On my form I have title, first name and last name on the top line. I am using flex to give the title 20% width and the first and last name 80% between them. Firstly, the title box isn't ever fully in line with the first and last names boxes, it is very minimally taller. Secondly, when my validation error messages show the title box completely moves out of place.
I have tried to research the different styling rules of select boxes but can't seem to find anything that would help. I could wrap all three boxes in one container but then I would have to give them all equal widths?
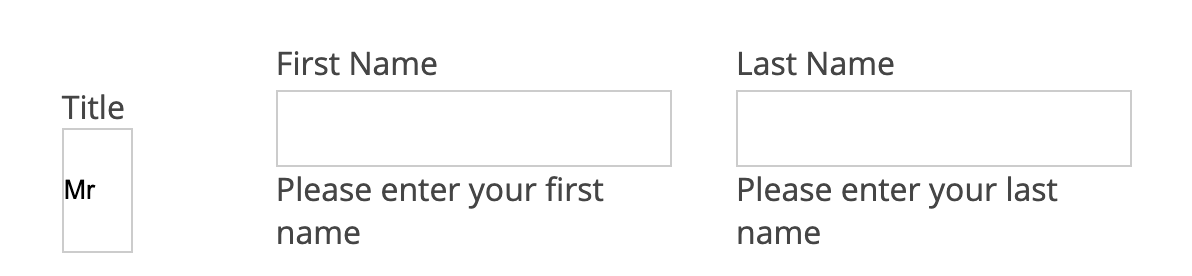
This is what happens when I submit the select box moves out of place:
h2 {
background: linear-gradient(to bottom right, #1d71b8 0%, #34a2c3 100%);
color: white;
padding: 1rem;
width: calc(100% 3rem);
margin: 0;
font-size: 1.3rem;
text-align: center;
box-sizing: border-box;
}
form {
background-color: white;
box-shadow: 0 4px 6px rgb(0 0 0 /15%);
box-sizing: border-box;
width: 75%;
overflow: hidden;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
border-radius: 10px;
}
.information {
padding: 0 2rem 0 2rem;
width: 100%;
box-sizing: border-box;
}
.form-title {
display: flex;
flex-wrap: wrap;
width: 100%;
}
.form-title label {
margin-top: 1rem;
color: #454545;
width: calc(50% - 1rem);
}
.form-title span {
display: inline-block;
margin-top: 0.5rem;
font-size: 1rem;
}
.form-title input {
width: 100%;
border: 1px solid #cccccc;
margin: 0.2em 0 0;
padding: 0.7em 1em;
box-sizing: border-box;
font-family: "Open Sans", sans-serif;
}
.name {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 100%;
}
.titles {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 20%;
}
.titles select {
border: 1px solid #cccccc;
appearance: none;
padding: 0;
}
.titles label {
width: 100%;
margin: 0;
display: flex;
align-items: end;
}
.titles input {
width: 100%;
}
.first-last {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 80%;
}
.first-last label {
width: calc(50% - 1rem);
}<form method="post" action="/Submit.php" id="mailingListForm">
<div >
<h2>Form</h2>
</div>
<div >
<div >
<div >
<label for="title">Title</label>
<select id="title" name="title">
<option value="Mr">Mr</option>
<option value="Miss">Miss</option>
<option value="Mrs">Mrs</option>
<option value="Ms">Ms</option>
<option value="Dr">Dr</option>
<option value="Other">Other</option>
</select>
</div>
<div >
<label for="firstname">
<span>First Name</span>
<input type="text" name="firstName" id="firstname">
<span>First name is required</span>
</label>
<label for="lastname">
<span>Last Name</span>
<input type="text" name="lastName" id="lastname">
<span>Last name is required</span>
</label>
</div>
</div>
</div>CodePudding user response:
Please look into the following snippet. You need to style .titles class with the given below properties:
.titles {
display: flex;
flex-direction: column;
justify-content: flex-start;
width: 20%;
align-items: flex-start;
}
Hopefully, This solves your problem.
h2 {
background: linear-gradient(to bottom right, #1d71b8 0%, #34a2c3 100%);
color: white;
padding: 1rem;
width: calc(100% 3rem);
margin: 0;
font-size: 1.3rem;
text-align: center;
box-sizing: border-box;
}
form {
background-color: white;
box-shadow: 0 4px 6px rgb(0 0 0 /15%);
box-sizing: border-box;
width: 75%;
overflow: hidden;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
border-radius: 10px;
}
.information {
padding: 0 2rem 0 2rem;
width: 100%;
box-sizing: border-box;
}
.form-title {
display: flex;
flex-wrap: wrap;
width: 100%;
}
.form-title label {
margin-top: 1rem;
color: #454545;
width: calc(50% - 1rem);
}
.form-title span {
display: inline-block;
margin-top: 0.5rem;
font-size: 1rem;
}
.form-title input {
width: 100%;
border: 1px solid #cccccc;
margin: 0.2em 0 0;
padding: 0.7em 1em;
box-sizing: border-box;
font-family: "Open Sans", sans-serif;
}
.name {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 100%;
}
.titles {
display: flex;
flex-direction: column;
justify-content: flex-start;
width: 20%;
align-items: flex-start;
}
.titles select {
border: 1px solid #cccccc;
appearance: none;
padding: 0;
}
.titles label {
width: 100%;
margin: 0;
display: flex;
align-items: end;
}
.titles input {
width: 100%;
}
.first-last {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 80%;
}
.first-last label {
width: calc(50% - 1rem);
}<form method="post" action="/Submit.php" id="mailingListForm">
<div >
<h2>Form</h2>
</div>
<div >
<div >
<div >
<label for="title">Title</label>
<select id="title" name="title">
<option value="Mr">Mr</option>
<option value="Miss">Miss</option>
<option value="Mrs">Mrs</option>
<option value="Ms">Ms</option>
<option value="Dr">Dr</option>
<option value="Other">Other</option>
</select>
</div>
<div >
<label for="firstname">
<span>First Name</span>
<input type="text" name="firstName" id="firstname">
<span>First name is required</span>
</label>
<label for="lastname">
<span>Last Name</span>
<input type="text" name="lastName" id="lastname">
<span>Last name is required</span>
</label>
</div>
</div>
</div>CodePudding user response:
You try adding some margin-bottom to it so it moves up on its own.