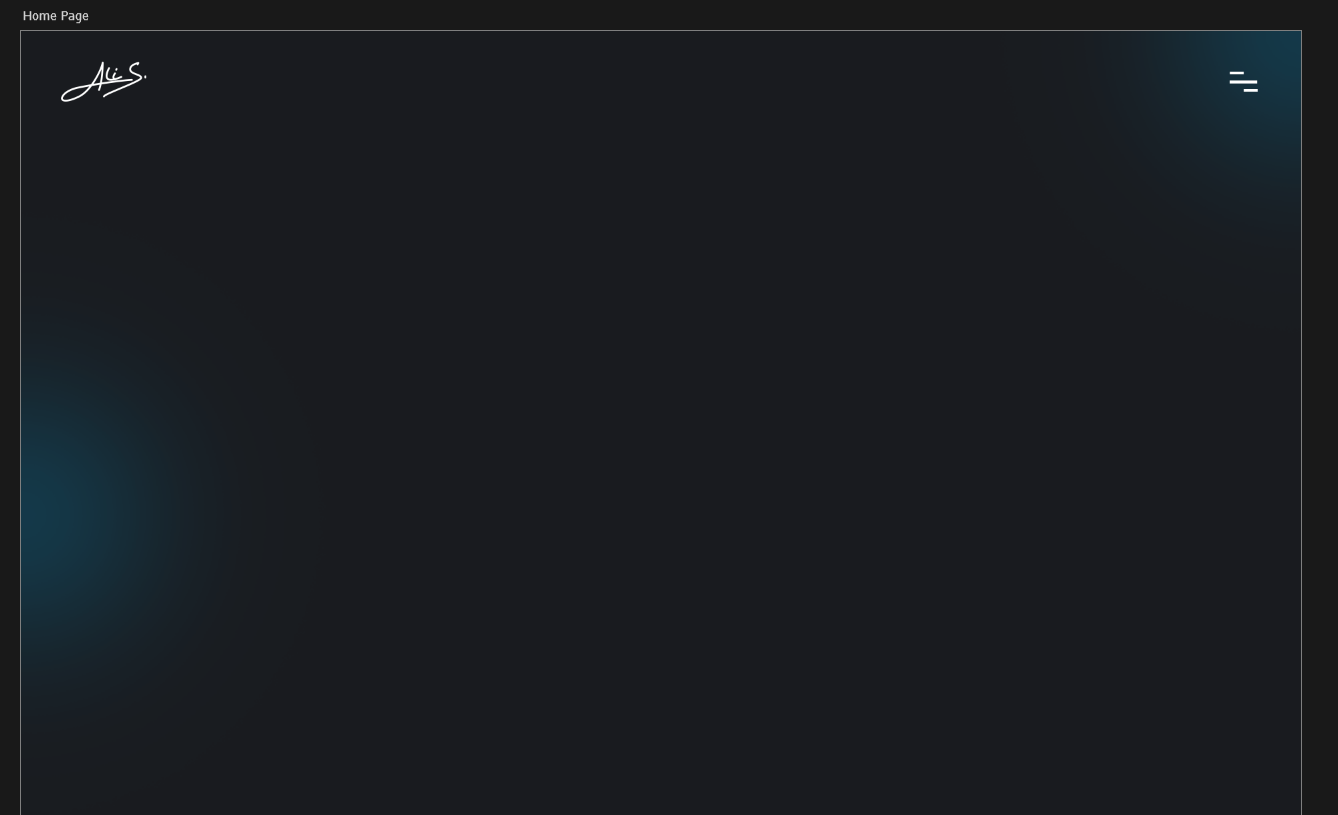
I've seen people make designs like this for their website. As you can see those two low opacity blue lights, one at the top right and the other at the bottom left. I am wondering how are they making this in HTML and CSS? I can make PNG out of this, but is there a way that can be done with HTML and CSS? I think it would load faster than a PNG file. Thank you in advance. :)
CodePudding user response:
I tried using this code.
HTML:
<body>
<div></div>
</body>
CSS:
html,
body {
width: 100%;
height: 100%;
margin: 0;
}
div {
width: 100%;
height: 100%;
background-color: #191b1f;
}
div::after,
div::before {
content: "";
display: inline-block;
position: absolute;
background: hsl(199, 56%, 18%);
width: 300px;
height: 300px;
border-radius: 50%;
filter: blur(70px);
mix-blend-mode: lighten;
}
div::before {
top: 0;
right: 0;
transform: translate(50%, -50%);
}
div::after {
top: 50%;
left: 0px;
transform: translateX(-50%);
}
/*With gradient background*/
div {
background: radial-gradient(
circle closest-corner at center 125px,
hsl(199, 56%, 18%),
#191b1f 70%
)
no-repeat;
}
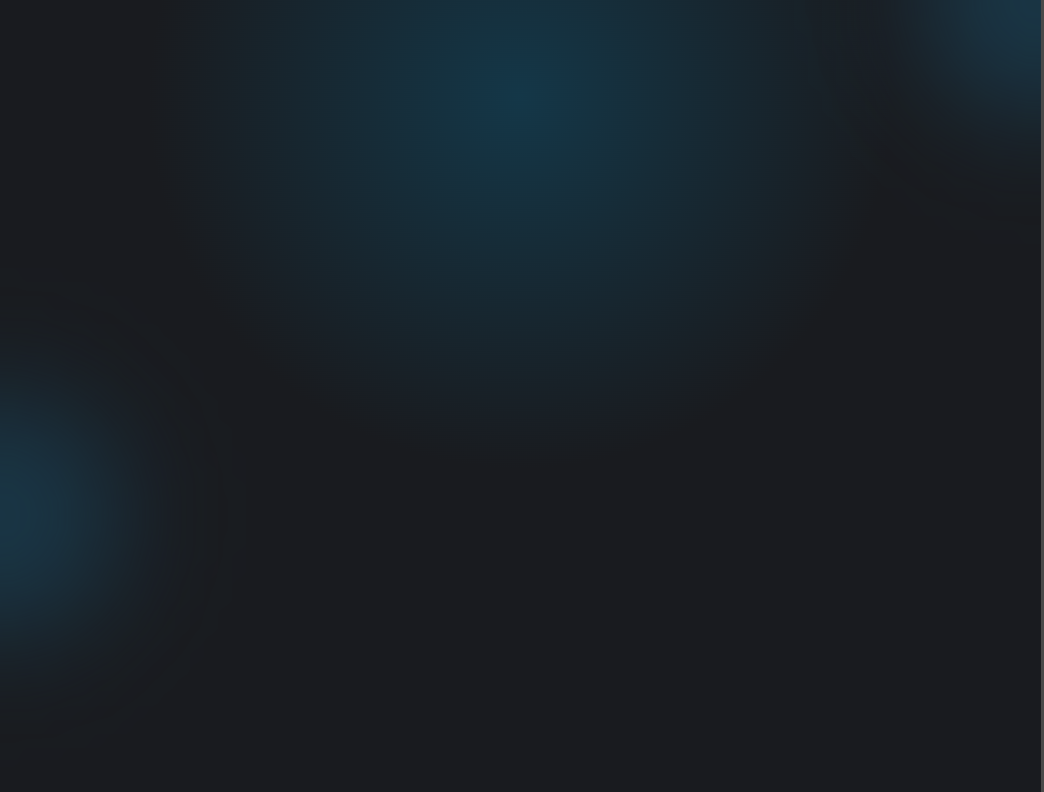
Result:
CodePudding user response:
For this method, the normally used styling is the backdrop filter method. By using that, you can create a frosted glass effect in CSS. First you should create a main div and then a sub div which we should create the backdrop effect. The method which I follows is:
- Find a picture with similarity to the background.
- Then reduce the brightness of the background image using
filter: brightness(48%);and then I use thebackdrop-filter: blur(5);to the sub div.
This is the exact same method which I was following for the past few months.