My project currently has a login page and a dashboard page which you can only access through the login. In the dashboard page, you have a sidebar with different buttons, each corresponding to a component. What i would like to happen is to have my application display the different components in the body of the dashboard when i click on their respective buttons. Instead, i am being redirected to a separate page entirely and losing my navbar and sidebar from my dashboard.
here is my code :
home-page.component.html (the dashboard basically)
<app-navbar></app-navbar>
<app-sidenav></app-sidenav>
<app-body></app-body>
navbar.component.html
<nav >
<div >
<img src="https://www.tunisietrade.net/wp-content/uploads/2020/11/logo_TTN_vectorise-1.png" height="50" width="110">
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarSupportedContent">
<ul ></ul>
<form >
<button [routerLink]="['/login']" type="submit">Disconnect</button>
</form>
</div>
</div>
</nav>
sidenav.component.html
`<div id="wrapper">
<div id="wrapper">
<!-- Sidebar -->
<div id="sidebar-wrapper" [ngClass]="status ? 'hide' : 'show'">
<div >Dashboard</div>
<div >
<a href="facture" >Facture</a>
<a href="fournisseur" >Fournisseur</a>
<a href="reglement" >Règlement</a>
<a href="banques" >Banques</a>
<a href="comptes" >Comptes</a>
</div>
</div>
<!-- /#sidebar-wrapper -->
<!-- Page Content -->
<div id="page-content-wrapper">
<nav >
<div >
<button (click)="clickEvent()"></button>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarSupportedContent">
</div>
</div>
</nav>
</div>
body.component.html
<router-outlet></router-outlet>
app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { BanquesComponent } from './home-page/banques/banques.component';
import { ComptesComponent } from './home-page/comptes/comptes.component';
import { FactureComponent } from './home-page/facture/facture.component';
import { FournisseurComponent } from './home-page/fournisseur/fournisseur.component';
import { HomePageComponent } from './home-page/home-page.component';
import { ReglementComponent } from './home-page/reglement/reglement.component';
import { LoginPageComponent } from './login-page/login-page.component';
const routes: Routes = [
{path: '', component : LoginPageComponent},
{path: 'homepage', component:HomePageComponent},
{path:'facture', component:FactureComponent},
{path:'fournisseur', component:FournisseurComponent},
{path:'reglement', component:ReglementComponent},
{path:'banques', component:BanquesComponent},
{path:'comptes', component:ComptesComponent},
{path:'login',component:LoginPageComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
export const routingComponents = [HomePageComponent]
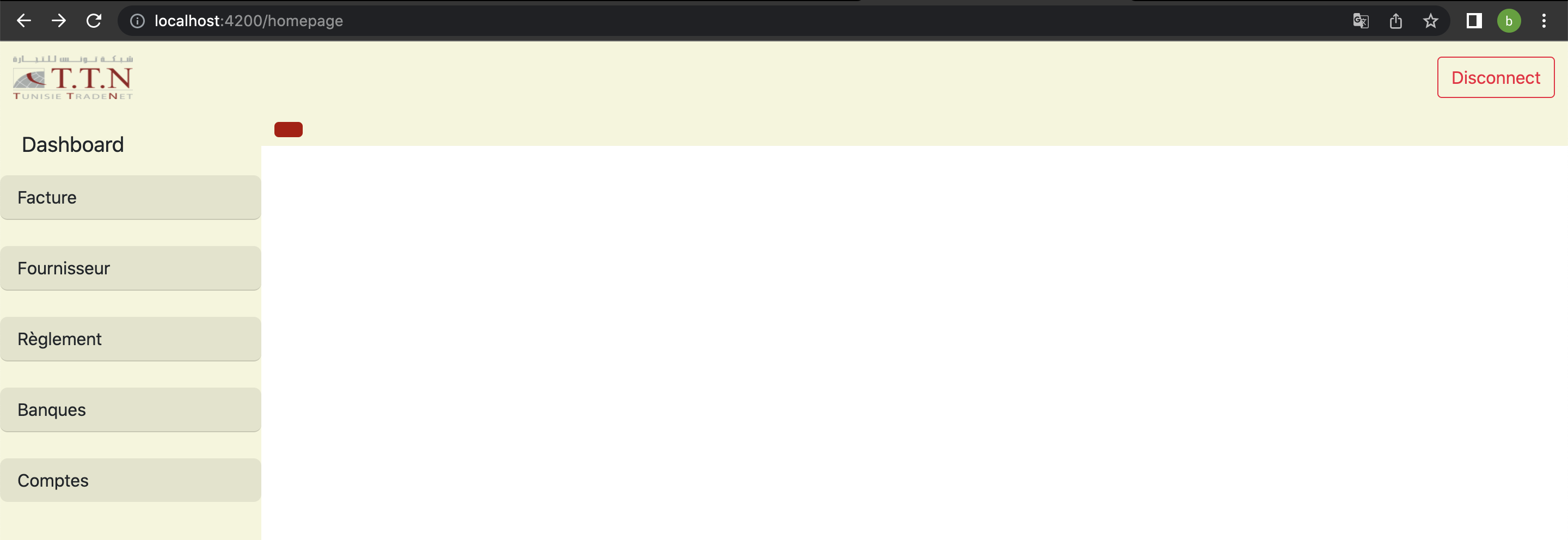
my dashboard :

when i click on any of the buttons, ie "Facture" :

i tried hardcoding the navbar and sidebar into every component i was trying to route to, but that didn't work and it seemed kind of a workaround the issue instead of a fix, which i'm trying to find.
CodePudding user response:
Your routes should look like this to use the router-outlet declared in body.component.html:
const routes: Routes = [
{path: '', component : LoginPageComponent},
{path: 'homepage', component:HomePageComponent, children: [
{path:'facture', component:FactureComponent},
{path:'fournisseur', component:FournisseurComponent},
{path:'reglement', component:ReglementComponent},
{path:'banques', component:BanquesComponent},
{path:'comptes', component:ComptesComponent}
]},
{path:'login',component:LoginPageComponent}
];
And instead of href="reglement" in your sidenav.component you should use routerLink="/homepage/reglement"
CodePudding user response:
You could probably solve this with a bit of content projection using ng-content. You can use it to do something like this (supposing that you want to render the route components inside the sidenav-component):
<!-- Page Content -->
<div id="page-content-wrapper">
<nav >
<div >
<button (click)="clickEvent()"></button>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarSupportedContent">
<ng-content select=".app-content"></ng-content>
</div>
</div>
</nav>
</div>
And then inside your home-page.component you can do this:
<app-navbar></app-navbar>
<app-sidenav>
<app-body ></app-body>
</app-sidenav>
CodePudding user response:
you can use router from controller to reload same route
First in the module where you import the router module you have to define behavior when router meet same url (in following sample reload the page)
@ngModule({
imports: [
RouterModule.forRoot(routes, {onSameUrlNavigation: 'reload'})
],
...
})
then you can use navigate method of router to reload the page
navbar.component.html
<button (click)="disconnect()" type="submit">Disconnect</button>
navbar.component.ts
this.router.navigateByUrl('/', {skipLocationChange: true}).then(()=>
this.router.navigate(['/login'));
