I am using two Bootstrap cards. I conceal one of the cards (which is blue in colour) behind a card (which is white in colour) as illustrated below:
...and use the following code to reveal the concealed blue card behind the white card:
$(document).ready(function(){
$(".card-horizontal").click(function(){
$(".backPanel").slideDown("slow");
});
});
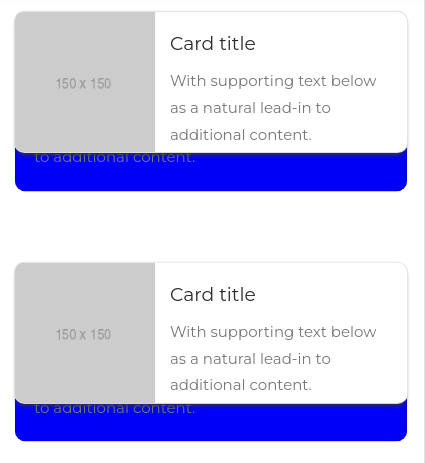
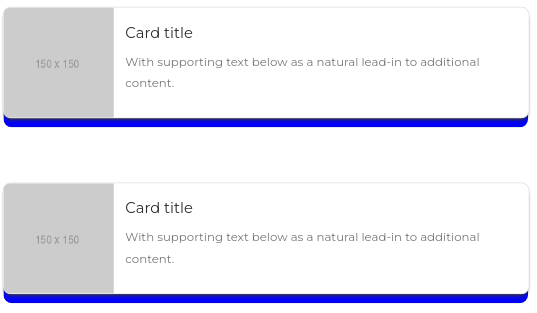
resulting in the desired below illustrated effect:
The issue I am having here is that the length of the revealed blue card isnt consistant as it is varies in revealed length depending on the dimensions as illustrated below:
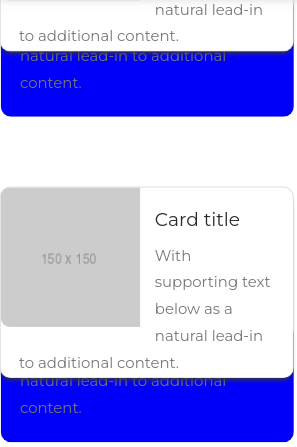
Using the Chrome Developer Tools, in Mobil S-320px it reveals this much:
At Mobil M-375px it reveals a little less as illustrated below:
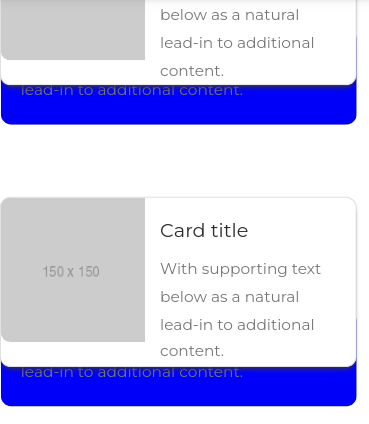
At Tablet-768 it reveals even less:
How can I ensure that the card reveal length is consistant regardless of the handheld dimensions?
Find below my HTML for both the white .card card-horizontal:
<div >
<div >
<div >
<img src="http://via.placeholder.com/150" alt="Card image cap">
<div >
<h5 >Card title</h5>
<p >With supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
</div>
and the code for the blue concealed card .backPanel
<div >
<div >
<div >
<p >With supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
Find below my CSS files for the white card:
.card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid rgba(0, 0, 0, 0.125);
border-radius: 0.25rem;
}
...and the CSS for the blue card:
.backPanel {
position: absolute !important;
display: none;
top: -75px;
z-index: -5;
width: 99.5%;
left: 1px;
margin-block: auto;
background-color: blue;
box-shadow: 0 0px 0px 0px #343434 !important;
}
CodePudding user response:
you can use javascript/jquery to set height and width of your element; here's an exmaple :
$(window).resize(function(){
var height = $('.main-card').height();
var width = $('.main-card').width();
$('.hidden-card').height(height);
$('.hidden-card').width(width);
})
$(window).resize();.card-holder{
position:relative;
/* transition:.5s ,height 0s,width 0; */
}
.card {
border: none;
margin-bottom: 2rem;
box-shadow: 0 4px 24px 0 rgb(34 41 47 / 10%);
transition: all 0.3s ease-in-out, background 0s, color 0s, border-color 0s,height 0s,width 0s;
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid rgba(34, 41, 47, 0.125);
border-radius: 0.428rem;
}
.card-body {
display: flex;
padding: 10px;
flex-direction: row;
}
.text {
padding: 10px 40px;
}
p,
h4 {
margin: 0px;
}
.hidden-card {
background: blue;
height: 94px;
width: 589px;
position: absolute;
top: 0;
z-index:1;
}
.main-card{
z-index:2;
}
.hidden-card p{
padding:20px 10px;
}
.main-card:hover ~ .hidden-card{
top:90%;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<div >
<div >
<div >
<img src="https://loremflickr.com/640/360" width="120px" alt="cats" />
</div>
<div >
<div>
<h4>Text</h4>
</div>
<div>
<p>Synergistically restore B2C "outside the box" thinking vis-a-vis enterprise e-commerce. </p>
</div>
</div>
</div>
</div>
<div >
<p>djadhkajdhkajdhk</p>
</div>
</div>CodePudding user response:
You can achieve this with pure css
.container {
position: relative;
}
.card {
position: absolute !important;
left: 0;
right: 0;
width: 90%;
z-index: 2;
transition: top 1s;
}
#top-card {
background-color: lightgrey;
}
#back-card {
background-color: blue;
top: 0;
z-index: 1;
}
#top-card:hover #back-card {
top: 15px;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div id="top-card">
<div >
This is some text within a card body.
</div>
</div>
<div id="back-card">
<div >
This is some text within a card body.
</div>
</div>
</div>