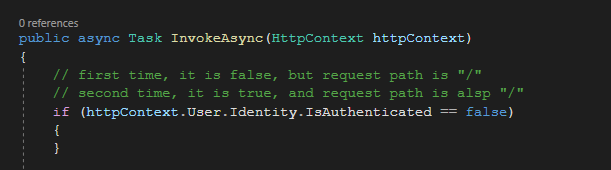
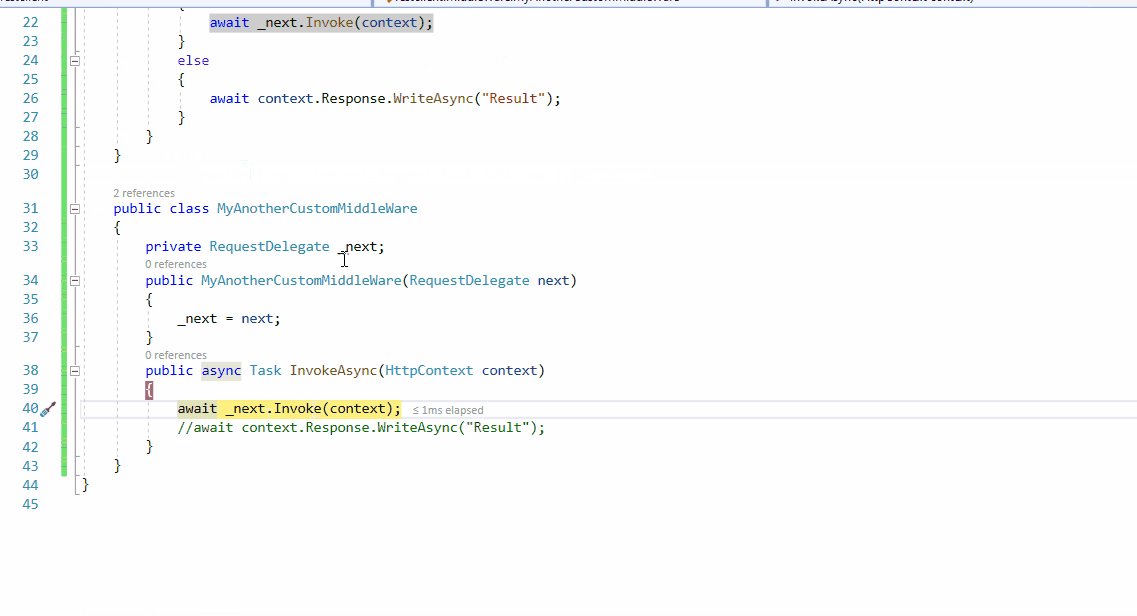
In my CustomMiddleware, I have a simple logging and some Authenticated user related code.
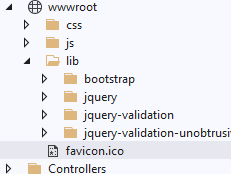
It seems like favicon.ico request goes through CustomMiddleware, but request path is "/" same as index page page. can not differentiate. If I open up a link like this - https://localhost:5001/favicon.ico, it does not hit my debug point.
I need help to understand why first time ONLY request "/", it goes through CustomMiddleware ???
In the CustomMiddleware, first two request path "/" (one is Index), IsAuthenticated is false. after that, it is always true as it goes through OIDC authentication.
CodePudding user response:
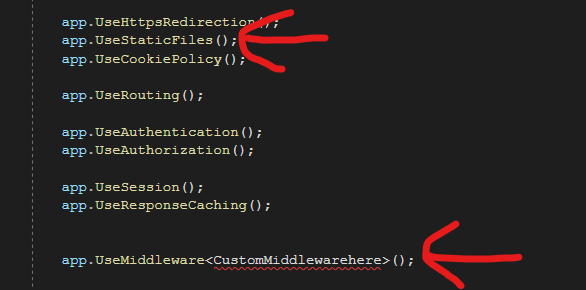
The order of the Middlewares is very important and they run from top to bottom They can receive the request, process it, and pass that request to the next Middleware, or not. When the file request like https://localhost:5001/favicon.ico reaches the UseStaticFile Middleware, it processes that request and no longer sends it to its lower Middleware
But when the request is not a file request like https://localhost:5001/, the UseStaticFile Middleware receives the request and passes it to the next middleware.
This is why the request does not reach your custom Middleware. If you want it to be called, you must register your Middleware before the UseStaticFile Middleware like this :
app.UseMiddleware<CustomMiddlware>();
app.UseStaticFiles();
You only need to pay attention to one point: static files like css and ... are cached by the browser after first request. If you request them again, your request will not reach your APP and will be processed by the browser.
CodePudding user response:
You could read the offcial document:

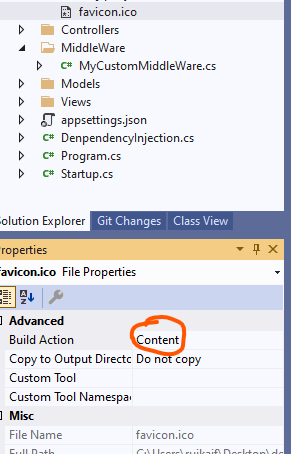
If you open up a link of staticfile and the request hit your custommiddleware behind UseStaticFile Middleware,check if the static file exists. (Has the BuildAction property of file set as "content"?and check the codes in csproj related which update content files)