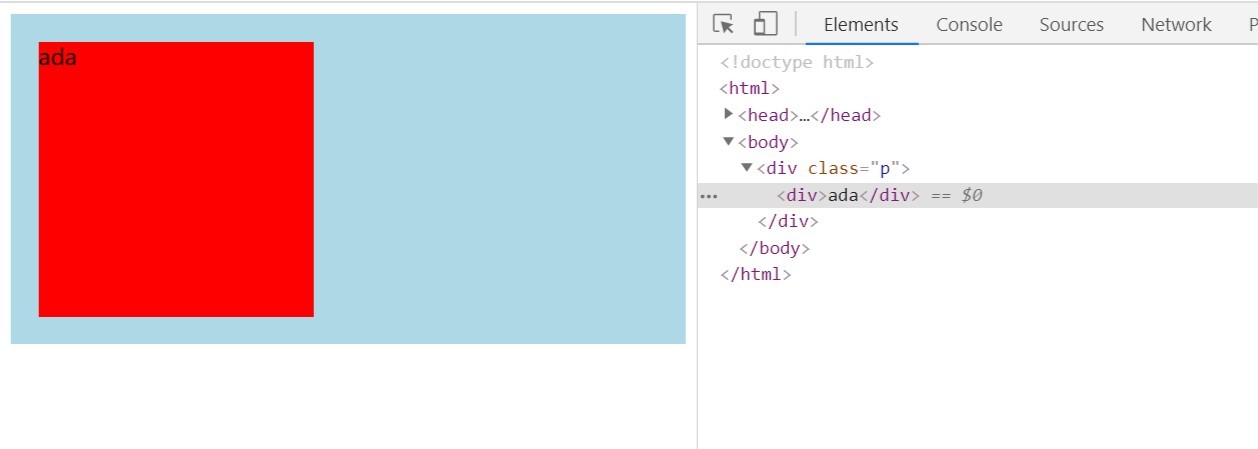
The floating element will be implicitly converted to block boxes, the floating element is also involved in grade block formatting context?
Create landing the floating element can package element because landing the rendering area can't and the outside world interact
, but landing the parcel location element, whether it can be said that the floating also participated in the formatting context, and positioning element is not involved in formatting context,
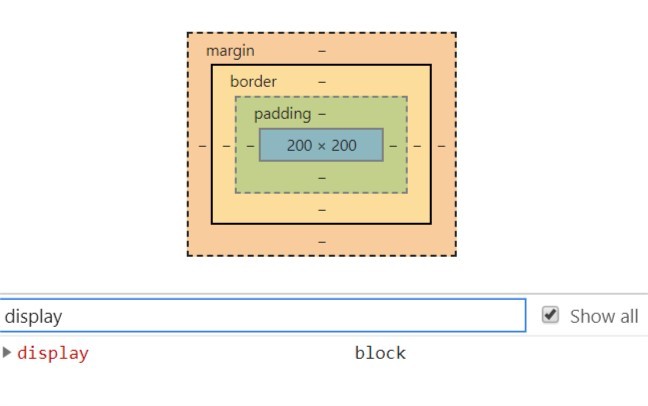
. P {
Background: lightblue;
Padding: 20 px;
overflow: hidden;
}
. P> Div {
width: 200px;
height: 200px;
float: left;
background: red;
}Ada