Folder structure of the project.
├── backend
│ ├── node_modules
│ ├── package.json
│ ├── server.js
├── dist (or build)
├── node_modules
├── package.json
└── .gitignore
In root directory package.json I have npm start form npm start --prefix backend. And, locally it's running without any issue. But, when in production deployment, backend -> server.js is not executing, and getting error. I am using Heroku.
Root directory package.json:
"scripts": {
"postinstall": "npm run build",
"start": "npm start --prefix backend"
}
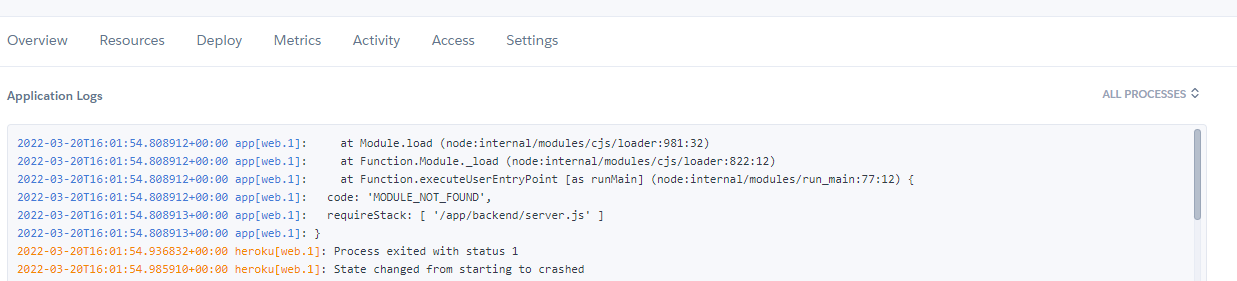
Full Error Logs: (Heroku Logs)

2022-03-21T01:14:52.785313 00:00 app[web.1]: code: 'MODULE_NOT_FOUND',
2022-03-21T01:14:52.785314 00:00 app[web.1]: requireStack: [ '/app/backend/server.js' ]
2022-03-21T01:14:52.785314 00:00 app[web.1]: }
2022-03-21T01:14:52.942884 00:00 heroku[web.1]: Process exited with status 1
2022-03-21T01:14:53.029096 00:00 heroku[web.1]: State changed from starting to crashed
2022-03-21T02:16:42.915574 00:00 heroku[router]: at=error code=H10 desc="App crashed" method=GET path="/products" host=vue-buymore.herokuapp.com request_id=4792b07e-634e-4ab0-8091-0beb36ee7015 fwd="103.23.206.57" dyno= connect= service= status=503 bytes= protocol=https
2022-03-21T04:46:18.153390 00:00 heroku[router]: at=error code=H10 desc="App crashed" method=OPTIONS path="/profile/1" host=vue-buymore.herokuapp.com request_id=d5cae2ff-6849-4ac8-8af2-d5cd86fb1e74 fwd="103.23.206.57" dyno= connect= service= status=503 bytes= protocol=https
2022-03-21T04:46:18.157274 00:00 heroku[router]: at=error code=H10 desc="App crashed" method=OPTIONS path="/products" host=vue-buymore.herokuapp.com request_id=e76a7917-103c-4634-b47e-6458a2204de9 fwd="103.23.206.57" dyno= connect= service= status=503 bytes= protocol=https
2022-03-21T04:59:36.050108 00:00 heroku[router]: at=error code=H10 desc="App crashed" method=GET path="/" host=vue-buymore.herokuapp.com request_id=e95f2915-2bad-43b9-8774-c7ef9747be56 fwd="103.23.206.57" dyno= connect= service= status=503 bytes= protocol=https
2022-03-21T04:59:37.137030 00:00 heroku[router]: at=error code=H10 desc="App crashed" method=GET path="/favicon.ico" host=vue-buymore.herokuapp.com request_id=cb723762-8b0a-47fd-9d76-31122e9ab334 fwd="103.23.206.57" dyno= connect= service= status=503 bytes= protocol=https
CodePudding user response:
You are running through path related misunderstanding in the heroku perspective. In heroku if you run default console from your project and run ls (to see list information) command, you can see there is no where your project xyz-project name to be found. They just often named it to app as a project name.
In your project, you can place server.js file in the project root directory. Also, add your backend dependencies to the root package.json, and install dependancies by npm install, don't forget to change directory path those are mentioned inside server.js as well.
Change scripts from package.json
"scripts": {
"postinstall": "npm run build",
"start": "nodemon server.js" or "node server.js"
}
Your new folder structure:
├── backend
│ ├── folders,api,routes...
├── dist (or build)
├── node_modules
├── package.json
├── server.js
└── .gitignore
All these path related problems, on the cloud, can be resolved by a container service. This is one of the use case where docker like container comes to play.
