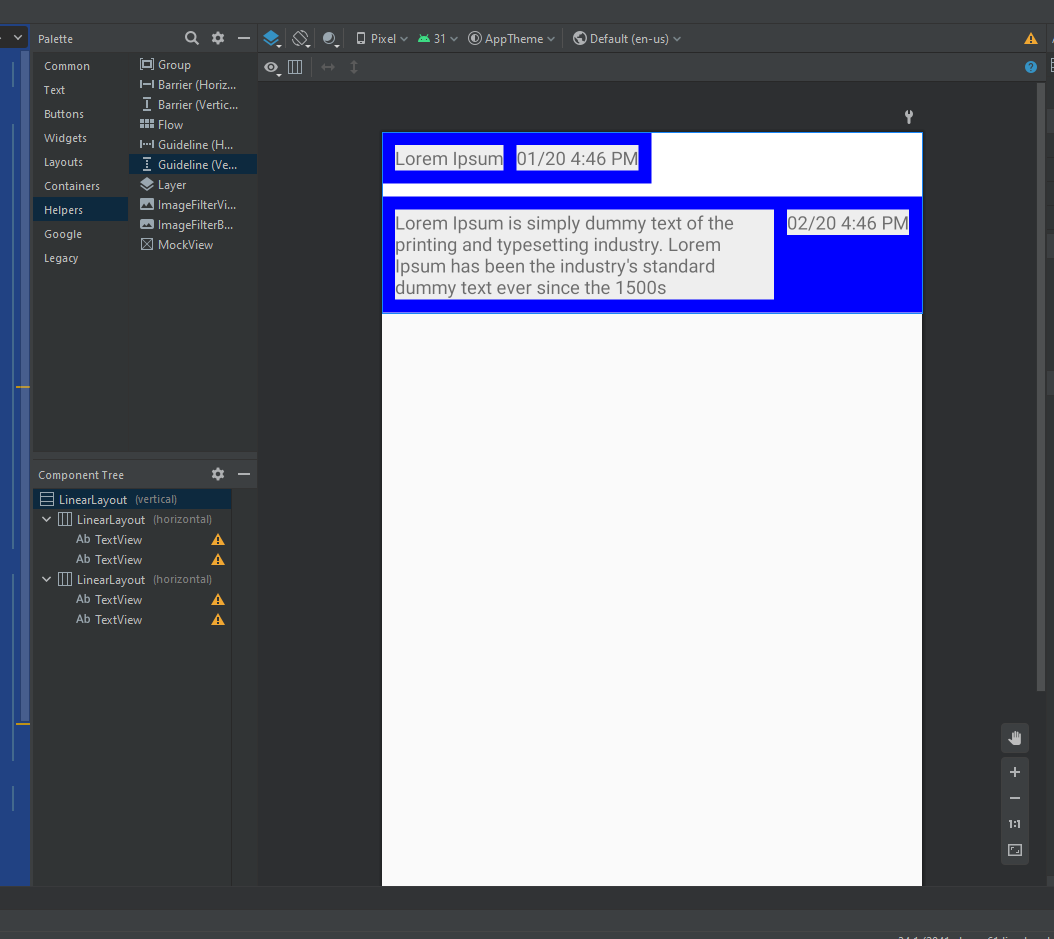
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#FFFFFF">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00F"
android:padding="10dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#EEE"
tools:text="Lorem Ipsum"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="0"
android:background="#EEE"
tools:text="01/20 4:46 PM"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#00F"
android:padding="10dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#EEE"
tools:text="Lorem Ipsum is simply dummy text of the
printing and typesetting industry. Lorem
Ipsum has been the industry's standard
dummy text ever since the 1500s"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="0"
android:background="#EEE"
tools:text="02/20 4:46 PM"/>
</LinearLayout>