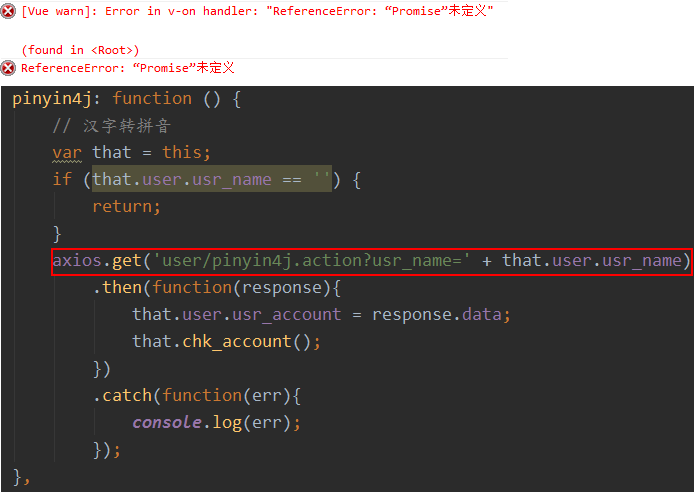
An error message,
ReferenceError: "the Promise" undefined , the Internet is because IE does not support the latest ES6 syntax, the solution is given NPM what what of, see all look not to understand!
CodePudding user response:
Babel - polyfill can convert es6 grammar to ie can parse js, if directly with webpack packaging should have this plugin,
CodePudding user response:
reference 1st floor jio can reply: Babel - polyfill can convert es6 grammar to ie can parse js, if use webpack packaging should have the plug-in directly, is there a video explaining exactly how to do? CodePudding user response:
CMD cut to the current directory: CodePudding user response:
The reference jio can reply: 3/f CMD cut to the current directory: video interpretation? 1) what is NPM tool? 2) main. Js is a what? CodePudding user response:
& lt; Script SRC="https://bbs.csdn.net/topics/${pageContext. Request. ContextPath}/js/vue. Js" type="text/javascript" & gt; </script> polyfill. Js file, can solve the problem of the IE compatibility, but you said the NPM install way, don't know how to operate? CodePudding user response:
With the yarn is the same, see the document to the above CodePudding user response:
reference 5 floor HawkOfWinter reply: & lt; Script SRC="https://bbs.csdn.net/topics/${pageContext. Request. ContextPath}/js/vue. Js" type="text/javascript" & gt; </script> polyfill. Js file, can solve the problem of the IE compatibility, but you said the NPM install way, don't know how to operate? CodePudding user response:
1) first of all, the search for download "node - v12.18.0 - x64. Msi, installed after the NPM tools,