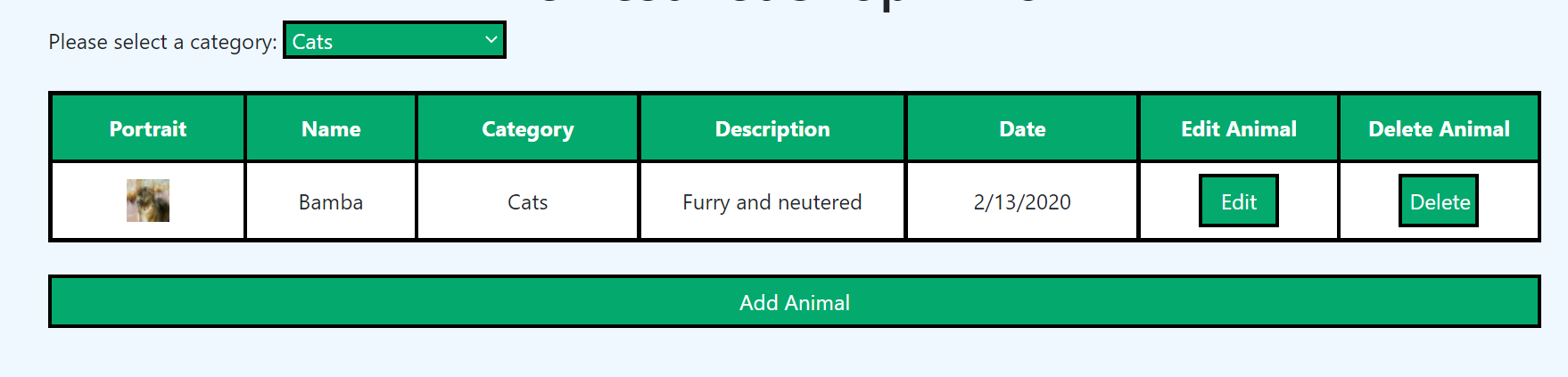
I currently display each category individually, but I want to make it possible to view them all together.

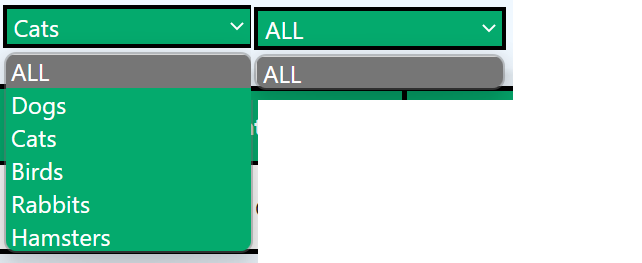
Here in the screenshot, I show each category separately, but I want to add another All option that will show me all the animals in all the categories
My repository:
public async Task<IEnumerable<Animal>> SelectAnimalsById(int id)
{
var animal = _context.Animals
.Include(a => a.Category)
.Where(c => c.Category!.CategoryId == id);
return await animal.ToListAsync();
}
public DbSet<Category> GetCategories()
{
var category = _context.Categories;
return category;
}
My controller:
// Displays the animals by category using the Selectlist
public async Task<IActionResult> Commands(int id = 1)
{
var petShopDbContext = await _animalRepository.SelectAnimalsById(id);
ViewBag.Category = new SelectList(_catalogRepository.GetCategories(), "CategoryId", "Name", id);
return View(petShopDbContext);
}
My view:
@model IList<PetShop.Data.Models.Animal>
<label>Please select a category:</label>
<select asp-items="ViewBag.Category" onchange="location.href='/Admin/Commands/' this.value" id="DesignSelect"></select>
<table id="Table">
<thead>
<tr>
<th><label asp-for="@Model[0].PhotoUrl"></label></th>
<th><label asp-for="@Model[0].Name"></label></th>
<th><label asp-for="@Model[0].Category.Name"></label></th>
<th><label asp-for="@Model[0].Description"></label></th>
<th><label asp-for="@Model[0].BirthDate"></label></th>
<th>Edit Animal</th>
<th>Delete Animal</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model!) {
<tr>
<td><img src="~/Images/@item.PhotoUrl" id="ManagerImage"></td>
<td>@item.Name</td>
<td>@item.Category!.Name</td>
<td>@item.Description</td>
<td>@Html.DisplayFor(model => item.BirthDate)</td>
<td><a asp-action="EditAnimal" asp-route-id="@item.AnimalId"><input type="submit" value="Edit" id="DesignButton"></a></td>
<td><a asp-action="DeleteAnimal" asp-route-id="@item.AnimalId"><input type="submit" value="Delete" id="DesignButton"></a></td>
</tr>
}
</tbody>
</table>
CodePudding user response:
One way is that you can change your code in repository like below:
public async Task<IEnumerable<Animal>> SelectAnimalsById(int id)
{
List<Animal> data= new List<Animal>();
var animal = _context.Animal
.Include(a => a.Category);
if (id != 0)
{
data= await animal.Where(c => c.Category!.CategoryId == id).ToListAsync();
}
else
{
data= await animal.ToListAsync();
}
return data;
}
Another way is that you can change your action code like below:
public async Task<IActionResult> Commands(int id = 1)
{
//add this condition
//if id=0, return all the animals with all the categories
if(id==0)
{
return View(_context.Animal.Include(a => a.Category).ToList());
}
//keep the same.....
var petShopDbContext = await _animalRepository.SelectAnimalsById(id);;
ViewBag.Category = new SelectList(_catalogRepository.GetCategories(), "CategoryId", "Name", id);
return View(petShopDbContext);
}
Then change your view like below:
<select asp-items="ViewBag.Category" onchange="location.href='/Admin/Commands/' this.value" id="DesignSelect">
<option value="0">ALL</option> //add this option
</select>
CodePudding user response:
You could conditional add the where clause in your repository...
var animal = _context.Animals
.Include(a => a.Category);
if(id != 0)
{
animal.Where(c => c.Category!.CategoryId == id);
}
return await animal.ToListAsync();