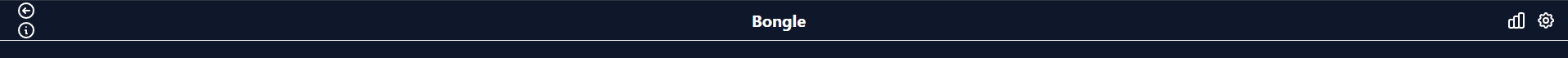
What I have right now:
<div className="navbar">
<div className="navbar-content px-5">
<span>
<ArrowCircleLeftIcon
className="h-6 w-6 cursor-pointer dark:stroke-white"
onClick={() => setIsInfoModalOpen(true)}
/>
<InformationCircleIcon
className="h-6 w-6 mr-2 cursor-pointer dark:stroke-white"
onClick={() => setIsInfoModalOpen(true)}
/>
</span>
<p className="text-xl ml-2.5 font-bold dark:text-white">{GAME_TITLE}</p>
<div className="right-icons">
<ChartBarIcon
className="h-6 w-6 mr-3 cursor-pointer dark:stroke-white"
onClick={() => setIsStatsModalOpen(true)}
/>
<CogIcon
className="h-6 w-6 cursor-pointer dark:stroke-white"
onClick={() => setIsSettingsModalOpen(true)}
/>
</div>
</div>
<hr></hr>
</div>
I want the 2 icons on the left hand side to be next to each other instead of ontop of each other. How should I go about doing this?
CodePudding user response:
Create a class with a display:inline; and add it to the icons, once you preview you can play with adding padding/margin left or right if you need to adjust somethings, even line height; but display:inline; is what tells elements to not be side by side or on top of one another but next to each other. Make sure you test mobile view vs. larger displays as well.
CodePudding user response:
Just had to add:
.left-icons {
display: flex;
}