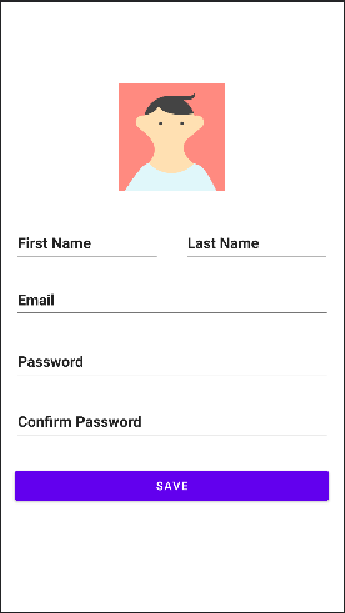
I'm just new to kotlin and now trying to design the profile page just like the image below in android studio.
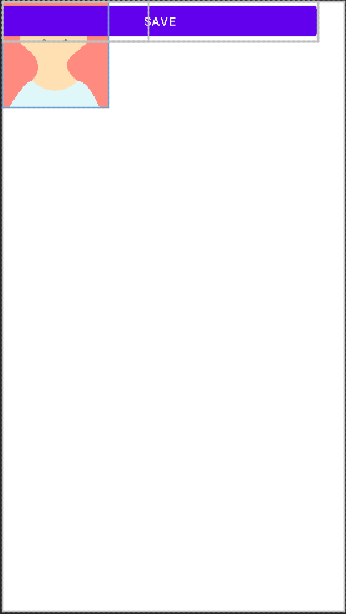
When I am designing the profile page, I realize that the design in the application is display correctly. So, I run the project in a phone simulator and then everything stuck on the top left corner. After that, I trying to add a relative layout but the result still the same. May I know which part I do wrong or is there any solution?
Below is the coding
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@color/white">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@color/white">
<ImageView
android:id="@ id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="141dp"
tools:layout_editor_absoluteY="98dp"
tools:srcCompat="@tools:sample/avatars"
android:contentDescription="@string/app_name"/>
<EditText
android:id="@ id/editTextTextPersonName2"
android:layout_width="175dp"
android:layout_height="48dp"
android:ems="10"
android:inputType="textPersonName"
android:text="@string/first_name"
android:textStyle="bold"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="16dp"
tools:layout_editor_absoluteY="265dp" />
<EditText
android:id="@ id/editTextTextPersonName3"
android:layout_width="175dp"
android:layout_height="48dp"
android:ems="10"
android:inputType="textPersonName"
android:text="@string/last_name"
android:textStyle="bold"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="220dp"
tools:layout_editor_absoluteY="265dp" />
<EditText
android:id="@ id/editTextTextEmailAddress"
android:layout_width="379dp"
android:layout_height="48dp"
android:ems="10"
android:inputType="textEmailAddress"
android:text="@string/email"
android:textStyle="bold"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="16dp"
tools:layout_editor_absoluteY="333dp" />
<EditText
android:id="@ id/editTextTextPassword"
android:layout_width="379dp"
android:layout_height="48dp"
android:ems="10"
android:text="@string/password"
android:textStyle="bold"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="16dp"
tools:layout_editor_absoluteY="407dp"
android:inputType="textVisiblePassword"/>
<!--android:inputType="textPassword"-->
<EditText
android:id="@ id/editTextTextPassword2"
android:layout_width="379dp"
android:layout_height="48dp"
android:ems="10"
android:text="@string/confirm_password"
android:textStyle="bold"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="16dp"
tools:layout_editor_absoluteY="479dp"
android:inputType="textVisiblePassword"/>
<!--android:inputType="textPassword"-->
<Button
android:id="@ id/button"
android:layout_width="378dp"
android:layout_height="48dp"
android:text="@string/save"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="16dp"
tools:layout_editor_absoluteY="556dp" />
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
The way a ConstraintLayout works is you define the position and size of your views using constraints - things like "aligned with the left edge of the parent", "below this ImageView with a margin of 16dp", "fill the space between these two views, but maintain a 16:9 aspect ratio" etc.
You've got three issues here:
- you're using a
ConstraintLayoutbut you haven't set any constraints, and you've suppressed the errors warning you about that withtools:ignore="MissingConstraints" - all your stuff is nested inside a
RelativeLayoutso it wouldn't use the constraints anyway, and theConstraintLayoutis useless - you're using absolute positioning inside the
RelativeLayout(absoluteXand all that) but you're using thetoolsprefix which is for defining stuff that shows up at design time but not when the app is running - it's used for testing, placeholder text etc. Alsolayout_editor_absoluteXis a special attribute that only works in the layout editor - it's like a positioning hack for while you're designing. Doesn't affect anything while the app is running.
So the result is none of your views actually have any positioning attributes set on them, and they all just end up in the top left corner, at the origin
You should probably ditch the RelativeLayout approach and learn to use ConstraintLayout (which it sounds like you wanted anyway) - it's way more flexible and you're going to run into it/need it at some point
CodePudding user response:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@color/white">
<ImageView
android:id="@ id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="64dp"
android:contentDescription="@string/app_name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:src="@mipmap/ic_launcher"/>
<EditText
android:id="@ id/editTextTextPersonName2"
android:layout_width="175dp"
android:layout_height="48dp"
android:layout_marginStart="16dp"
android:layout_marginTop="72dp"
android:ems="10"
android:inputType="textPersonName"
android:hint="@string/first_name"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/imageView2" />
<EditText
android:id="@ id/editTextTextPersonName3"
android:layout_width="175dp"
android:layout_height="48dp"
android:layout_marginTop="73dp"
android:layout_marginEnd="16dp"
android:ems="10"
android:inputType="textPersonName"
android:hint="@string/last_name"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@ id/imageView2" />
<EditText
android:id="@ id/editTextTextEmailAddress"
android:layout_width="379dp"
android:layout_height="48dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:ems="10"
android:inputType="textEmailAddress"
android:hint="@string/email"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/editTextTextPersonName2" />
<EditText
android:id="@ id/editTextTextPassword"
android:layout_width="379dp"
android:layout_height="48dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:ems="10"
android:inputType="textVisiblePassword"
android:hint="@string/password"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/editTextTextEmailAddress" />
<EditText
android:id="@ id/editTextTextPassword2"
android:layout_width="379dp"
android:layout_height="48dp"
android:layout_marginTop="16dp"
android:ems="10"
android:inputType="textVisiblePassword"
android:hint="@string/confirm_password"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/editTextTextPassword" />
<Button
android:id="@ id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/save"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/editTextTextPassword2" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
Just Remove the "RelativeLayout" Tag. Learn more about "ConstraintLayout" from here. https://developer.android.com/training/constraint-layout
CodePudding user response:
Copying an answer from here won't help, it gonna make you struggle with your next layout, instead I recommend you to take a look on: